本文由Laundry Machine翻译自2020年12月25日的英文社区中心博客(有改动)。 我们的数位习惯在短时间内产生了前所未有的变化,体验串流媒体、游戏、未知世界的方式发生了巨大的改变。虽然在过去六个月,我们出门的次数减少了,但我们与电脑及移动手机的关系也同时改变。
我们想要跟进之前发的公告,并描述在全球大流行之前及期间的趋势,以及我们对他们2021年发展趋势的预测。
剧透警告:移动化革命仍在持续,比以往还强大。
不同平台的读者[]
从Fandom建立开始到现在,我们的用户精心制作了各式各样的wiki,从电脑显示器展现出来的丰富经验中,可以看出对wiki的关心和声音。精明的wiki领导人创造有品味的体验,他们之中有很多人会随着时间改变,藉此反映现代的网路体验。Fandom往後在移动端及桌面设备发布的皮肤也随着网络的发展与时俱进,这或许可以帮忙解释出为什麽我们在开发的时候,把移动设备的体验列为最先考量。
使用电脑的用户很多,但移动平台的用户更多,我们从2015年就一直在谈论加快在移动端浏览的速度这件事情。对互联网各个网站而言,移动设备是体验网络最好丶成长也最快的方法。
比起被埋没在浏览器分页堆里,有些用户宁愿用手机app独立出来,提供更整洁的体验。这两年来Fandom淘汰了社区单独设立的移动app,把它们整合成一个Fandom app,它的体验很受欢迎,只要一个应用程序,就能让读者搜寻浏览大量wiki。仅供参考:因为它会处理内容并发送到app,所以会连同电脑及移动网页一起追踪使用app浏览的统计,并用百分比显示出来(总数相同)。
移动会话控制[]
观察了个人浏览数(又称为会话控制)一段时间,发现移动设备的使用率稳定成长。有些正在阅读此文的人看到我们今天贴出来的数据,可能会有兴趣说我们是如何收集到这些数字。因为我们想要看和其它方式相比,移动设备的比例占了多少。
本篇没有区分重度用户(经常或一次浏览大量页面的用户)或轻度用户(偶尔或走马看花的用户),也没有分他们浏览时长或看了多少页面。如果一个用户在过去几天用不同设备浏览,就会被多次计算;同一用户在同天内多次浏览,则列入一次会话控制。
| 平台 | 2016年11月 | 2017年11月 | 2018年11月 | 2019年11月 | 2020年11月 |
|---|---|---|---|---|---|
| 移动设备 | 45.45 | 49.56 | 52.97 | 60.12 | 57.26 |
| 电脑 | 47.44 | 44.46 | 41.20 | 36.00 | 40.36 |
| 平板 | 7.11 | 5.97 | 5.83 | 3.88 | 2.38 |
另外我们还想研究在2020全球大流行当中,网络互动有什麽变化。原本预测这段期间会因为很多人被安置,人们出门的频率减少,使用电脑的人会增加,结果相反,在这六个月(3月15日到9月15日)之前、期间、之後相比,每个设备的用户百分比并没有明显变化(百分比仅个位数的落差)。不过有注意到2020年11月使用电脑的比率比去年同期还要高,我们相信这是因为有很多学生在上学期间开始使用电脑。
| 平台 | 2019至2020 |
|---|---|
| 移动设备 | +55.74% |
| 电脑 | +44.32% |
| 平板电脑 | -12.62% |
我们发现Fandom(所有wiki)比去年(2019)更受浏览者欢迎,在所有设备上吸引了47.12%以上的用户。和去年9个月相比,移动设备和电脑的用户大幅增加,使用平板电脑的用户则减少。
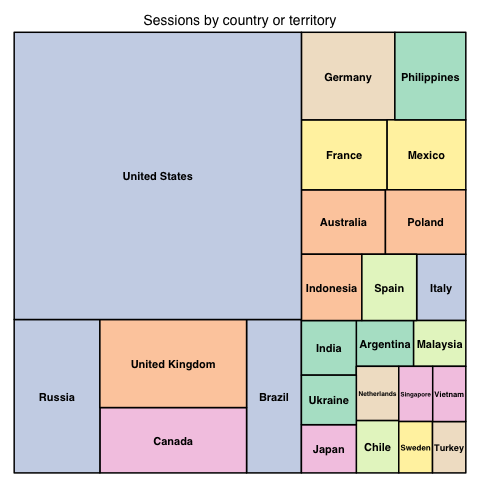
全球读者[]
Fandom拥有来自世界各地强大活跃的用户群,不论他们在哪,都可以使用多种语言和社群互动。
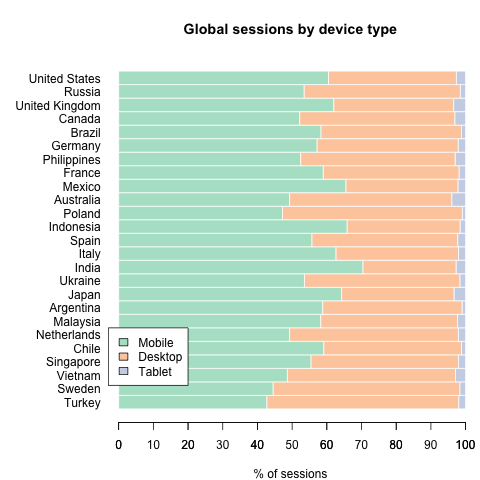
