m (Fandom Updates) Tag: sourceedit |
(→Fandom's default CSS classes: Undid the gallery part of my change. Apparently those don't work well on mobile, go figure.) |
||
| (28 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
| + | If you want to '''shape tables with wikitext''', you have plenty of options. This one page won't go into them all, but it ''will'' show you how wikitext matches up to HTML markup, the difference a CSS class makes, and an example of a simple table that works on both desktop and mobile devices. |
||
| − | The following are examples of '''wikitext''' formatting, specific to '''[[Help:Tables|tables]]'''. |
||
| − | |||
| − | See also [[Help:Wikitext]], plus [[Help:Wikitext/link examples|link examples]] and [[Help:Wikitext/more examples|more examples]]. |
||
==Basic table code== |
==Basic table code== |
||
| + | [[Help:Wikitext|Wikitext]] is, in many ways, just shortcut for [[Help:HTML|HTML]]. If you're familiar with HTML, you probably already know how to build a wikitext table. Here's a chart that will help you understand the connection between wikitext and HTML: |
||
| − | {| class="article-table" style="width:100%; font-size:90%;" |
||
| + | {| class="article-table" |
||
|- |
|- |
||
| − | ! style="width: |
+ | ! style="width:70%;" | Description |
| − | ! style="width: |
+ | ! style="width:30%;" | You type |
|- |
|- |
||
| − | |Begin table<br/>(equivalent to <code><table></code>) |
+ | |Begin table<br />(equivalent to <code><table></code>) |
|<code>{|</code> |
|<code>{|</code> |
||
|- |
|- |
||
| − | |Begin table row<br/>(equivalent to <code><tr></code>) |
+ | |Begin table row<br />(equivalent to <code><tr></code>) |
|<code>|-</code> |
|<code>|-</code> |
||
|- |
|- |
||
| Line 21: | Line 20: | ||
|<code>|</code> or <code>||</code> |
|<code>|</code> or <code>||</code> |
||
|- |
|- |
||
| − | |End table<br/>(equivalent to <code></table></code>) |
+ | |End table<br />(equivalent to <code></table></code>) |
|<code>|}</code> |
|<code>|}</code> |
||
| − | |- |
||
| − | ! colspan="3" | ''Note that the HTML for closing a row (<code></tr></code>), header (<code></th></code>), or cell (<code></td></code>) will be auto-generated.'' |
||
|} |
|} |
||
| + | == Fandom's default CSS classes == |
||
| − | ==Basic tables== |
||
| + | Deep within Fandom's code lie two classes that you can put at the very start of your table. No matter which wiki you're on, there is always some default formatting for <tt>.article-table</tt> and <tt>.wikitable</tt>. If you use either the VisualEditor or the classic editor's visual mode, <tt>.article-table</tt> will be automatically added so that the basic structure of your table will be: |
||
| − | {| class="article-table" style="width:100%; font-size:90%;" |
||
| − | |- |
||
| − | ! style="width:25%;" | Description |
||
| − | ! style="width:45%;" | You type |
||
| − | ! style="width:30%;" | You get |
||
| − | |- |
||
| − | |Simple 1 cell table with a border |
||
| − | |<code>{| border="1"</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| border="1" |
||
| − | |- |
||
| − | | row 1, <br/>cell/column 1 |
||
| − | |} |
||
| + | <pre> |
||
| − | |- |
||
| + | {| class = "article-table" |
||
| − | |Simple 2 cell table left header |
||
| + | ... |
||
| − | |<code>{| border="1"</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>!</code> <small>row 1, <code><br/></code>header 1/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell 1/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| border="1" |
||
| − | |- |
||
| − | ! row 1, <br/>header 1/column 1 |
||
| − | | row 1, <br/>cell 1/column 2 |
||
|} |
|} |
||
| + | </pre> |
||
| + | But there are cases where you might consider using <tt>.wikitable</tt>—or no class—instead. Here's what they all look like on a completely un-customized wiki: |
