(Adding categories) Tag: Help |
No edit summary Tag: Source edit |
||
| (25 intermediate revisions by 13 users not shown) | |||
| Line 1: | Line 1: | ||
| ⚫ | |||
| − | <jwplayer media-id="e6VcRq8N" /> |
||
| ⚫ | |||
| − | {{UCP update}} |
||
| ⚫ | |||
The '''VisualEditor''' feature allows users to [[Help:Editing|edit]] an article quickly and easily. The editing interface will always reflect how the article will look when published. |
The '''VisualEditor''' feature allows users to [[Help:Editing|edit]] an article quickly and easily. The editing interface will always reflect how the article will look when published. |
||
| − | Unless you have set your [[Help: |
+ | Unless you have set your [[Help:Preferences|preferences]] to use the source editor, clicking "Edit" on an article will open the VisualEditor. The VisualEditor turns the page itself into the editor area, rather than load in a separate page. Once loaded, the editing toolbar appears at the top of the article space, and the cursor appears at the beginning of the text. |
== Making an edit == |
== Making an edit == |
||
| + | Once the editor is open, you can begin writing and modifying the text immediately. The toolbar allows for text modifications like bold, italics, underline, text alignment, and lists. More formatting options are in the dropdown on the far left, allowing the user to switch between regular paragraphs, headings, blockquotes, or preformatted text. The "T" dropdown has yet more specific formatting options such as strikethrough, code blocks, font-size controls, superscript and subscript, etc. |
||
| − | After clicking "Edit", simply begin typing the text that you want to add. The toolbar allows for text modifications like [[File:VE_Bold_button.png]] '''bold''', [[File:VE_Italic_button.png]] ''italic'' and the selection of various text sizes (headings and sub-headings). Additional format options can be found under the style dropdown ([[File:VE_format_button.png]]). It includes the following buttons: |
||
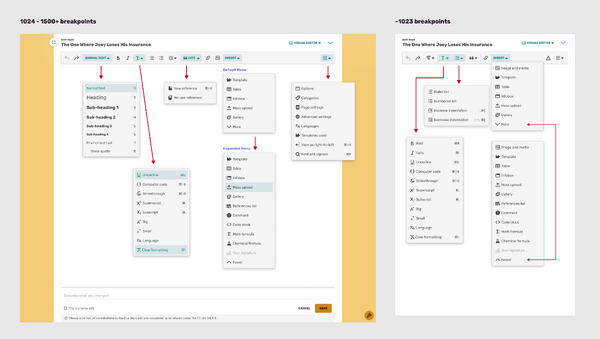
| + | [[File:VE tools UCP.png|thumb|600px|center|VisualEditor tools]] |
||
| − | *<sub>Subscript</sub> |
||
| − | *<sup>Superscript</sup> |
||
| − | *<s>Strikethrough</s> |
||
| − | *<u>Underline</u> |
||
| − | * Decreased indention |
||
| − | **Increased indention |
||
| − | *Clear styling |
||
| − | Your browser's |
+ | Your browser's spell check function will be used as you enter text; this is most often shown as red underlining on misspelled words. |
| + | It's strongly recommended that you add notes in the "describe what you changed" field at the bottom of an editor before clicking "Save", as this will help other editors to figure out what you are attempting to do. You can also hit "Show changes" for a [[Help:Wikitext|wikitext]] difference of your changes before saving. |
||
| − | Note that wikitext is not supported in the VisualEditor - see [[#Accessing source mode]]. |
||
== Creating a link == |
== Creating a link == |
||
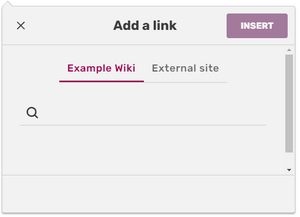
| + | [[File:VE link interface UCP.png|thumb|300px|Link creation dialogue box]] |
||
| − | The toolbar also has the |
+ | The toolbar also has the link tool (the chain link icon) that's used to link words or phrases to other pages on the same FANDOM site. To create a link, either: |
* Click the link button without selecting any text - you can then type in the intended destination in the tool, and this will be used as the link text. |
* Click the link button without selecting any text - you can then type in the intended destination in the tool, and this will be used as the link text. |
||
| − | * Insert 2 square brackets, then type in the intended destination in the tool. |
