m (→Further help and feedback: Mass editing of links) Tag: Help |
No edit summary Tag: Help |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 30: | Line 30: | ||
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example. |
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example. |
||
| − | <gallery hideaddbutton="true"> |
+ | <gallery hideaddbutton="true" orientation="landscape" widths="250"> |
SyntaxHighlight-CSS.png | CSS syntax highlighting |
SyntaxHighlight-CSS.png | CSS syntax highlighting |
||
SyntaxHighlight-LuaDark.png | Lua highlighting on a dark theme |
SyntaxHighlight-LuaDark.png | Lua highlighting on a dark theme |
||
| Line 41: | Line 41: | ||
== Article highlighting == |
== Article highlighting == |
||
| − | The <code><syntaxhighlight></code> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found [[mw:Extension:SyntaxHighlight#Supported languages| |
+ | The <code><syntaxhighlight></code> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found on [[mw:Extension:SyntaxHighlight#Supported languages|MediaWiki.org]]. |
For example, CSS highlighting: |
For example, CSS highlighting: |
||
| Line 59: | Line 59: | ||
} |
} |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| + | |||
| + | Note that the syntax highlighting does not work when the page has been [[Help:Shared_Help|shared]]. <span class="shared-only">If you're reading this on a wiki other than Community Central, click [[w:Help:Syntax highlighting#Article_highlighting|here]] for a live example.</span> |
||
== See also == |
== See also == |
||
Revision as of 18:36, 22 April 2020

Wikitext with and without syntax highlighting
Syntax highlighting is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what.
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles.
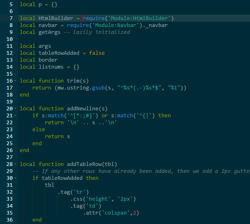
Editor highlighting
Simple wikitext highlighting

Wikitext highlighting on a dark theme
Wikitext is the main building block of articles across Fandom, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages.
Syntax highlighting takes this code and adds blocks of colour behind the text.
The main colors involved for dark theme wikis are:
- dark lavender = section headings, horizontal lines, bold and italic text
- dark blue = internal links
- transparent = external links
- brown = general wikitext
- dark red-violet = tags
- olive = templates and HTML versions of special characters
The main colors involved for light theme wikis are:
- blue-violet = section headings, horizontal lines, bold and italic text
- light blue = internal links
- pale blue = external links
- red = general wikitext
- red-violet = tags
- grey/brown = templates and HTML versions of special characters
Code highlighting
CSS, JS, infobox template, and Lua module pages have a more advanced syntax highlighter active.
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example.
User preference
If you do not wish to use syntax highlighting, then simply visit the 'Editing' tab in your preferences and tick the "Do not show syntax highlighting in "Source mode" option.
This will switch off all forms of syntax highlighting, including on CSS and JS pages.
Article highlighting
The <syntaxhighlight> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found on MediaWiki.org.
For example, CSS highlighting:
<syntaxhighlight lang="css">
.class {
font-size: 110%;
}
</syntaxhighlight>
creates:
.class {
font-size: 110%;
}
Note that the syntax highlighting does not work when the page has been shared.
See also
- Original blog post announcement
- Syntax highlighting on Wikipedia
- Help:CSS and JS customization and Help:Lua
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article