m (Bot: Adding be:Даведка:Табуляцыя) Tag: Help |
(→See also: Special:TagsReport → Tabber) Tag: Help |
||
| (21 intermediate revisions by 13 users not shown) | |||
| Line 7: | Line 7: | ||
* Open an article for editing and switch to Source mode. |
* Open an article for editing and switch to Source mode. |
||
* Copy and paste the following code into your editor. |
* Copy and paste the following code into your editor. |
||
| + | |||
<pre style="margin: 20px;"> |
<pre style="margin: 20px;"> |
||
<tabber>First Tab Title=First tab sample text. |
<tabber>First Tab Title=First tab sample text. |
||
| Line 14: | Line 15: | ||
</pre> |
</pre> |
||
* Click "Preview" to see that the code produced these tabs: |
* Click "Preview" to see that the code produced these tabs: |
||
| + | |||
| − | <div style="margin: 20px;"> |
||
| − | <tabber>First Tab Title=First tab sample text. |
+ | <div style="margin: 20px;"><tabber>First Tab Title=First tab sample text. |
|-|Second Tab Title=Second tab content goes here. |
|-|Second Tab Title=Second tab content goes here. |
||
|-|Third Tab Title=Third tab content goes here. |
|-|Third Tab Title=Third tab content goes here. |
||
| − | </tabber> |
+ | </tabber></div> |
| + | |||
| − | </div> |
||
| + | |||
* Click "Back" to return to editing. |
* Click "Back" to return to editing. |
||
* Edit your tabs by replacing the text of the titles and content with your community's content. '''For example''', replace "First Tab Title" with "Characters," and replace the sample text with descriptions and images of your favorite characters. You can also change the number of tabs by adding or removing code. |
* Edit your tabs by replacing the text of the titles and content with your community's content. '''For example''', replace "First Tab Title" with "Characters," and replace the sample text with descriptions and images of your favorite characters. You can also change the number of tabs by adding or removing code. |
||
| Line 57: | Line 59: | ||
== Issues == |
== Issues == |
||
=== Broken mobile experience === |
=== Broken mobile experience === |
||
| − | A lot of the CSS and JavaScript that runs on your desktop/laptop ''cannot'' on a mobile device. To counter this, |
+ | A lot of the CSS and JavaScript that runs on your desktop/laptop ''cannot'' on a mobile device. To counter this, Fandom has removed most of that code from the mobile skin - including the stuff that makes Tabber possible. As a result, mobile users won't see any of the visual cues that separate each set of information. |
There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. Therefore, that's a lot of effort for very little gain; you might as well use ordinary sections instead. |
There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. Therefore, that's a lot of effort for very little gain; you might as well use ordinary sections instead. |
||
| Line 63: | Line 65: | ||
=== View/Edit tab content === |
=== View/Edit tab content === |
||
Tabber does not provide a simple way to view/edit the original page. This can be troublesome for inexperienced users that want to edit the content inside a tab. Additionally, people who use the [[Help:VisualEditor|VisualEditor]] will be unable to edit it without switching to [[Help:Source edit mode|source mode]]. |
Tabber does not provide a simple way to view/edit the original page. This can be troublesome for inexperienced users that want to edit the content inside a tab. Additionally, people who use the [[Help:VisualEditor|VisualEditor]] will be unable to edit it without switching to [[Help:Source edit mode|source mode]]. |
||
| + | |||
| + | === Tab titles that match section titles === |
||
| + | If one of the tab titles matches a section title on the same page, clicking on that tab will also send you to that section on the page (similar to clicking on a section in the Table of Contents). |
||
| + | |||
| + | For this reason, try to avoid tab names that match page sections. You can see this in action here: |
||
| + | |||
| + | <tabber> |
||
| + | Issues= |
||
| + | Clicking this tab will take you to the 'Issues' section above. |
||
| + | |-| |
||
| + | Issue= |
||
| + | Clicking this tab will simply switch tab. |
||
| + | </tabber> |
||
== See also == |
== See also == |
||
| + | * [{{fullurl:Special:TagsReport|target=tabber}} Tags report], a list of pages containing a tag <tabber> |
