(Added examples) |
(Giving credit.) |
||
| Line 18: | Line 18: | ||
==Examples== |
==Examples== |
||
| − | Templates and CSS can produce things like this: |
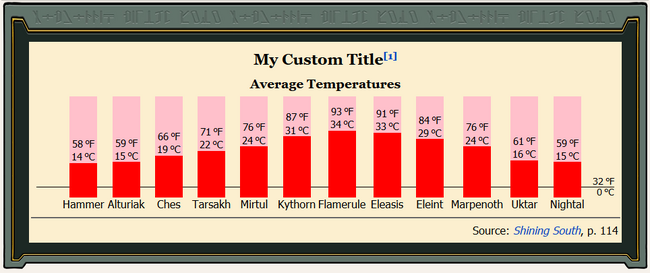
+ | '''Templates''' and '''CSS''' can produce things like this: |
| − | [[File:TemplateCSSdemo.png|650px|thumb|center]] |
+ | [[File:TemplateCSSdemo.png|650px|thumb|center|''Shout out to [[User:Thomaslove92|Thomaslove92]] for the border image.'']] |
| − | Portable Infoboxes can be styled to fit your needs: |
+ | '''Portable Infoboxes''' can be styled to fit your needs: |
[[File:InfoboxDemo.png|thumb|left|300px]] |
[[File:InfoboxDemo.png|thumb|left|300px]] |
||
<br style="clear:both;" /> |
<br style="clear:both;" /> |
||
| − | DPL can be used to create a fan-made index: |
+ | '''DPL''' can be used to create a fan-made index: |
<pre> |
<pre> |
||
==Index== |
==Index== |
||
| Line 40: | Line 40: | ||
{{P|[[Darz Helgar]]|54, 60, 61, 253}} • {{P|[[Dasharra Keldabar]]|42, 83}} • |
{{P|[[Darz Helgar]]|54, 60, 61, 253}} • {{P|[[Dasharra Keldabar]]|42, 83}} • |
||
</pre> |
</pre> |
||
| − | Fans enter page numbers as they wish and DPL produces: |
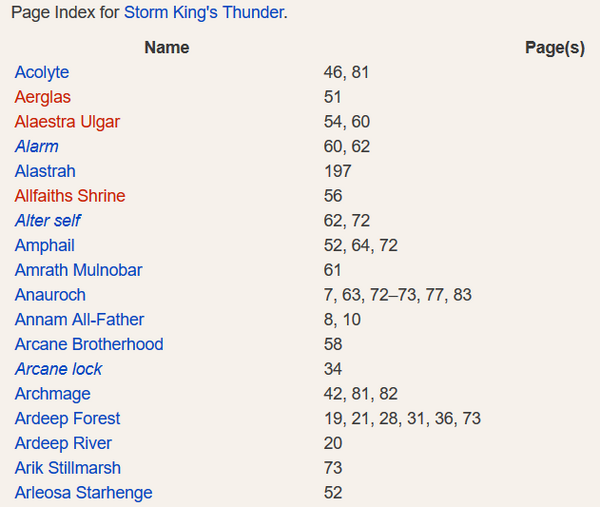
+ | Fans enter page numbers as they wish and '''DPL''' produces: |
[[File:DPLdemoIndex2.png|thumb|left|600px]] |
[[File:DPLdemoIndex2.png|thumb|left|600px]] |
||
<br style="clear:both;" /> |
<br style="clear:both;" /> |
||
| − | With DPL, you can perform logic operations on categories: |
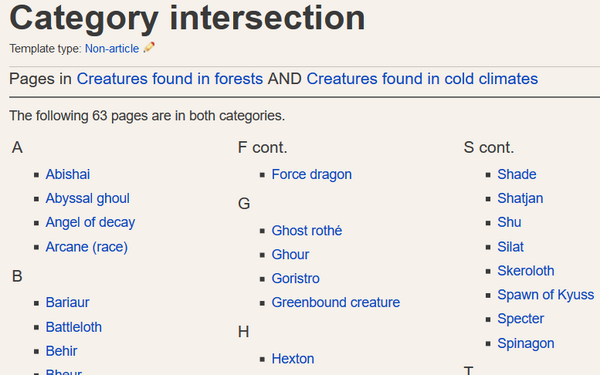
+ | With '''DPL''', you can perform logic operations on categories: |
<pre> |
<pre> |
||
{{#dpl:execandexit=geturlargs}} |
{{#dpl:execandexit=geturlargs}} |
||
| Line 62: | Line 62: | ||
[[File:DPLdemoCategory.png|thumb|left|600px]] |
[[File:DPLdemoCategory.png|thumb|left|600px]] |
||
<br style="clear:both;" /> |
<br style="clear:both;" /> |
||
| − | With |
+ | With '''LUA''', you can do almost anything: |
<pre> |
<pre> |
||
local function getMonthHtml(FRmonth, phaseDay, phases) |
local function getMonthHtml(FRmonth, phaseDay, phases) |
||
| Line 90: | Line 90: | ||
end |
end |
||
</pre> |
</pre> |
||
| − | Add some |
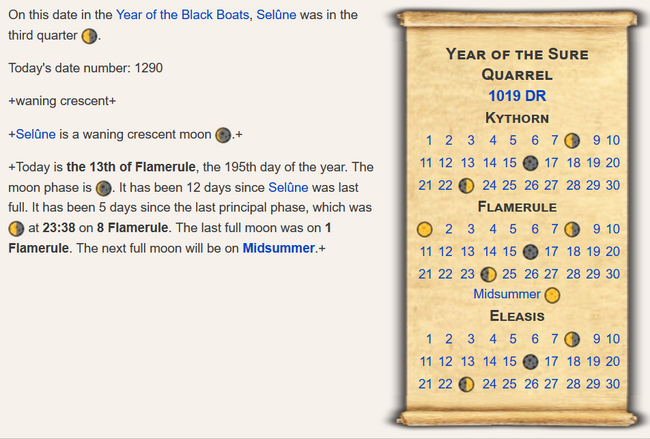
+ | Add some '''CSS''' and you can get this: |
| − | [[File:LUAdemoCalendar.png|thumb|center|650px]] |
+ | [[File:LUAdemoCalendar.png|thumb|center|650px|''Shout out to [[User:Thomaslove92|Thomaslove92]] for the scroll image and [[User:Sirwhiteout|Sirwhiteout]] for doing the lunar math.'']] |
Revision as of 02:24, 9 May 2019
Moviesign
Greetings! I'm a member of the Fandom Gaming Wiki Manager team. I'm here to help your community, and be a liaison to full-time Fandom Staff. If you have any questions relating to the wiki, editing, styling, infoboxes, templates, bots, etc., please contact me on my message wall / talk page or on Discord at Moviesign#6611.
In decreasing order of expertise, I can assist you with:
- Wikitext and
{{Templates}} - Portable Infoboxes
- Dynamic Page List (DPL)
- Auto Wiki Browser (AWB)
- Cascading Style Sheets (CSS)
- Modules (LUA)
- Javascript (JS)
If I can't help you, I probably know someone who can. :)
Examples
Templates and CSS can produce things like this:

