
Tabber, used to display character types
- This extension is enabled by default on Fandom.
Tabber allows you to add multiple tabs to a section of content, which can be toggled without having to reload the page.
Step-by-step
- Open an article for editing and switch to Source mode.
- Copy and paste the following code into your editor.
<tabber>First Tab Title=First tab sample text. |-|Second Tab Title=Second tab content goes here. |-|Third Tab Title=Third tab content goes here. </tabber>
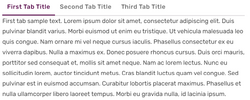
- Click "Preview". You'll see that the code produced these tabs:
First tab sample text.
Second tab content goes here.
Third tab content goes here.
- Click "Back" to return to editing.
- Edit your tabs by replacing the text of the titles and content with your community's content. For example, replace with "First Tab Title" with "Characters," and replace the sample text with descriptions and images of your favorite characters. You can also change the number of tabs by adding or removing code.
Usage information
- Formatting: Keep in mind that the title should always end with an equal sign ("
="), and the tab separator ("|-|") must always appear between tabs. - Wikitext: You can use any wikitext within your tabs, including templates and images.
Styling
.tabberlive {
/* tabber wrapper style */
}
.tabberlive > .tabbertab:not(.tabbertabhide) {
/* tabber visible content */
}
.tabberlive > .tabbernav > li > a {
/* tabber tabs */
}
.tabberlive > .tabbernav > li > a:hover {
/* tabber tabs when being hovered */
}
.tabberlive > .tabbernav > li > a:active {
/* tabber tabs when being clicked */
}
.tabberlive > .tabbernav > li.tabberactive > a {
/* selected tabber tab */
}
.tabberlive > .tabbernav > li.tabberactive > a:hover {
/* selected tabber tab when being hovered */
}
.tabberlive > .tabbernav > li.tabberactive > a:active {
/* selected tabber tab when being clicked */
}
Issues
Broken mobile experience
A lot of the CSS and JavaScript that runs on your desktop/laptop cannot on a mobile device. To counter this, FANDOM has removed most of that code from the mobile skin - including the stuff that makes Tabber possible. As a result, mobile users won't see any of the visual cues that separate each set of information.
There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. Therefore, that's a lot of effort for very little gain; you might as well use ordinary sections instead.
View/Edit tab content
Tabber does not provide a simple way to view/edit the original page. This can be troublesome for inexperienced users that want to edit the content inside a tab. Additionally, people who use the VisualEditor will be unable to edit it without switching to source mode.
See also
- Extension:Tabber at MediaWiki.org
- Help:Tab view
- Help:Editing
- Help:Wikitext
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
