
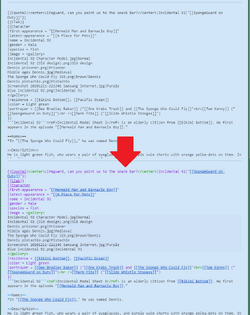
使用和不使用语法突出功能对比图
众所周知,wikitext一直是Wikia使用的代码,但是很多时候在一些复杂的页面上,大量的代码对于用户阅读和理解造成了巨大困难。正因为如此,我们准备介绍一个新的语法突出功能(syntax highlighting),在用户进行代码编辑的时候可以同时看到代码的分类呈现,让用户编辑变得更加简便。
基本上,语法突出功能将用颜色来区分不同的代码类别,让用户更简单地确认不同代码所代表的不同内容。比如,链接将会被嵌上蓝色的背景,模版会被嵌上黄色的背景。
我们也准备对CSS, JS和Lua添加同样的效果,就如同你现在使用的Special:CSS一样。这样做也可以帮助用户更容易地确认错误的代码,比如JavaScript。而在特别的CSS和JS页面也同样适用,比如Special:MyPage/global.js。
两种高光功能都将存在于浅色和深色的主题界面,所以用户在不同社区上运用时都不会有任何问题。
公测阶段![]
在正式发布这个新功能之前,我们会先进入测试阶段。如果你希望成为我们测试的一个社区,请通过在线发信告诉我们。我们会帮您立即开通。代码高光功能不会对社区内容造成任何影响,但却对用户的编辑帮助巨大。 这个功能目前已经在一些英文社区存在,比如Narutopedia, Encyclopedia SpongeBobia, American Horror Story Wiki以及其它一些英文维基社区。
请注意,目前我们还不能让用户自行选择关闭或者打开语法突出功能,但是在未来会做出相应调整。同时,我们也正在努力将它插入到视效编辑器上。 如果您有任何反馈,请点击技术故障报告,发送反馈或者在这里留言给我们。
其它问题[]
- 浅色主题界面的wikitext的颜色本周三将会更换
- 如果文章页没有语法突出,说明功能未开启
- 用户目前无法在“用户设定”中关闭或者开启高光功能
- 在视效编辑中语法突出功能暂时不可用



