m (→Further help and feedback: Removing interlanguage link) |
No edit summary Tag: Help |
||
| (21 intermediate revisions by 17 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ |
+ | {{UCP update}} |
| − | '''Tables''' are a great |
+ | '''Tables''' are a great way to organize and display data. They can be created in the [[Help:VisualEditor|VisualEditor]], by using [[Help:Wikitext|wikitext]], and in the [[Help:Editing|classic editor]]'s visual mode. |
| + | It is important to carefully consider [[#Best practices with tables|what tables are truly meant to do]] and use them primarily for displaying data. For help with sortable tables see [[Help:Sorting]]. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | # In edit mode, click on the table button under the '''Insert''' section of the editing toolbar. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
== In the VisualEditor == |
== In the VisualEditor == |
||
| − | The [[Help:VisualEditor|VisualEditor]] offers a |
+ | The [[Help:VisualEditor|VisualEditor]] offers a simple experience of creating a table. |
| − | # Open a page in the VisualEditor. |
+ | # Open a page in the VisualEditor. |
| − | # Under the '''insert''' dropdown, choose '''table'''.[[File: |
+ | # Under the '''insert''' dropdown, choose '''table'''.[[File:Adding table in VisualEditor.png|thumb|150px|none|4x4 appears after inserting table]] |
# A 4 X 4 grid will appear. Click on a cell and enter either your label or your data. |
# A 4 X 4 grid will appear. Click on a cell and enter either your label or your data. |
||
| − | # If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table. |
+ | # If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.[[File:VE-TableControls.png|thumb|none|150px|Hit the arrows to make a change]] |
# Hit '''Save page''' when ready to publish. |
# Hit '''Save page''' when ready to publish. |
||
== In source mode == |
== In source mode == |
||
| + | For advanced editors, editing tables in source mode can allow greater manipulation of table content. [[Help:Wikitext|Wikitext]] is, in many ways, just a shortcut for [[Help:HTML|HTML]]. If you're familiar with HTML, you probably already know how to build a wikitext table. Here's a chart that will help you understand the connection between wikitext and HTML: |
||
| − | If you are an advanced editor, you can learn how to edit a table in source mode by checking out the [[Help:Tables/Wikitext]] page. |
||
| + | {| class="article-table" |
||
| + | |- |
||
| + | ! style="width:70%;" | Description |
||
| + | ! style="width:30%;" | You type |
||
| + | |- |
||
| + | |Begin table<br />(equivalent to <code><table></code>) |
||
| + | |<code>{|</code> |
||
| + | |- |
||
| + | |Begin table row<br />(equivalent to <code><tr></code>) |
||
| + | |<code>|-</code> |
||
| + | |- |
||
| + | |Table header (part of a row; equivalent to <code><th></code>) |
||
| + | |<code>!</code> or <code>!!</code> |
||
| + | |- |
||
| + | |Table cell (part of a row; equivalent to <code><td></code>) |
||
| + | |<code>|</code> or <code>||</code> |
||
| + | |- |
||
| + | |End table<br />(equivalent to <code></table></code>) |
||
| + | |<code>|}</code> |
||
| + | |} |
||
| + | More advanced wikitext is described in the [[Help:Tables/Wikitext]] page. |
||
| + | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
== Best practices with tables == |
== Best practices with tables == |
||
| − | Although tables '''can''' be used for design, they '''shouldn't''' be. The results on mobile devices are awkward because tables aren't very responsive. That is, on |
+ | Although tables '''can''' be used for design, they '''shouldn't''' be. The results on mobile devices are awkward because tables aren't very responsive. That is, on different sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily become unreadable on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy. |
| − | Instead, as has been [https://www.hotdesign.com/seybold/everything.html argued since at least 2004] tables should be about '''data only'''. |
+ | Instead, as has been [https://www.hotdesign.com/seybold/everything.html argued since at least 2004], tables should be about '''data only'''. |
Here are some specific things to consider when using tables: |
Here are some specific things to consider when using tables: |
||
* As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
* As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
||
| − | * Some games use icons liberally |
+ | * Some games use icons liberally, meaning there's a case to be made that icons are necessary and often helpful. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems. Additionally, make sure to use text adjacent to the icons, so those unfamiliar with what the icons mean will understand. |
| − | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a [[Help:Template types|template type]] of '''Notice |
+ | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a [[Help:Template types|template type]] of '''Notice'''. |
| + | * Similar to the above, it is very common for wikis to make navigation boxes (Navboxes) that provide links to related articles at the end of articles using table markup. Ensure that these have the template type '''Navbox'''. |
||
* Always check what your table looks like on a phone. |
* Always check what your table looks like on a phone. |
||
== Further help and feedback == |
== Further help and feedback == |
||
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| − | |||
[[de:Hilfe:Tabellen]] |
[[de:Hilfe:Tabellen]] |
||
[[es:Ayuda:Tablas]] |
[[es:Ayuda:Tablas]] |
||
| Line 46: | Line 68: | ||
[[pt:Ajuda:Tabelas]] |
[[pt:Ajuda:Tabelas]] |
||
[[ru:Справка:Таблицы]] |
[[ru:Справка:Таблицы]] |
||
| + | [[tr:Yardım:Tablolar]] |
||
[[uk:Довідка:Таблиці]] |
[[uk:Довідка:Таблиці]] |
||
[[vi:Trợ giúp:Bảng]] |
[[vi:Trợ giúp:Bảng]] |
||
[[zh:Help:表格]] |
[[zh:Help:表格]] |
||
| ⚫ | |||
| − | |||
[[Category:Editing]] |
[[Category:Editing]] |
||
| ⚫ | |||
[[Category:Tables & templates]] |
[[Category:Tables & templates]] |
||
Revision as of 09:30, 20 January 2021
- Wikis based on the new Unified Community Platform (UCP) may look or behave differently to what is described below.
See this page for more information on the new platform.
Tables are a great way to organize and display data. They can be created in the VisualEditor, by using wikitext, and in the classic editor's visual mode.
It is important to carefully consider what tables are truly meant to do and use them primarily for displaying data. For help with sortable tables see Help:Sorting.
In the VisualEditor
The VisualEditor offers a simple experience of creating a table.
- Open a page in the VisualEditor.
- Under the insert dropdown, choose table.

