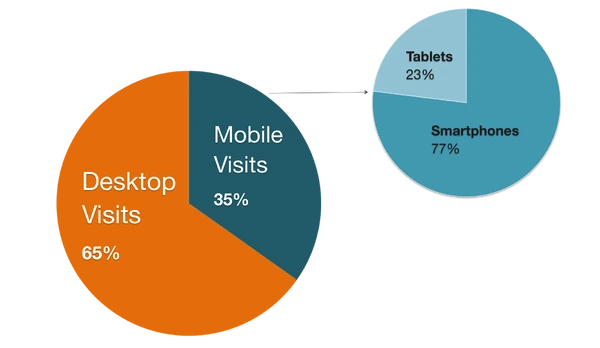
As websites are becoming more mobile-friendly, people are using mobile devices more and more often. Near the end of 2013, we were shown how much percentage of users use Fandom on mobile devices.
Some users also have poor Internet connection regardless of their type of device used. As such, it is a good idea to do our best to make websites data-friendly. Fandom themselves do most of this with the Mobile skin for us, however we can do our part too by reducing file size on our uploads where possible, with file compression.
File compression benefits include:
- Less data consumed, saving bandwidth
- Quicker loading times
- Lower chance of errors occurring
For clarity of the last point above, what I mean by less chance of errors occurring is when files are being loaded - there have been a couple of occasions of very large file sizes for me which did not load properly on my device. It may be because my device had trouble loading such a big image. Think about it - people would be reluctant to use a wiki that has images in size of several megabytes causing issues whether failing to load the image altogether, heavy data consumption, or if their Internet connection is slow.
Many images can be compressed with negligible loss of quality, usually no visual loss at all. Ideally images that are loaded on every page, most notably the wordmark and background, are compressed.
As you can see above, the MLP Wiki background was shrunk from 275kb to 150kb with negligible quality loss. In terms of percentage reduction, this is huge. It is loaded on every page and as such will affect every (desktop) user.
Lots of free software exist for helping with file compression - my favorites are below:
- PNGGauntlet - this tool is great for PNG file compression, although it can sometimes take a while to process larger images.
- JPEGmini - this tool is brilliant for JPEG file compression, often I see file sizes reduced to 70% of the original size or more when I use this.
- GIMP - this image editing software has compression tools for all major image file types, notably excellent animated GIF file compression. See more about how to do this here.
As a general note you should compare before and after compression, because sometimes it may be visually different.
Also note sometimes converting/saving an image in a different file format may reduce file size while having identical image quality; an example would be saving an image that uses only 3 different colors in the GIF format compared to JPEG format.
I hope this blog has provided useful insight into file compression and useful to users - feel free to leave your comments below.