||
| + | <div style="display:flex"> |
||
| − | |- |
||
| + | [[file:article-table.png|thumb|left|With <tt>.article-table</tt> you get a lighter design|150px]] |
||
| − | |Simple 3 x 3 table |
||
| + | [[File:article-table UCP.png|thumb|left|On [[help:UCP|UCP]] wikis, <tt>.article-table</tt> looks a little different, giving all cells the same background|150px]] |
||
| − | |<code>{| border="1"</code><br/> |
||
| + | [[file:wikitable.png|thumb|With <tt>.wikitable</tt> you get greater definition for each cell|140px]] |
||
| − | <code>|-</code><br/> |
||
| + | [[file:no table class.png|thumb|Without a CSS class, you get neither borders nor header backgrounds|150px]] |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| + | </div> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 3</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 3</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 3, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 3, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|</code> <small>row 3, <code><br/></code>cell/column 3</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| border="1" |
||
| − | |- |
||
| − | | row 1, <br/>cell/column 1 || row 1, <br/>cell/column 2 || row 1, <br/>cell/column 3 |
||
| − | |- |
||
| − | | row 2, <br/>cell/column 1 || row 2, <br/>cell/column 2 || row 2, <br/>cell/column 3 |
||
| − | |- |
||
| − | | row 3, <br/>cell/column 1 || row 3, <br/>cell/column 2 || row 3, <br/>cell/column 3 |
||
| − | |} |
||
| + | If you are styling tables with [[Help:CSS and JS customization|CSS customization]], it is often best to target the <tt>.article-table</tt> class to style tables already using the class, as this one is the default. |
||
| − | |- |
||
| − | |Simple 2 x 2 table with 90% width |
||
| − | |<code>{| width="90%"</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Border for illustrative purposes only.'' |
||
| − | {| width="90%" style="border:1px dotted gray;" |
||
| − | |- |
||
| − | | style="border:1px dotted gray;" | row 1, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray;" | row 1, <br/>cell/column 2 |
||
| − | |- |
||
| − | | style="border:1px dotted gray;" | row 2, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray;" | row 2, <br/>cell/column 2 |
||
| − | |} |
||
| + | {{clear}} |
||
| − | |- |
||
| + | :''Technically, another default table class exists at Fandom, called <tt>.WikiaTable</tt>. However, if unaltered by local CSS declarations, it provides precisely the same styling as <tt>.article-table</tt>'' |
||
| − | |Simple 2 x 2 table with 16px cell padding<br/>''HTML5 doesn't support <code>cellpadding=</code> table attribute anymore.'' |
||
| − | |style="font-size:90%;"|<code>{|</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>| style="padding:16px;" |</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>| style="padding:16px;" |</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>| style="padding:16px;" |</code> <small>row 2, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>| style="padding:16px;" |</code> <small>row 2, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Border for illustrative purposes only.'' |
||
| − | {| style="border:1px dotted gray;" |
||
| − | |- |
||
| − | | style="border:1px dotted gray; padding:16px;" | row 1, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray; padding:16px;" | row 1, <br/>cell/column 2 |
||
| − | |- |
||
| − | | style="border:1px dotted gray; padding:16px;" | row 2, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray; padding:16px;" | row 2, <br/>cell/column 2 |
||
| − | |} |
||
| + | ==Basic tables== |
||
| − | |- |
||
| + | As [[Help:Tables#Best_practices_with_tables|explained elsewhere]], tables don't always display well on [[Help:Mobile web|mobile web]]. |
||
