No edit summary Tags: Visual edit apiedit Help |
m (→Further help and feedback: Mass editing of links) Tag: Help |
||
| (35 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
| + | '''Tables''' are a great way to organize and display data. They can be created in the [[Help:VisualEditor|VisualEditor]], by using [[Help:Wikitext|wikitext]], and in the [[Help:Editing|classic editor]]'s visual mode. |
||
| − | {{Needs editor update}} |
||
| − | {{tocright}} |
||
| − | '''Tables''' are a great tool to help organize your pages to display data, facts and other information. Tables can be created both in the [[Help:Editing|editor]]'s visual mode and via [[Help:Wikitext|wikitext]]. |
||
| + | It is important to carefully consider [[#Best practices with tables|what tables are truly meant to do]] and use them primarily for displaying data. |
||
| − | ==Step by step== |
||
| − | To create a table, click on the table button [[File:Table_button.png|50px]] on the right rail of the editor's visual mode. |
||
| ⚫ | |||
| + | == In the VisualEditor == |
||
| ⚫ | |||
| + | The [[Help:VisualEditor|VisualEditor]] offers a simple experience of creating a table. |
||
| ⚫ | |||
| + | # Open a page in the VisualEditor. |
||
| ⚫ | |||
| + | # Under the '''insert''' dropdown, choose '''table'''.[[File:Adding table in VisualEditor.png|thumb|150px|center|4x4 appears after inserting table]] |
||
| ⚫ | |||
| + | # A 4 X 4 grid will appear. Click on a cell and enter either your label or your data. |
||
| + | # If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.[[File:VE-TableControls.png|thumb|150px|center|thumb|Hit the arrows to make a change]] |
||
| + | # Hit '''Save page''' when ready to publish. |
||
| − | == |
+ | == In source mode == |
| + | For advanced editors, editing tables in source mode can allow greater manipulation of table content. This is described in the [[Help:Tables/Wikitext]] page. |
||
| − | If you are an advanced editor, you can learn how to edit a table in source mode by checking out these examples: [[Help:Wikitext/table examples]]. Via wikitext, you can: |
||
| − | * Make a table [[Help:Sorting|sortable by column]], and [[Help:Collapsing|collapsible]] |
||
| − | * Vertically align cells and rows |
||
| − | * Make cells span columns or rows |
||
| − | * Color the background of cells, rows, or the whole table with [[Help:CSS|CSS]] |
||
| + | == In the classic editor's visual mode == |
||
| − | ==See also== |
||
| + | To create a table using the classic editor's visual mode, click on the table button on the right rail. [[File:Table button.png|50px|link=|]] |
||
| − | * Learn how to create and use [[Help:Templates|templates]] |
||
| ⚫ | |||
| − | * Learn about designing your own [[Help:Infobox|infobox]] |
||
| ⚫ | |||
| − | * Source Mode tables [[Help:Tables/wikitext|Source Mode]] |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | == Best practices with tables == |
||
| ⚫ | |||
| + | Although tables '''can''' be used for design, they '''shouldn't''' be. The results on mobile devices are awkward because tables aren't very responsive. That is, on different sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily become unreadable on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy. |
||
| ⚫ | |||
| + | Instead, as has been [https://www.hotdesign.com/seybold/everything.html argued since at least 2004], tables should be about '''data only'''. |
||
| + | |||
| + | Here are some specific things to consider when using tables: |
||
| + | * As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
||
| + | * Some games use icons liberally, meaning there's a case to be made that icons are necessary and often helpful. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems. Additionally, make sure to use text adjacent to the icons, so those unfamiliar with what the icons mean will understand. |