+ | * Insert 2 square brackets <code><nowiki>[[</nowiki></code>, then type in the intended destination in the tool. |
* Highlight some text then click the link button - this will keep the highlighted text, but you can point the link itself at a different destination. |
* Highlight some text then click the link button - this will keep the highlighted text, but you can point the link itself at a different destination. |
||
| ⚫ | If the destination article already exists on Fandom, you can simply start typing the name of the page and a list of suggestions will appear. When you're done, simply hit enter or click elsewhere on the screen to dismiss the dialog. Click the linked text to access the dialog again for further changes. |
||
| + | * Using the shortcut CMD+K (Mac)/CTRL+K (Windows) to open the tool. |
||
| + | Hovering over existing links will allow you to edit the display text or modify the link. |
||
| ⚫ | If the destination article already exists on Fandom, you can simply start typing the name of the page and a list of suggestions will appear. When you're done, simply hit enter or click elsewhere on the screen to dismiss the dialog. Click the linked text to access the dialog again for further changes. |
||
| − | == |
+ | == Adding elements == |
| + | [[Help:Cite|Citations]], media, and other advanced elements can be added to a page via the editor tools. The "Cite" icon, shaped like a book, allows references to be added to an article, whereas the "Image" icon allows for images and videos to be searched for and added to pages. You can also upload images this way, or via the "mass upload" icon. |
||
| − | [[File:VE-UploadNewImage.png|thumb|250px|After uploading a new image]] |
||
| − | You can add videos, images, and galleries by clicking the media buttons on the toolbar. |
||
| + | [[File:File insert advanced UCP.png|thumb|300px|Video manipulation dialogue box]] |
||
| − | * To '''upload an image''', drag and drop it onto the dialog, or click the Upload button. |
||
| − | * To '''add a new video''', paste a URL from a [[Help:Videos#Supported_sites|supported site]] into the field at the top of the video tool. |
||
| − | * '''Search the community for existing images and videos''' by entering search terms into the field at the top of the media tool. Results will be displayed below the field. Click on one or more images or videos to add them to the 'cart'. Items you've added to the cart will show a check mark [[File:VE-MediaAdded.png|18px]] in the upper right corner (even when they appear in subsequent search results). |
||
| + | Once added, clicking any of these elements will generate an "edit" dialogue box wherein they may be manipulated. Images and videos can be positioned, captions or [[wikipedia:alt attribute|alt text]] added, borders around them controlled, and more. Citations can have their contents modified or added to [[Help:Cite#Grouped references|groups]]. |
||
| − | Once chosen, the image or video will be added to your cart, displayed on the right side. When clicked, more detail about the image or video will be displayed in the center, along with options such as the ability to change the filename and licensing, or to remove the item from the cart. |
||
| ⚫ | |||
| − | When ready, click "Apply changes" in the lower right. The items will be inserted into the article as thumbnails. The default width for images is 220px, and for videos it is 330px. You can resize media and add captions after adding them to the article. |
||
| − | + | == Insert == |
|
| + | The "insert" dropdown allows for the addition of more advanced objects to an article: |
||
