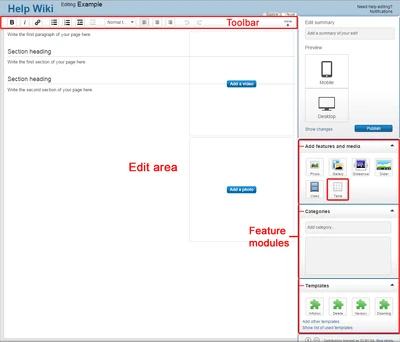
(stuff about the VE) |
|||
| Line 1: | Line 1: | ||
{{Needs editor update}} |
{{Needs editor update}} |
||
| − | '''Tables''' are a great tool to help organize data. They can be created |
+ | '''Tables''' are a great tool to help organize data. They can be created in the [[Help:Editing|classic editor]]'s visual mode, in the [[Help:VisualEditor|VisualEditor]] and by using [[Help:Wikitext|wikitext]]. But you should carefully consider [[#Best practices with tables|what tables are truly meant to do]] and use them primarily for displaying data. |
== How to make a table in visual mode== |
== How to make a table in visual mode== |
||
To create a table using the classic editor's visual mode, click on the table button [[File:Table button.png|50px|link=|]] on the right rail. |
To create a table using the classic editor's visual mode, click on the table button [[File:Table button.png|50px|link=|]] on the right rail. |
||
| Line 8: | Line 8: | ||
# Once you click OK, a table will appear in your text. You can now input content. |
# Once you click OK, a table will appear in your text. You can now input content. |
||
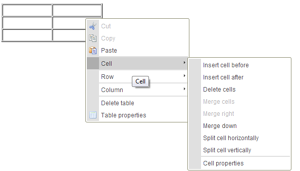
# Should you need to change the table parameters, simply right click, and make the needed changes [[File:Table editor.png|thumb|center|300px|Right click to edit]] |
# Should you need to change the table parameters, simply right click, and make the needed changes [[File:Table editor.png|thumb|center|300px|Right click to edit]] |
||
| + | == Editing tables in the VisualEditor == |
||
| + | The VisualEditor offers a similar experience to the classic editor's visual mode—excpet that it has fewer steps. |
||
| + | # Open a page in the VisualEditor. (If you're not logged in, you'll automatically be in the VE. Otherwise, you may have to adjust your [[Help:preferences|preferences]].) |
||
| + | # Under the '''insert''' dropdown, choose '''table'''.[[file:VE-TableControls.png|thumb|150px|right|thumb|Hit the arrows to make a change]] |
||
| + | # A 4 X 4 grid will appear. Click on a cell and enter either your label or your data. |
||
| + | # If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table. |
||
| + | # Hit '''Save page''' when ready to publish. |
||
== Editing tables in source mode == |
== Editing tables in source mode == |
||
Revision as of 01:17, 26 September 2017
Template:Needs editor update Tables are a great tool to help organize data. They can be created in the classic editor's visual mode, in the VisualEditor and by using wikitext. But you should carefully consider what tables are truly meant to do and use them primarily for displaying data.
How to make a table in visual mode
To create a table using the classic editor's visual mode, click on the table button  on the right rail.
on the right rail.
- In edit mode, click on the table button under the Insert section of the editing toolbar.
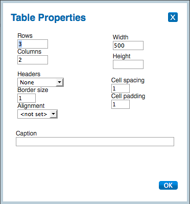
- A popup box will appear, allowing you to choose the parameters you want for your table.
- Once you click OK, a table will appear in your text. You can now input content.
- Should you need to change the table parameters, simply right click, and make the needed changes
Editing tables in the VisualEditor
The VisualEditor offers a similar experience to the classic editor's visual mode—excpet that it has fewer steps.
- Open a page in the VisualEditor. (If you're not logged in, you'll automatically be in the VE. Otherwise, you may have to adjust your preferences.)
- Under the insert dropdown, choose table.

Hit the arrows to make a change
- A 4 X 4 grid will appear. Click on a cell and enter either your label or your data.
- If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.
- Hit Save page when ready to publish.
Editing tables in source mode
If you are an advanced editor, you can learn how to edit a table in source mode by checking out examples on Help:Wikitext/table examples page. Via wikitext, you can:
- Make a table sortable by column, and collapsible
- Vertically align cells and rows
- Color the background of cells, rows, or the whole table with CSS
Best practices with tables
Although tables can be used for design, they shouldn't be. The results on mobile devices are awkward because tables aren't very responsive. That is, on differently-sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily get downright nasty on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy.
Instead, as has been argued since at least 2004 tables should be about data only.
Here are some specific things to consider when using tables:
- As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns.
- Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size. And make that size no larger than you need them to be. Anything much above 25px widths could bring problems.
- It's very common for wikis to make notices on the top of pages—things like {{delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a template type of Notice—and that Navboxes are marked Navbox.
- Always check what your table looks like on a phone.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article