| − | |Simple 2 x 2 table with 8px cell spacing |
||
| − | |<code>{| cellspacing="8px"</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Border for illustrative purposes only.'' |
||
| − | {| cellspacing="8px" style="border:1px dotted gray;" |
||
| − | |- |
||
| − | | style="border:1px dotted gray;" | row 1, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray;" | row 1, <br/>cell/column 2 |
||
| − | |- |
||
| − | | style="border:1px dotted gray;" | row 2, <br/>cell/column 1 |
||
| − | | style="border:1px dotted gray;" | row 2, <br/>cell/column 2 |
||
| − | |} |
||
| + | The best approach is to keep things as simple as possible. Look at the following wikitext, and then notice, on your phone, how the table works on that smaller display: |
||
| − | |} |
||
| + | <pre> |
||
| − | ==Cell and header spanning== |
||
| − | {| class="article-table |
+ | {| class = "article-table" |
| + | !Page |
||
| + | !Rank 1 |
||
| + | !Rank 2 |
||
| + | !Rank 3 |
||
|- |
|- |
||
| + | |Page A |
||
| − | ! style="width:25%;" | Description |
||
| + | |1 |
||
| − | ! style="width:45%;" | You type |
||
| + | |2 |
||
| − | ! style="width:30%;" | You get |
||
| + | |3 |
||
|- |
|- |
||
| + | |Page B |
||
| − | |Simple 2 column table with header spanning both |
||
| + | |1 |
||
| − | |<code>{|</code><br/> |
||
| + | |2 |
||
| − | <code>|-</code><br/> |
||
| + | |3 |
||
| − | <code>! colspan="2" |</code> Two-column wide header <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Cell colors for illustrative purposes only.'' |
||
| − | {| width="100%" |
||
|- |
|- |
||
| + | |Page C |
||
| − | ! colspan="2" | Two-column wide header |
||
| − | | |
+ | |2 |
| + | |3 |
||
| − | | style="background-color: #ddd;" | row 1, <br/>cell/column 1 |
||
| + | |4 |
||
| − | | | row 1, <br/>cell/column 2 |
||
| − | |- |
||
| − | | | row 2, <br/>cell/column 1 |
||
| − | | style="background-color: #ddd;" | row 2, <br/>cell/column 2 |
||
|} |
|} |
||
| + | </pre> |
||
| − | |||
| + | ...which gives: |
||
| + | {| class = "article-table" |
||
| + | !Page |
||
| + | !Rank 1 |
||
| + | !Rank 2 |
||
| + | !Rank 3 |
||
|- |
|- |
||
| + | |Page A |
||
| − | |Simple 2 column table with cell spanning both |
||
| + | |1 |
||
| − | |<code>{|</code><br/> |
||
| + | |2 |
||
| − | <code>|-</code><br/> |
||
| + | |3 |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>| colspan="2" | </code> <small>row 2, <code><br/></code>cell/column 1 & 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Cell colors for illustrative purposes only.'' |
||
| − | {| |
||
|- |
|- |
||
| + | |Page B |
||
| − | | style="background-color: #ddd;" | row 1, <br/>cell/column 1 |
||
| + | |1 |
||
| − | | row 1, <br/>cell/column 2 |
||
| + | |2 |
||
| + | |3 |
||
|- |
|- |
||
| + | |Page C |
||
| − | | colspan="2" style="background-color: #aaa;" | row 2, <br/>cell/column 1 & 2 |
||
| + | |2 |
||
| + | |3 |
||
| + | |4 |
||
|} |
|} |
||
| + | == More advanced table coding == |
||
| − | |- valign="top" |
||
| + | Tables can be made significantly more advanced than the example above. If you want to explore other options for wikitext tables, you could start by consulting [[mw:help:tables|the MediaWiki help page for tables]]. But remember that much of what you'll see in places like mediawiki.org or [[wikipedia:Help:Table|Wikipedia's help page]] don't really consider the effects of tables in mobile. '''It's important to always check your work with tables on an actual phone''' to see how well it displays for the many mobile readers of your wiki. |
||
| − | |Simple 2 row table with cell spanning both |
||
| − | |<code>{|</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell 1/column 1</small> <br/> |
||