| − | Resize media by selecting the image and using your mouse to drag the corners. If you hold down the Shift key when dragging, it will be resized in steps of 10px. |
||
| + | *'''Infobox''' — Displays a list of [[Help:Infoboxes|Portable Infoboxes]], which the user may insert into the article. There is also a link to make a brand new infobox. |
||
| + | *'''Template''' — Allows the user to search through the entire template namespace for one to insert into a page. |
||
| + | *'''Table''' — Adds a basic table that can be manipulated. |
||
| + | *'''Comment''' — Adds a note visible only to other editors. |
||
| ⚫ | |||
| + | **'''Chemical formulae''' |
||
| + | **'''Mathematical formulae''' |
||
| + | **'''[[Help:Galleries, Slideshows, and Sliders|Galleries]]''' |
||
| + | **'''Code blocks''' |
||
| + | **'''Signatures''' |
||
| + | **A '''reference list''' for [[Help:Cite|citations]]. |
||
| + | == Article options == |
||
| − | Move media by dragging the image where you want in the article - it will snap to locations above and below paragraphs of text, indicated by a horizontal line. |
||
| + | [[File:VE article settings UCP.png|thumb|300px|Options dialogue box]] |
||
| + | The gear icon on the far right of the toolbar has a list of opens that open different panes in the options dialogue box. Here, you can manipulate article [[Help:Category|categories]], manipulate the [[Help:Table of contents|table of contents]] and [[Help:Redirect|redirects]], control the [[Help:Interlanguage link|interlanguage links]], view the templates used on the article, and more. |
||
| + | One of the last few tools available are the find and replace tool, which can be opened from the options dropdown or via the CMD+F (Mac)/CTRL+F (Windows) command. In the very far left of the editor, there are also helpful links to [[Special:WhatLinksHere]], [[Special:RecentChangesLinked]], [[Special:SpecialPages]], and another link to upload files. |
||
| − | Edit media captions by selecting the image and clicking the edit media button, normally shown over the upper right of the image. |
||
| ⚫ | |||
| ⚫ | |||
| + | Linked prominently at the very top of the article, under the "edit page" text, is a dropdown where you can find keyboard shortcuts, read an [[mw:Help:VisualEditor/User guide|advanced user guide]], and switch to [[Help:Source editor|source editor]]. Source editor allows you to view the underlying [[Help:Wikitext|wikitext]] at work in the article. |
||
| − | |||
| ⚫ | |||
| − | [[File:Visual_Editor_Source_Mode.png|thumb|250px|The source mode for the Visual Editor]] |
||
| − | On the toolbar's settings menu ([[File:VE-PageSettingsButton.png]]), choose the [[File:VE-SourceMenu.png]] Source Editor option to view the page's [[Help:Wikitext|wikitext]]. If you make any changes, click the "Apply changes" button in the lower right, and you'll be returned to the VisualEditor with the changes reflected there. |
||
| − | |||
| − | You can also quickly open the [[Help:Source edit mode|source editor]] via a keyboard shortcut. See [[Help:Keyboard shortcuts#Editor shortcuts|Help:Keyboard shortcuts]] for more info.[[File:Visual_Editor_Selected_Object.png|250px|thumb|An object selected by clicking on the desired object to edit.]] |
||
| ⚫ | |||
| ⚫ | |||
| − | Other abilities include, but are not limited to: |
||
| − | |||
| − | * Add a new '''template''' using the [[File:VE-TransclusionIcon.png]] Template option on the toolbar's Insert menu. |
||
| − | ** If you're specifically looking for infoboxes, you can use the [[File:VE-TemplateIcon.png]] Infobox option, which lists all [[Help:Portable infoboxes|portable infoboxes]] on your community. |
||
| − | ** Edit an existing template by clicking it, then clicking the Edit button that appears. |