||
* [[mw:Extension:Tabber|Extension:Tabber]] at MediaWiki.org |
* [[mw:Extension:Tabber|Extension:Tabber]] at MediaWiki.org |
||
* [[Help:Tab view]] |
* [[Help:Tab view]] |
||
| Line 71: | Line 87: | ||
== Further help and feedback == |
== Further help and feedback == |
||
| − | {{Help and feedback section}} |
+ | {{Help and feedback section}}[[de:Hilfe:Tabber]] |
| − | |||
| ⚫ | |||
| ⚫ | |||
| − | |||
| − | [[be:Даведка:Табуляцыя]] |
||
| − | [[de:Hilfe:Tabber]] |
||
[[es:Ayuda:Tabber]] |
[[es:Ayuda:Tabber]] |
||
[[fi:Ohje:Välilehdet]] |
[[fi:Ohje:Välilehdet]] |
||
| Line 87: | Line 97: | ||
[[pt:Ajuda:Tabber]] |
[[pt:Ajuda:Tabber]] |
||
[[ru:Справка:Табуляция]] |
[[ru:Справка:Табуляция]] |
||
| + | [[tr:Yardım:Sekmeci]] |
||
[[uk:Довідка:Табуляція]] |
[[uk:Довідка:Табуляція]] |
||
[[vi:Trợ giúp:Tabber]] |
[[vi:Trợ giúp:Tabber]] |
||
[[zh:Help:標籤器]] |
[[zh:Help:標籤器]] |
||
| ⚫ | |||
| ⚫ | |||
Revision as of 01:23, 19 March 2020

Tabber, used to display character types
- This extension is enabled by default on Fandom.
Tabber allows you to add multiple tabs to a section of content, which can be toggled without having to reload the page.
Step-by-step
- Open an article for editing and switch to Source mode.
- Copy and paste the following code into your editor.
<tabber>First Tab Title=First tab sample text. |-|Second Tab Title=Second tab content goes here. |-|Third Tab Title=Third tab content goes here. </tabber>
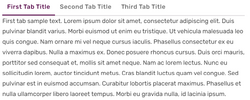
- Click "Preview" to see that the code produced these tabs:
First tab sample text.
Second tab content goes here.
Third tab content goes here.
- Click "Back" to return to editing.
- Edit your tabs by replacing the text of the titles and content with your community's content. For example, replace "First Tab Title" with "Characters," and replace the sample text with descriptions and images of your favorite characters. You can also change the number of tabs by adding or removing code.
Usage information
- Formatting: Keep in mind that the title should always end with an equal sign ("
="), and the tab separator ("|-|") must always appear between tabs. - Wikitext: You can use any wikitext within your tabs, including templates and images.
Styling
.tabberlive {
/* tabber wrapper style */
}
.tabberlive > .tabbertab:not(.tabbertabhide) {
/* tabber visible content */
}
.tabberlive > .tabbernav > li > a {
/* tabber tabs */
}
.tabberlive > .tabbernav > li > a:hover {
/* tabber tabs when being hovered */
}
.tabberlive > .tabbernav > li > a:active {
/* tabber tabs when being clicked */
}
.tabberlive > .tabbernav > li.tabberactive > a {
/* selected tabber tab */
}
.tabberlive > .tabbernav > li.tabberactive > a:hover {
/* selected tabber tab when being hovered */
}
.tabberlive > .tabbernav > li.tabberactive > a:active {
/* selected tabber tab when being clicked */
}
Issues
Broken mobile experience
A lot of the CSS and JavaScript that runs on your desktop/laptop cannot on a mobile device. To counter this, Fandom has removed most of that code from the mobile skin - including the stuff that makes Tabber possible. As a result, mobile users won't see any of the visual cues that separate each set of information.
There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. Therefore, that's a lot of effort for very little gain; you might as well use ordinary sections instead.
View/Edit tab content
Tabber does not provide a simple way to view/edit the original page. This can be troublesome for inexperienced users that want to edit the content inside a tab. Additionally, people who use the VisualEditor will be unable to edit it without switching to source mode.
Tab titles that match section titles
If one of the tab titles matches a section title on the same page, clicking on that tab will also send you to that section on the page (similar to clicking on a section in the Table of Contents).
For this reason, try to avoid tab names that match page sections. You can see this in action here:
Clicking this tab will take you to the 'Issues' section above.
Clicking this tab will simply switch tab.
See also
- Tags report, a list of pages containing a tag <tabber>
- Extension:Tabber at MediaWiki.org
- Help:Tab view
- Help:Editing
- Help:Wikitext
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