||
| + | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a [[Help:Template types|template type]] of '''Notice'''. |
||
| + | * Similar to the above, it is very common for wikis to make navigation boxes (Navboxes) that provide links to related articles at the end of articles using table markup. Ensure that these have the template type '''Navbox'''. |
||
| + | * Always check what your table looks like on a phone. |
||
| + | |||
| ⚫ | |||
| ⚫ | |||
[[de:Hilfe:Tabellen]] |
[[de:Hilfe:Tabellen]] |
||
| ⚫ | |||
[[fi:Ohje:Taulukot]] |
[[fi:Ohje:Taulukot]] |
||
[[fr:Aide:Tableaux]] |
[[fr:Aide:Tableaux]] |
||
| Line 38: | Line 47: | ||
[[pt:Ajuda:Tabelas]] |
[[pt:Ajuda:Tabelas]] |
||
[[ru:Справка:Таблицы]] |
[[ru:Справка:Таблицы]] |
||
| + | [[tr:Yardım:Tablolar]] |
||
| + | [[uk:Довідка:Таблиці]] |
||
[[vi:Trợ giúp:Bảng]] |
[[vi:Trợ giúp:Bảng]] |
||
[[zh:Help:表格]] |
[[zh:Help:表格]] |
||
| − | |||
[[Category:Editing]] |
[[Category:Editing]] |
||
[[Category:Help|Table]] |
[[Category:Help|Table]] |
||
| − | [[Category:Tables & templates |
+ | [[Category:Tables & templates]] |
Revision as of 06:52, 1 December 2019
Tables are a great way to organize and display data. They can be created in the VisualEditor, by using wikitext, and in the classic editor's visual mode.
It is important to carefully consider what tables are truly meant to do and use them primarily for displaying data.
In the VisualEditor
The VisualEditor offers a simple experience of creating a table.
- Open a page in the VisualEditor.
- Under the insert dropdown, choose table.
- A 4 X 4 grid will appear. Click on a cell and enter either your label or your data.
- If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.
- Hit Save page when ready to publish.
In source mode
For advanced editors, editing tables in source mode can allow greater manipulation of table content. This is described in the Help:Tables/Wikitext page.
In the classic editor's visual mode
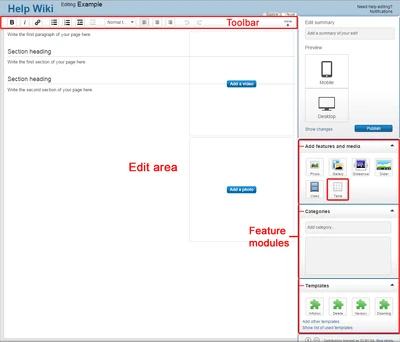
To create a table using the classic editor's visual mode, click on the table button on the right rail. 
- In edit mode, click on the table button under the Insert section of the editing toolbar.
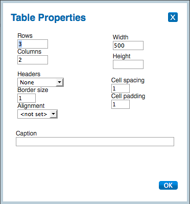
- A pop-up box will appear, allowing you to choose the parameters you want for your table.
- Once you click OK, a table will appear in your text. You can now input content.
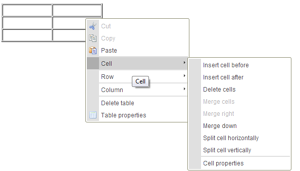
- Should you need to change the table parameters, simply right click, and make the needed changes.
Best practices with tables
Although tables can be used for design, they shouldn't be. The results on mobile devices are awkward because tables aren't very responsive. That is, on different sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily become unreadable on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy.
Instead, as has been argued since at least 2004, tables should be about data only.
Here are some specific things to consider when using tables:
- As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns.
- Some games use icons liberally, meaning there's a case to be made that icons are necessary and often helpful. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems. Additionally, make sure to use text adjacent to the icons, so those unfamiliar with what the icons mean will understand.
- It's very common for wikis to make notices on the top of pages—things like {{delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a template type of Notice.
- Similar to the above, it is very common for wikis to make navigation boxes (Navboxes) that provide links to related articles at the end of articles using table markup. Ensure that these have the template type Navbox.
- Always check what your table looks like on a phone.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article