Tag: Source edit |
No edit summary |
||
| Line 1: | Line 1: | ||
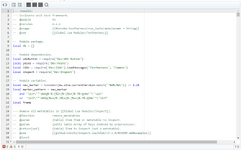
| + | {{extension infobox |
||
| ⚫ | |||
| + | | name = SyntaxHighlight |
||
| + | | image = SyntaxHighlight-Comparison.png |
||
| ⚫ | |||
| + | | version = 2.0 |
||
| + | | author = Brion Vibber, Tim Starling, Rob Church, Niklas Laxström, Ori Livneh and Ed Sanders |
||
| + | | link = [[mw:Extension:SyntaxHighlight|MediaWiki.org]] |
||
| + | | req = |
||
| + | | desc = {{int:syntaxhighlight-desc}} |
||
| + | | default = yes |
||
| + | }} |
||
'''Syntax highlighting''' is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what. |
'''Syntax highlighting''' is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what. |
||
Revision as of 13:28, 6 May 2021
Syntax highlighting is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what.
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles.
Editor highlighting
Simple wikitext highlighting
Wikitext is the main building block of articles across Fandom, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages.
Syntax highlighting takes this code and adds blocks of colour behind the text.

Wikitext highlighting
Highlighted text typically varies by text color but have no actual background colors (a notable exception is for horizontal lines, which have variable background colors). Further, links adopt the link color set by Theme Designer, and internal links have underlined link destinations.
The main text colors are:
- dodger blue = section headings, horizontal lines, bold and italic text, general wikitext such as lists, and link anchors (e.g.
[[Link#Anchor|Text]]) - japanese laurel = tags and HTML entities
- variable purple color = templates
- variable grey color = comments
- variable red color = magic words, closing tags without an opening tag
Note that syntax highlighting will also indirectly highlight errors on the page: Internal links without closing sets of brackets will highlight all following characters and lines, for example.
Code highlighting
CSS, JS, infobox template, and Lua module pages have a more advanced syntax highlighter active.
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example.
User preference
If you do not wish to use syntax highlighting, you can click on the 'Syntax highlighting' icon in the toolbar. This option may appear in the Page options menu on the right of the toolbar.
Article highlighting
The <syntaxhighlight> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found on MediaWiki.org.
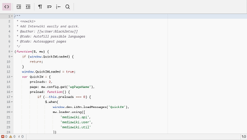
For example, CSS highlighting:
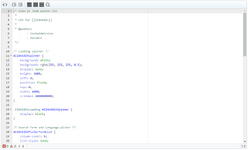
<syntaxhighlight lang="css">
.class {
font-size: 110%;
}
</syntaxhighlight>
creates:
.class {
font-size: 110%;
}
Or you can enable line numbers using the line attribute:
<syntaxhighlight lang="css" line>
.class {
font-size: 110%;
}
</syntaxhighlight>
creates:
.class {
font-size: 110%;
}
See also
- Original blog post announcement
- Syntax highlighting on Wikipedia
- Help:CSS and JS customization and Help:Lua
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article