其中美国是我们全球读者中最重要的部分每个月有超过1/3的读者来自美国(上图为2020年11月的情形),其它前25名国家则如上图所示,每个地区依会话数用比例呈现。不幸的是,其它没有在图里面的国家因占比过小,无法正确显示。为什麽这很重要?因为设备使用情况差异很大,取决於各区用户的使用习惯。
在移动设备上编辑[]
随着wiki升级为统一社区平台统一社区平台(英文:Unified Community Platform,简称UCP),我们重新引进了移动编辑的体验,现在使用了MediaWiki平台设计的最新编辑方法。维基百科大多数编辑条目(特别是第一次编辑)在可视模式下使用相同的编辑器。Gamepedia的用户还评价了使用移动介面编辑的方便性,我们会继续改进在移动端编辑条目及非条目(如JavaScript或专案页面)的编辑体验。 但考量到开发变更的步伐较快,在确定所有功能都稳定之前,我们不会提供使用数据。
为什麽会在手机上编辑?其实使用移动设备编辑的人遇到条目的错别字和其他小问题时就会立刻编辑,或者有时候在玩游戏或把移动设备设为第二屏幕时会添加数据,使用像TemplateData的新工具可以强化体验,移动设备专用的可视化编辑器可以帮助让加入链接或填写模板变成舒适的单手编辑体验,不必在移动设备的键盘找寻如大括号和小括号的特殊字符。
性能与跨平台内容[]
Fandom的移动设备皮肤(从2015年开始使用到现在)将桌上型的丰富内容体验简化为让移动设备可以处理很好,使用移动设备的用户也能觉得熟悉。与文章页的互动(包括如何进入页面)也重塑成让小屏幕也能呈现舒适直观的画面,同时内容也简化性能,易於阅读。网络上大多高流量的网站会在侦测读者使用移动设备时改变提供页面的方式,在特定时间内减少屏幕的元素数量丶增加文字和背景之间的对比度,让文字在小屏幕更容易阅读。
Fandom用来描述内容如何在跨平台运作的术语是-"可移植性(portability)",使用可移动化的元素和做法可以为用户增强体验,因为这些元素即便在小的视口也能自然流动,可移动化的页面也倾向让感官受损的人也能使用,这些元素还有一个次要的效果,就是提高搜索结果的可读性,这增加了软件理解所写内容的可能性,这样的理解又提高了搜索结果的排名,因为它可以让搜寻信息的人解决问题。
虽然Fandom有很大一部份是透过打造样式和定制实现个别wiki的声音和个性,然而这部分不容易转换为移动体验,CSS这类塑造网页外观的数位语言,被移动设备皮肤剥离了,我们不久就会说明更多塑造移动体验的新方法,以及如何进行定制。
最後一点就是JavaScript,这是个为wiki增加互动性和附加功能的工具,这些"小物件"通常无法好好地转换成移动设备的规格,每当插入更多小部件,就会伴随性能和频宽的减少,性能会越来越差,即使到了2021年,JavaScript和移动设备在浏览器仍无法融合地很好,因此我们会继续限制提供给移动设备的JavaScript添加量。
随着网络的发展,越来越多功能和限制牵涉到我们及wiki,因为搜索引擎(也就是Google)是我们被搜索到及进入网站的主要流量,Google公开说他们对检查网站的方式做了变动,改变了模式,变成检查内容有没有和移动设备整合,凡是Google搜索不到移动端,没有登入的用户就无法贡献搜索排名。.
互联网速度[]
你可能不会觉得意外,并非所有的互联网连接在质量和可靠性都是一样的,在发达的郊区拥有强大频宽连接的用户,与在乡下地区或在壅挤地铁下的用户相比,可能会有不同的速度体验。
在性能测试中,Fandom考虑到连接的变化,并分为3种网络等级,当我们创建出现在屏幕的组件时,工程师和开发人员会确保这些组件不论在何种连接质量上都能表现良好。
我们不久会和您讨论这些见解对您的影响,以及如何让大家找到您的wiki,并维持受众数。
不断前进[]
不管您怎麽体验wiki,移动设备的现象都不能被忽视,网络格局的变化代表了小屏幕是最强大的,也还在增长当中,让我们一起期待2021年!