4x4 appears after inserting table
- A 4 X 4 grid will appear. Click on a cell and enter either your label or your data.
- If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.

Hit the arrows to make a change
- Hit Save page when ready to publish.
In source mode
For advanced editors, editing tables in source mode can allow greater manipulation of table content. Wikitext is, in many ways, just a shortcut for HTML. If you're familiar with HTML, you probably already know how to build a wikitext table. Here's a chart that will help you understand the connection between wikitext and HTML:
| Description | You type |
|---|---|
| Begin table (equivalent to <table>)
|
{|
|
| Begin table row (equivalent to <tr>)
|
|-
|
Table header (part of a row; equivalent to <th>)
|
! or !!
|
Table cell (part of a row; equivalent to <td>)
|
| or ||
|
| End table (equivalent to </table>)
|
|}
|
More advanced wikitext is described in the Help:Tables/Wikitext page.
In the classic editor's visual mode
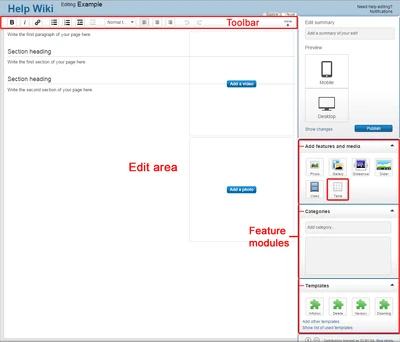
To create a table using the classic editor's visual mode, click on the table button on the right rail. 
- In edit mode, click on the table button under the Insert section of the editing toolbar.

Click the table button
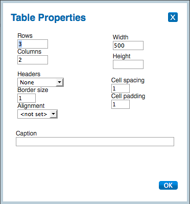
- A pop-up box will appear, allowing you to choose the parameters you want for your table.

Create your table
- Once you click OK, a table will appear in your text. You can now input content.
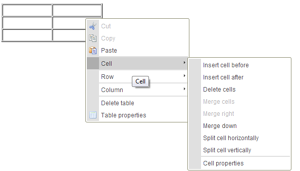
- Should you need to change the table parameters, simply right click, and make the needed changes.

Right click to edit
Best practices with tables
Although tables can be used for design, they shouldn't be. The results on mobile devices are awkward because tables aren't very responsive. That is, on different sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily become unreadable on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy.
Instead, as has been argued since at least 2004, tables should be about data only.
Here are some specific things to consider when using tables:
- As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns.
- Some games use icons liberally, meaning there's a case to be made that icons are necessary and often helpful. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems. Additionally, make sure to use text adjacent to the icons, so those unfamiliar with what the icons mean will understand.
- It's very common for wikis to make notices on the top of pages—things like {{delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a template type of Notice.
- Similar to the above, it is very common for wikis to make navigation boxes (Navboxes) that provide links to related articles at the end of articles using table markup. Ensure that these have the template type Navbox.
- Always check what your table looks like on a phone.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article