Shout out to Thomaslove92 for the border image.
Portable Infoboxes can be styled to fit your needs:

DPL can be used to create a fan-made index:
==Index==
{{IndexLink|Click here for page index}}
===Characters===
{{P|[[Alastrah]]|197}} • {{P|[[Arik Stillmarsh]]|73}} •
{{P|[[Arleosa Starhenge]]|52, 72}} • {{P|[[Augrek Brighthelm]]|38, 41, 42, 247}} •
{{P|Sir [[Baric Nylef]]|40, 41, 44, 249|Baric Nylef, Sir}} •
{{P|[[Beldora]]|40, 41, 44, 249}} • {{P|[[Bog Luck]]|78}} •
{{P|[[Boldor Steelshield]]|82}} • {{P|[[Braxow]]|207}} •
{{P|[[Brimskarda]]|184}} • {{P|[[Chalaska Muruin]]|73}} • {{P|[[Cinderhild]]|182}} •
{{P|[[Claugiyliamatar|Claugiyliamatar (Old Gnawbone)]]|52, 95}} •
{{P|[[Cog (hill giant)|Cog]]|209}} • {{P|[[Cressaro]]|193}} •
{{P|[[Cryovain]]|165}} • {{P|[[Darathra Shendrel]]|53, 54, 60, 61, 253}} •
{{P|[[Darz Helgar]]|54, 60, 61, 253}} • {{P|[[Dasharra Keldabar]]|42, 83}} •
Fans enter page numbers as they wish and DPL produces:

With DPL, you can perform logic operations on categories:
{{#dpl:execandexit=geturlargs}}
{{#dpl:
| allowcachedresults = false
| execandexit = {{#if:{{#dplvar:cat1}}||please specify a category via <code>&cat1=</code> in the URL!<br />²{/doc}²}}
| execandexit = {{#if:{{#dplvar:cat2}}||please specify a category via <code>&cat2=</code> in the URL!<br />²{/doc}²}}
| resultsheader = <span style="font-size: 120%;">²{#replace:Pages in [[:Category:{{#dplvar:cat1}}¦{{#dplvar:cat1}}]] AND [[:Category:{{#dplvar:cat2}}¦{{#dplvar:cat2}}]]¦_¦ }²</span><hr />The following %TOTALPAGES% page²{#ifeq: %TOTALPAGES% ¦1¦ is¦s are}² in both categories.
| noresultsheader = <span style="font-size: 120%;">Pages in ²{#replace:[[:Category:{{#dplvar:cat1}}¦{{#dplvar:cat1}}]] AND [[:Category:{{#dplvar:cat2}}¦{{#dplvar:cat2}}]]¦_¦ }²: none</span><hr />
| category = {{#dplvar:cat1}}&{{#dplvar:cat2}}
| redirects = include
| mode = category
| ordermethod = sortkey
}}
The above code can be used to produce:

With LUA, you can do almost anything:
local function getMonthHtml(FRmonth, phaseDay, phases)
local link, altLink = '', ''
local rows = mw.html.create('')
for tenday = 0, 2 do
rows:tag('tr')
for day = 1, 10 do
altLink = tostring(day + 10*tenday)
link = FRmonth..' '..altLink
if phases['D'..phaseDay] then
rows:tag('td')
:wikitext(string.format(phases['D'..phaseDay], link))
:done()
else
rows:tag('td')
:wikitext('[['..link..'|'..altLink..']]')
:done()
end
phaseDay = phaseDay + 1
end
rows:done()
end
return tostring(rows)
end
Add some CSS and you can get this:

Shout out to Thomaslove92 for the scroll image and Sirwhiteout for doing the lunar math.