||
| − | ** Within the template tool, you can search for specific items to change using the parameter's name (e.g. 'age') or the existing value (e.g. '24'). |
||
| − | * Create '''numbered or bulleted lists''' by choosing the [[File:VE_list_button.png]] list icons. |
||
| − | * Update article '''categories''' by clicking the [[File:VE-PageSettingsButton.png]] settings menu in the toolbar, then choosing 'Categories'. |
||
| − | * Add '''references''' by choosing the [[File:VE-ReferenceIcon.png]] Reference option on the Insert menu in the toolbar. |
||
| − | ** Edit existing references by selecting the references section and clicking the edit button, shown over the upper right of the section. |
||
| − | |||
| − | == Tips and tricks == |
||
| − | * If you're trying to bring up the [[#Accessing source mode|Source Editor]] and it has problems loading, try hitting the ESC key to close it and try again. |
||
| − | |||
| − | == Editor support and updates == |
||
| − | [[File:VE-ClassicEditor.png|thumb|The Classic editor option still allows access to all existing editing tools]] |
||
| − | The VisualEditor is available for the main, User, Project and Category namespaces, and is only active on the default skin. |
||
| − | |||
| − | Any element that you can't currently modify using VisualEditor will be obscured with a striped overlay and a tooltip stating that it's not currently editable. To do some things, you'll still need to use the source dialog, or the [[Help:Classic editor|classic editing experience]]. |
||
| − | |||
| − | See [[Help:Editing#Choosing_an_editor|here]] for an explanation of Fandom's editor user preferences. Anonymous users will generally always see the VisualEditor by default. |
||
| − | |||
| − | '''VisualEditor is not supported in Internet Explorer at this time.''' Other standard [[Help:Supported browsers|browsers]] are supported. |
||
== Next steps == |
== Next steps == |
||
* Learn how to [[Help:New page|create a new article]]. |
* Learn how to [[Help:New page|create a new article]]. |
||
| − | * Learn how to use the [[Help:Classic editor|Classic editor]] |
||
== Further help and feedback == |
== Further help and feedback == |
||
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| + | |||
[[de:Hilfe:VisualEditor]] |
[[de:Hilfe:VisualEditor]] |
||
[[es:Ayuda:Editor Visual]] |
[[es:Ayuda:Editor Visual]] |
||
[[fi:Ohje:Visuaalinen muokkain]] |
[[fi:Ohje:Visuaalinen muokkain]] |
||
[[fr:Aide:ÉditeurVisuel]] |
[[fr:Aide:ÉditeurVisuel]] |
||
| + | [[hi:सहायता:विसुअलएडिटर]] |
||
[[it:Aiuto:VisualEditor]] |
[[it:Aiuto:VisualEditor]] |
||
[[ja:ヘルプ:ビジュアルエディタ]] |
[[ja:ヘルプ:ビジュアルエディタ]] |
||
| + | [[ko:도움말:시각 편집기]] |
||
[[nl:Help:Visuele tekstverwerker]] |
[[nl:Help:Visuele tekstverwerker]] |
||
[[pl:Pomoc:VisualEditor]] |
[[pl:Pomoc:VisualEditor]] |
||
| Line 104: | Line 82: | ||
[[Category:Help]] |
[[Category:Help]] |
||
[[Category:Editing]] |
[[Category:Editing]] |
||
| − | [[Category:Source editing]] |
||
| − | [[Category:Advanced Editing]] |
||
Revision as of 19:46, 17 February 2021

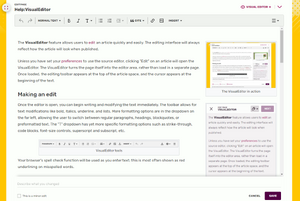
The VisualEditor in action

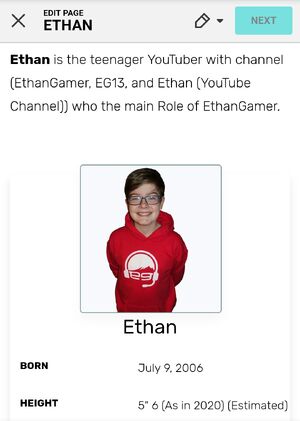
The VisualEditor on mobile
The VisualEditor feature allows users to edit an article quickly and easily. The editing interface will always reflect how the article will look when published.
Unless you have set your preferences to use the source editor, clicking "Edit" on an article will open the VisualEditor. The VisualEditor turns the page itself into the editor area, rather than load in a separate page. Once loaded, the editing toolbar appears at the top of the article space, and the cursor appears at the beginning of the text.
