(→Editing tables in source mode: help:CSS doesn't really explain how to do CSS for tables, so why send people there) |
|||
| Line 23: | Line 23: | ||
* As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
* As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
||
* Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size. And make that size no larger than you need them to be. Anything much above 25px widths could bring problems. |
* Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size. And make that size no larger than you need them to be. Anything much above 25px widths could bring problems. |
||
| − | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. |
+ | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a [[Help:Template types|template type]] of '''Notice'''—and that Navboxes are marked '''Navbox'''. |
* Always check what your table looks like on a phone. |
* Always check what your table looks like on a phone. |
||
| + | |||
== Further help and feedback == |
== Further help and feedback == |
||
{{Help and feedback section}} |
{{Help and feedback section}} |
||
Revision as of 00:47, 26 September 2017
Template:Needs editor update Tables are a great tool to help organize data. They can be created both in the editor's visual mode and via wikitext.
How to make a table in visual mode
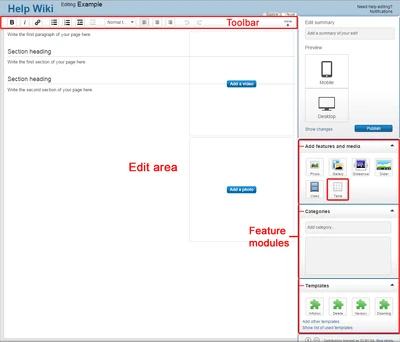
To create a table using the classic editor's visual mode, click on the table button  on the right rail.
on the right rail.
- In edit mode, click on the table button under the Insert section of the editing toolbar.
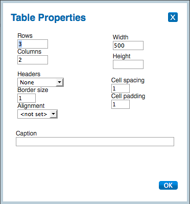
- A popup box will appear, allowing you to choose the parameters you want for your table.
- Once you click OK, a table will appear in your text. You can now input content.
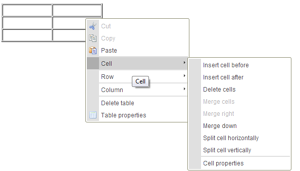
- Should you need to change the table parameters, simply right click, and make the needed changes
Editing tables in source mode
If you are an advanced editor, you can learn how to edit a table in source mode by checking out examples on Help:Wikitext/table examples page. Via wikitext, you can:
- Make a table sortable by column, and collapsible
- Vertically align cells and rows
- Color the background of cells, rows, or the whole table with CSS
Best practices with tables
Although tables can be used for design, they shouldn't be. The results on mobile devices are awkward because tables aren't very responsive. Throw pictures into tables and the results can easily get downright nasty on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy.
Instead, as has been argued since at least 2004 tables should be about data only.
Here are some specific things to consider when using tables:
- As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns.
- Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size. And make that size no larger than you need them to be. Anything much above 25px widths could bring problems.
- It's very common for wikis to make notices on the top of pages—things like {{delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a template type of Notice—and that Navboxes are marked Navbox.
- Always check what your table looks like on a phone.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article