本文由Laundry Machine翻譯自英文社群中心博客(有改動)。
大家好!
如您所知,我們向wiki管理員提供了主題設計器的功能。這次我將和您們談談其接下來的功能擴充。今年夏天我們同時推出了FandomDesktop和主題設計器2.0,包含了淺色及深色模式支援。之後,鑒於管理員的意見回饋,我們對此發布了修改,讓您可以將社群背景設為只有頁首或整個背景。在這幾個禮拜內,我們將提供另一項重大功能更新,這是社群多年來要求的,也是主題設計器2.0能讓我們實現的:討論板將會被納入主題設計器2.0的支援範圍!
一些歷史[]
主題設計是讓社群脫穎而出,向讀者和貢獻者表達獨特身分的方式。一個好的主題可以向訪客發出值得信賴及熱情的信號,同時提升可造訪性與貢獻者的自豪感。主題設計器推出以來,討論板一直無法享有其客製化的優勢,這讓部分社群的參考內容(wiki)和社交方面(討論板)有了脫節。
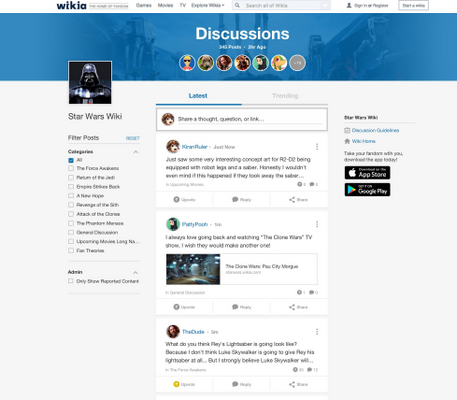
五年前推出討論板的時候,您能體驗到的主題設計僅僅包含社群標誌和基本的頁首設計。往後幾年我們增加了許多功能,像是檔案上傳、提及使用者、即時通知、相關wiki頁面等,但我們還是花了一段時間在解決主題布景的問題。
2019年,我們為討論板推出更強大的客製化體驗,但仍有參考內容和社交內容之間脫節的問題,可以看到背景圖片是可見的,但有著突兀的淡化效果。不過呢,這也展現了先前的「前FandomDesktop」設計,也探索了網站未來外觀的可能性。
有了主題設計器2.0對討論板的支援,我們會縫合脫節的問題。
主題設計器的統一[]
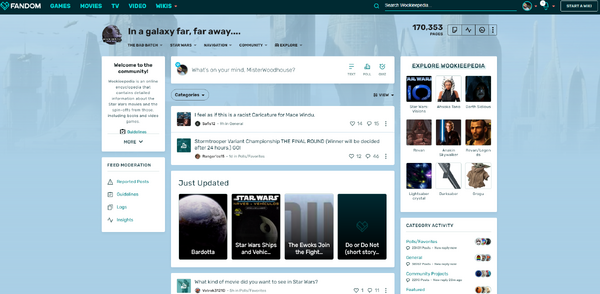
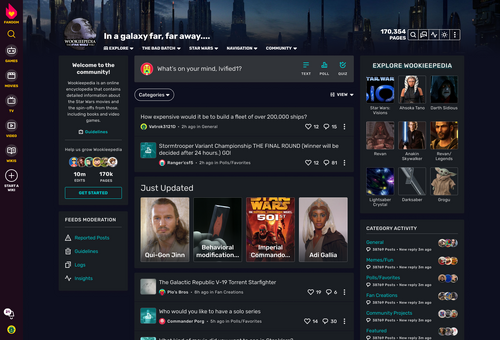
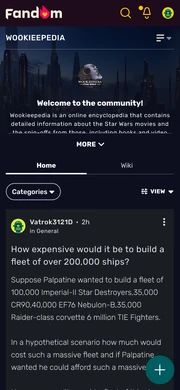
我們上個月在社群交流會議上宣布了新板主題設計器對討論板支援的消息。實際上看起來會像這樣:
很簡單,您在社群的wiki方面所設的任何客製化都能反映到討論板上,不僅您選定的顏色會保持一致,您選定的背景及其選項(僅頁首或是全螢幕)也會和參考內容部份保持一致。您也將能夠在討論板利用到淺色和深色的功能,多年來這一直是個很大的要求,特別是遊戲主題的社群。以後將不再會有不同風格的體驗啦,取而代之的是您的社群主題的統一。
值得注意的是,社群自訂的CSS和JS仍無法在討論板內使用,因為它不是MediaWiki的一部份,儘管有了新板主題設計器的支援,但討論板底層技術的基礎設施並不會跟著改變。
何時會發布?[]
我們會在幾週內發布這項變更,由於要改變呈現給使用者的主要功能是項複雜的工作,我們計畫是發布第一個版本,提供最初的主題設計效益,為剩餘的工作打下基礎,並在其它組件準備好後再發布,基礎版本訂於下週發布,其餘組件則在10月發布。
下禮拜的首次發布:
- 完整的wiki顏色主題選擇
- 置於左側的新版全域導覽列,加上Fandom的新品牌標誌
- 您所選擇的淺色或深色主題偏好會交由wiki本身選擇的或您的全域偏好設定控制。
- 背景支援2.0-不論是僅頁首或全螢幕的背景皆受支援
10月的後續版本:
- 討論板切換淺色、深色主題
- 修改本地導覽列
更多優點[]
當變更生效時,記得留意我們的公告,在此期間,Fandom職員很樂意在英文網誌底下回答您的問題。