| − | <code>| rowspan="2" |</code> <small>row 1 & 2, <code><br/></code>cell 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell 3/column 1</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Cell colors for illustrative purposes only.'' |
||
| − | {| |
||
| − | |- |
||
| − | | style="background-color: #ddd;" | row 1, <br/>cell 1/column 1 |
||
| − | | rowspan="2" style="background-color: #aaa;" | row 1 & 2, <br/>cell 2 |
||
| − | |- |
||
| − | | row 2, <br/>cell 3/column 1 |
||
| − | |} |
||
| + | It is also possible, in some specific use cases where data needs to be calculated, to use [[Help:Templates|templates]] or even to use [[Help:Lua|Lua-based templates]], both to create pre-existing table structures, or to use templates within cells. |
||
| − | |} |
||
| − | |||
| − | ==Cell, header, or row alignment== |
||
| − | {| class="article-table" style="width:100%; font-size:90%;" |
||
| − | |- |
||
| − | ! style="width:25%;" | Description |
||
| − | ! style="width:45%;" | You type |
||
| − | ! style="width:30%;" | You get |
||
| − | |- |
||
| − | |Simple 2 x 2 table with various alignments |
||
| − | |<code>{| width="100%"</code><br/> |
||
| − | <code>|- valign="top"</code><br/> |
||
| − | <code>! align="right" |</code> <small>row 1, <code><br/></code>header 1, <code><br/></code>column 1</small> <br/> |
||
| − | <code>| align="center" |</code> <small>row 1, <code><br/></code>cell 1/column 2</small> <br/> |
||
| − | <code>|- valign="bottom"</code><br/> |
||
| − | <code>!</code> <small>row 2, <code><br/></code>header 2, <code><br/></code>column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell 2/column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | :''Cell colors for illustrative purposes only.'' |
||
| − | {| width="100%" |
||
| − | |- valign="top" |
||
| − | ! align="right" | row 1, <br/>header 1, <br/>column 1 |
||
| − | | style="background-color: #ddd;" align="center" | | row 1, <br/>cell 1/column 2 |
||
| − | |- valign="bottom" |
||
| − | ! style="background-color: #ddd;" | row 2, <br/>header 2, <br/>column 1 |
||
| − | | row 2, <br/>cell 2/column 2 |
||
| − | |} |
||
| − | |} |
||
| − | |||
| − | ==Table captions== |
||
| − | {| class="article-table" style="width:100%; font-size:90%;" |
||
| − | |- |
||
| − | ! style="width:25%;" | Description |
||
| − | ! style="width:45%;" | You type |
||
| − | ! style="width:30%;" | You get |
||
| − | |- |
||
| − | |Simple 2 x 2 table with a caption |
||
| − | |<code>{| width="100%"</code><br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>|+ Caption</code><br/> |
||
| − | <code>!</code> <small>row 1, <code><br/></code>header 1, <code><br/></code>column 1</small> <br/> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell 1/<br/>column 2</small> <br/> |
||
| − | <code>|-</code><br/> |
||
| − | <code>!</code> <small>row 2, <code><br/></code>header 2, <code><br/></code>column 1</small> <br/> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell 2/<br/>column 2</small> <br/> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| width="100%" |
||
| − | |+ Caption |
||
| − | |- |
||
| − | ! row 1, <br/>header 1, <br/>column 1 |
||
| − | | row 1, <br/>cell 1/<br/>column 2 |
||
| − | |- |
||
| − | ! row 2, <br/>header 2, <br/>column 1 |
||
| − | | row 2, <br/>cell 2/<br/>column 2 |
||
| − | |} |
||
| − | |} |
||
| − | |||
| − | ==Typical CSS styling== |
||
| − | {| class="article-table" style="width:100%; font-size:90%;" |
||
| − | |- |
||
| − | ! style="width:25%;" | Description |
||
| − | ! style="width:45%;" | You type |
||
| − | ! style="width:30%;" | You get |
||
| − | |- |
||
| − | |Fandom-styled 4 cell table |
||
| − | |<code>{| class="article-table"</code><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>!</code> <small>row 1, <code><br/></code>header 1/column 1</small><br /> |
||
