- Cette fonctionnalité est activée par défaut sur Fandom.
La coloration syntaxique est une fonctionnalité conçue pour améliorer la lecture du code sur Fandom. Il prend ce qui est écrit dans l'éditeur et met en évidence les différents types de code dans différentes couleurs pour aider un lecteur à identifier quelles parties font quoi.

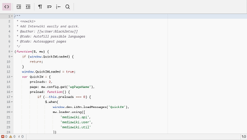
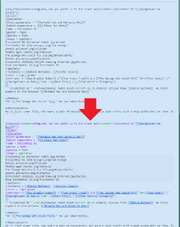
Wikitexte sans et avec coloration syntaxique
Elle existe sous trois formes principales – coloration du wikitexte de base, coloration de page CSS/JS/modèle/Lua et les balises utilisables dans les articles..
Coloration de l'éditeur[]
Coloration du wikitexte de base[]
Le wikitexte est la pierre angulaire des articles sur Fandom, mais il peut être parfois difficile de comprendre ce que vous voyez au premier coup d'œil, en particulier sur des pages assez complexes.
La coloration syntaxique prend ce code et surligne le texte avec différentes couleurs.

Coloration du wikitexte
La surbrillance du texte varie généralement en fonction de la couleur du texte, mais n'ont pas de couleur de fond réelle (une exception notable concerne les lignes horizontales, qui ont des couleurs de fond variables). En outre, les liens adoptent la couleur de lien définie dans le Concepteur de thème et les liens internes ont des destinations soulignées.
Les couleurs principales du texte sont :
- dodger blue = titres de section, lignes horizontales, texte en gras et en italique, wikitexte générique tel que des listes et ancres de liens (par exemple
[[Lien#Ancre|Texte]]) - japanese laurel = balises et entités HTML
- couleur violette variable = modèles
- couleur grise variable = commentaires
- couleur rouge variable = mots magiques, balises de fermeture sans balise d'ouverture
Veuillez noter que la coloration syntaxique permet également de mettre indirectement en évidence les erreurs sur la page : Les liens internes sans crochets fermants mettront en évidence tous les caractères et lignes suivants, par exemple.
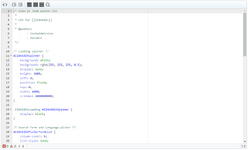
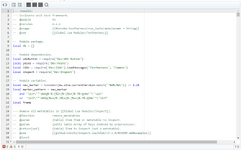
Coloration du code[]
Les pages CSS, JS et les pages de modules Lua ont un surligneur de syntaxe plus avancé actif.
Au-delà de la simple amélioration de la lisibilité, la coloration vous aidera aussi à identifier les erreurs de code - aidant à éviter les erreurs de JavaScript, par exemple.
Préférence utilisateur[]
Si vous ne souhaitez pas utiliser la coloration syntaxique, vous pouvez cliquer sur l'icône « Colorisation syntaxique » dans la barre d'outils. Cette option peut apparaître dans le menu Options de la page, à droite de la barre d'outils.
Coloration dans les articles[]
La balise <syntaxhighlight> peut être utilisé sur des pages pour mettre en évidence des sections de code pour les lecteurs. Une liste approximative des langues prises en charge se trouve sur MediaWiki.org.
Par exemple, le surlignement CSS :
<syntaxhighlight lang="css">
.class {
font-size: 110%;
}
</syntaxhighlight>
génère :
.class {
font-size: 110%;
}
Vous pouvez également activer les numéros de ligne en utilisant l'attribut line :
<syntaxhighlight lang="css" line>
.class {
font-size: 110%;
}
</syntaxhighlight>
génère :
.class {
font-size: 110%;
}
Voir aussi[]
- Billet de blog
- Coloration syntaxique sur Wikipédia
- Extension Syntax Highlight de MediaWiki
- Aide:Personnalisation du CSS et JS et Aide:Lua
Plus d'aide
- Parcourez et recherchez d'autres pages d'aide sur Aide:Contenu
- Visitez le Centre des communautés pour plus d'aide
- Consultez Aide:Contacter Fandom pour savoir comment signaler des erreurs ou des points à éclaircir sur cet article