Making an edit
Once the editor is open, you can begin writing and modifying the text immediately. The toolbar allows for text modifications like bold, italics, underline, text alignment, and lists. More formatting options are in the dropdown on the far left, allowing the user to switch between regular paragraphs, headings, blockquotes, or preformatted text. The "T" dropdown has yet more specific formatting options such as strikethrough, code blocks, font-size controls, superscript and subscript, etc.
Your browser's spell check function will be used as you enter text; this is most often shown as red underlining on misspelled words.
It's strongly recommended that you add notes in the "describe what you changed" field at the bottom of an editor before clicking "Save", as this will help other editors to figure out what you are attempting to do. You can also hit "Show changes" for a wikitext difference of your changes before saving.
Creating a link

Link creation dialogue box
The toolbar also has the link tool (the chain link icon) that's used to link words or phrases to other pages on the same FANDOM site. To create a link, either:
- Click the link button without selecting any text - you can then type in the intended destination in the tool, and this will be used as the link text.
- Insert 2 square brackets
[[, then type in the intended destination in the tool. - Highlight some text then click the link button - this will keep the highlighted text, but you can point the link itself at a different destination.
If the destination article already exists on Fandom, you can simply start typing the name of the page and a list of suggestions will appear. When you're done, simply hit enter or click elsewhere on the screen to dismiss the dialog. Click the linked text to access the dialog again for further changes.
- Using the shortcut CMD+K (Mac)/CTRL+K (Windows) to open the tool.
Hovering over existing links will allow you to edit the display text or modify the link.
Adding elements
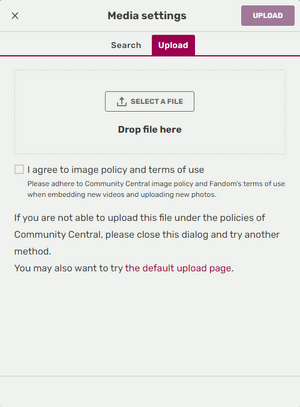
Citations, media, and other advanced elements can be added to a page via the editor tools. The "Cite" icon, shaped like a book, allows references to be added to an article, whereas the "Image" icon allows for images and videos to be searched for and added to pages. You can also upload images this way, or via the "mass upload" icon.

Video manipulation dialogue box
Once added, clicking any of these elements will generate an "edit" dialogue box wherein they may be manipulated. Images and videos can be positioned, captions or alt text added, borders around them controlled, and more. Citations can have their contents modified or added to groups.
For more control over the position and formatting of images, see Help:Wikitext#Image formatting.
Insert
The "insert" dropdown allows for the addition of more advanced objects to an article:
- Infobox — Displays a list of Portable Infoboxes, which the user may insert into the article. There is also a link to make a brand new infobox.
- Template — Allows the user to search through the entire template namespace for one to insert into a page.
- Table — Adds a basic table that can be manipulated.
- Comment — Adds a note visible only to other editors.
- Other options:
Article options

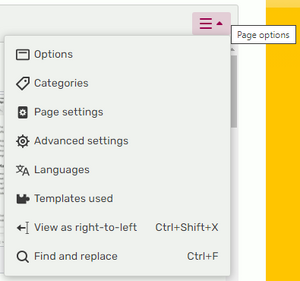
Options dialogue box
The gear icon on the far right of the toolbar has a list of opens that open different panes in the options dialogue box. Here, you can manipulate article categories, manipulate the table of contents and redirects, control the interlanguage links, view the templates used on the article, and more.
One of the last few tools available are the find and replace tool, which can be opened from the options dropdown or via the CMD+F (Mac)/CTRL+F (Windows) command. In the very far left of the editor, there are also helpful links to Special:WhatLinksHere, Special:RecentChangesLinked, Special:SpecialPages, and another link to upload files.
Switching to source editor
Linked prominently at the very top of the article, under the "edit page" text, is a dropdown where you can find keyboard shortcuts, read an advanced user guide, and switch to source editor. Source editor allows you to view the underlying wikitext at work in the article.
Next steps
- Learn how to create a new article.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article