| − | <code>!</code> <small>row 1, <code><br/></code>header 2/column 2</small><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small><br /> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small><br /> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| class="article-table" |
||
| − | |- |
||
| − | ! row 1,<br />header 1/column 1 |
||
| − | ! row 1,<br />header 2/column 2 |
||
| − | |- |
||
| − | | row 2,<br />cell/column 1 |
||
| − | | row 2,<br />cell/column 2 |
||
| − | |} |
||
| − | |- |
||
| − | |Simple 2 x 2 table with CSS background-color |
||
| − | |<code>{| style="background-color:yellow;"</code><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 1</small><br /> |
||
| − | <code>|</code> <small>row 1, <code><br/></code>cell/column 2</small><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 1</small><br /> |
||
| − | <code>|</code> <small>row 2, <code><br/></code>cell/column 2</small><br /> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| style="background-color:yellow;" |
||
| − | |- |
||
| − | | row 1,<br />cell/column 1 |
||
| − | | row 1,<br />cell/column 2 |
||
| − | |- |
||
| − | | row 2,<br />cell/column 1 |
||
| − | | row 2,<br />cell/column 2 |
||
| − | |} |
||
| − | |- |
||
| − | |Simple 2 x 2 table with various CSS styles |
||
| − | |<code>{| style="border:3px inset gray; font-size:80%; width:90%;"</code><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>! style="background-color:blue; color:pink; padding-left:1em; width:60%;" |</code> <small>row 1, <code><br/></code>header 1/column 1</small><br /> |
||
| − | <code>| style="text-decoration:line-through;" |</code> <small>row 1, <code><br/></code>cell/column 2</small><br /> |
||
| − | <code>|-</code><br /> |
||
| − | <code>! style="text-align:right;" |</code> <small>row 2, <code><br/></code>header 2/column 1</small><br /> |
||
| − | <code>| style="border:1px dotted red;" |</code> <small>row 2, <code><br/></code>cell/column 2</small><br /> |
||
| − | <code>|}</code> |
||
| − | | |
||
| − | {| style="border:3px inset gray; font-size:80%; width:90%;" |
||
| − | |- |
||
| − | ! style="background-color:blue; color:pink; padding-left:1em; width:60%;" | row 1,<br />header 1/column 1 |
||
| − | | style="text-decoration:line-through;" | row 1,<br />cell/column 2 |
||
| − | |- |
||
| − | ! style="text-align:right;" | row 2,<br />header 2/column 1 |
||
| − | | style="border:1px dotted red;" | row 2,<br />cell/column 2 |
||
| − | |} |
||
| − | |} |
||
==See also== |
==See also== |
||
| Line 348: | Line 107: | ||
* [[Help:Wikitext]] |
* [[Help:Wikitext]] |
||
* [[Help:Magic words]] |
* [[Help:Magic words]] |
||
| − | * [[mw:Help:Tables|MediaWiki help page for tables]] |
||
* [[m:Help:Table|Meta-Wiki help page]] |
* [[m:Help:Table|Meta-Wiki help page]] |
||
==Further help and feedback== |
==Further help and feedback== |
||
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| − | |||
[[de:Hilfe:Tabellen/Wikitext]] |
[[de:Hilfe:Tabellen/Wikitext]] |
||
[[es:Ayuda:Wikitexto/Ejemplos de tablas]] |
[[es:Ayuda:Wikitexto/Ejemplos de tablas]] |
||
[[ja:ヘルプ:テーブル/ウィキテキスト]] |
[[ja:ヘルプ:テーブル/ウィキテキスト]] |
||
| + | [[ko:도움말:위키 문법/표 예제]] |
||
| + | [[pt:Ajuda:Wikitexto/Exemplos de tabelas]] |
||
[[ru:Справка:Таблицы/викитекст]] |
[[ru:Справка:Таблицы/викитекст]] |
||
| + | [[tr:Yardım:Tablolar/Wiki metin]] |
||
| − | [[pt:Ajuda:Wikitexto/Exemplos de tabelas]] |
||
| + | [[uk:Довідка:Таблиці/вікітекст]] |
||
| − | [[ko:도움말:위키 문법/표 예제]] |
||
[[zh:Help:Wiki文本/表格的例子]] |
[[zh:Help:Wiki文本/表格的例子]] |
||
[[Category:Editing]] |
[[Category:Editing]] |
||
Revision as of 23:13, 8 September 2020
If you want to shape tables with wikitext, you have plenty of options. This one page won't go into them all, but it will show you how wikitext matches up to HTML markup, the difference a CSS class makes, and an example of a simple table that works on both desktop and mobile devices.
Basic table code
Wikitext is, in many ways, just shortcut for HTML. If you're familiar with HTML, you probably already know how to build a wikitext table. Here's a chart that will help you understand the connection between wikitext and HTML:
| Description | You type |
|---|---|
| Begin table (equivalent to <table>)
|
{|
|
| Begin table row (equivalent to <tr>)
|
|-
|
Table header (part of a row; equivalent to <th>)
|
! or !!
|
Table cell (part of a row; equivalent to <td>)
|
| or ||
|
| End table (equivalent to </table>)
|
|}
|
Fandom's default CSS classes
Deep within Fandom's code lie two classes that you can put at the very start of your table. No matter which wiki you're on, there is always some default formatting for .article-table and .wikitable. If you use either the VisualEditor or the classic editor's visual mode, .article-table will be automatically added so that the basic structure of your table will be:
{| class = "article-table"
...
|}
But there are cases where you might consider using .wikitable—or no class—instead. Here's what they all look like on a completely un-customized wiki:

With .article-table you get a lighter design

On UCP wikis, .article-table looks a little different, giving all cells the same background

With .wikitable you get greater definition for each cell

Without a CSS class, you get neither borders nor header backgrounds
If you are styling tables with CSS customization, it is often best to target the .article-table class to style tables already using the class, as this one is the default.
- Technically, another default table class exists at Fandom, called .WikiaTable. However, if unaltered by local CSS declarations, it provides precisely the same styling as .article-table
Basic tables
As explained elsewhere, tables don't always display well on mobile web.
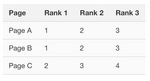
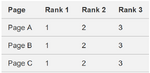
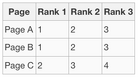
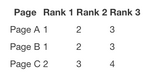
The best approach is to keep things as simple as possible. Look at the following wikitext, and then notice, on your phone, how the table works on that smaller display:
{| class = "article-table"
!Page
!Rank 1
!Rank 2
!Rank 3
|-
|Page A
|1
|2
|3
|-
|Page B
|1
|2
|3
|-
|Page C
|2
|3
|4
|}
...which gives:
| Page | Rank 1 | Rank 2 | Rank 3 |
|---|---|---|---|
| Page A | 1 | 2 | 3 |
| Page B | 1 | 2 | 3 |
| Page C | 2 | 3 | 4 |
More advanced table coding
Tables can be made significantly more advanced than the example above. If you want to explore other options for wikitext tables, you could start by consulting the MediaWiki help page for tables. But remember that much of what you'll see in places like mediawiki.org or Wikipedia's help page don't really consider the effects of tables in mobile. It's important to always check your work with tables on an actual phone to see how well it displays for the many mobile readers of your wiki.
It is also possible, in some specific use cases where data needs to be calculated, to use templates or even to use Lua-based templates, both to create pre-existing table structures, or to use templates within cells.
See also
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
