(→Editor highlighting: added the syntax highlighting colors for dark wikis) |
No edit summary Tag: Help |
||
| (11 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
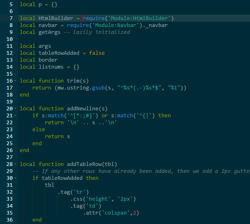
[[File:SyntaxHighlight-Comparison.png|thumb|250px|Wikitext with and without syntax highlighting]] |
[[File:SyntaxHighlight-Comparison.png|thumb|250px|Wikitext with and without syntax highlighting]] |
||
| − | '''Syntax highlighting''' is a feature designed to improve readability of code on |
+ | '''Syntax highlighting''' is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what. |
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles. |
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles. |
||
| − | ==Editor highlighting== |
+ | == Editor highlighting == |
| ⚫ | |||
| − | |||
| ⚫ | |||
[[File:SyntaxHighlight-WikitextDark.png|thumb|250px|Wikitext highlighting on a dark theme]] |
[[File:SyntaxHighlight-WikitextDark.png|thumb|250px|Wikitext highlighting on a dark theme]] |
||
| − | [[Help:Wikitext|Wikitext]] is the main building block of articles across |
+ | [[Help:Wikitext|Wikitext]] is the main building block of articles across Fandom, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages. |
Syntax highlighting takes this code and adds blocks of colour behind the text. |
Syntax highlighting takes this code and adds blocks of colour behind the text. |
||
The main colors involved for dark theme wikis are: |
The main colors involved for dark theme wikis are: |
||
| − | * <span style="background-color:# |
+ | * <span style="background-color: #44466D; color: white;"> dark lavender </span> = section headings, horizontal lines, bold and italic text |
| − | * <span style="background-color:#245477; color: |
+ | * <span style="background-color: #245477; color: white;"> dark blue </span> = internal links |
| − | * <span style="background-color:transparent; color: |
+ | * <span style="background-color: transparent; color: black;"> transparent </span> = external links |
| − | * <span style="background-color:# |
+ | * <span style="background-color: #4D1A19; color: white;"> brown </span> = general wikitext |
| − | * <span style="background-color:#662946; color: |
+ | * <span style="background-color: #662946; color: white;"> dark red-violet </span> = tags |
| − | * <span style="background-color:# |
+ | * <span style="background-color: #474D23; color: white;"> olive </span> = templates and HTML versions of special characters |
| − | |||
The main colors involved for light theme wikis are: |
The main colors involved for light theme wikis are: |
||
| − | * <span style="background-color:#E4E5F3; color: |
+ | * <span style="background-color: #E4E5F3; color: black;"> blue-violet </span> = section headings, horizontal lines, bold and italic text |
| − | * <span style="background-color:#D9EAF6; color: |
+ | * <span style="background-color: #D9EAF6; color: black;"> light blue </span> = internal links |
| − | * <span style="background-color:#DBECEB; color: |
+ | * <span style="background-color: #DBECEB; color: black;"> pale blue </span> = external links |
| − | * <span style="background-color:#F8DBDA; color: |
+ | * <span style="background-color: #F8DBDA; color: black;"> red </span> = general wikitext |
| − | * <span style="background-color:#F6DDE9; color: |
+ | * <span style="background-color: #F6DDE9; color: black;"> red-violet </span> = tags |
| − | * <span style="background-color:#F0EBDB; color: |
+ | * <span style="background-color: #F0EBDB; color: black;"> grey/brown </span> = templates and HTML versions of special characters |
| + | === Code highlighting === |
||
| − | ===CSS, JS, infobox template and Lua highlighting=== |
||
| − | [[Help:CSS and JS customization|CSS, JS]], [[Help:Infoboxes|infobox |
+ | [[Help:CSS and JS customization|CSS, JS]], [[Help:Infoboxes|infobox template]], and [[Help:Lua|Lua module]] pages have a more advanced syntax highlighter active. |
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example. |
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example. |
||
| ⚫ | |||
| − | |||
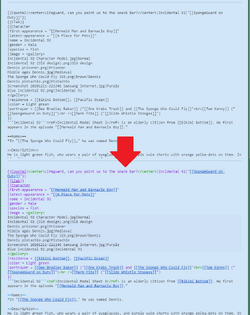
| + | SyntaxHighlight-CSS.png | CSS syntax highlighting |
||
| ⚫ | |||
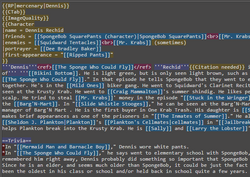
| − | + | SyntaxHighlight-LuaDark.png | Lua highlighting on a dark theme |
|
| − | File:SyntaxHighlight-LuaDark.png|Lua highlighting on a dark theme |
||
</gallery> |
</gallery> |
||
| − | ===User preference=== |
+ | === User preference === |
| − | If you do not wish to use syntax highlighting, simply visit the 'Editing' tab in your [[Help:Preferences|preferences]] |
+ | If you do not wish to use syntax highlighting, then simply visit the 'Editing' tab in your [[Help:Preferences|preferences]] and tick the "Do not show syntax highlighting in "Source mode" option. |
This will switch off all forms of syntax highlighting, including on CSS and JS pages. |
This will switch off all forms of syntax highlighting, including on CSS and JS pages. |
||
| − | ==Article highlighting== |
+ | == Article highlighting == |
| − | The <syntaxhighlight> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found [[mw:Extension: |
+ | The <code><syntaxhighlight></code> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found on [[mw:Extension:SyntaxHighlight#Supported languages|MediaWiki.org]]. |
For example, CSS highlighting: |
For example, CSS highlighting: |
||
| + | |||
<pre> |
<pre> |
||
<syntaxhighlight lang="css"> |
<syntaxhighlight lang="css"> |
||
.class { |
.class { |
||
| − | font-size:110%; |
+ | font-size: 110%; |
} |
} |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
</pre> |
</pre> |
||
| ⚫ | |||
| ⚫ | |||
<syntaxhighlight lang="css"> |
<syntaxhighlight lang="css"> |
||
.class { |
.class { |
||
| − | font-size:110%; |
+ | font-size: 110%; |
} |
} |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| + | Note that the syntax highlighting does not work when the page has been [[Help:Shared_Help|shared]]. <span class="shared-only">If you're reading this on a wiki other than Community Central, click [[w:Help:Syntax highlighting#Article_highlighting|here]] for a live example.</span> |
||
| ⚫ | |||
| + | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
* [[wikipedia:Syntax highlighting|Syntax highlighting]] on Wikipedia |
* [[wikipedia:Syntax highlighting|Syntax highlighting]] on Wikipedia |
||
* [[Help:CSS and JS customization]] and [[Help:Lua]] |
* [[Help:CSS and JS customization]] and [[Help:Lua]] |
||
| − | ==Further help and feedback== |
+ | == Further help and feedback == |
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| − | |||
[[de:Hilfe:Syntaxhervorhebung]] |
[[de:Hilfe:Syntaxhervorhebung]] |
||
[[es:Ayuda:Resaltado de sintaxis]] |
[[es:Ayuda:Resaltado de sintaxis]] |
||
| Line 81: | Line 80: | ||
[[pt:Ajuda:Realce de Sintaxe]] |
[[pt:Ajuda:Realce de Sintaxe]] |
||
[[ru:Справка:Подсветка синтаксиса]] |
[[ru:Справка:Подсветка синтаксиса]] |
||
| + | [[tr:Yardım:Sözdizimi vurgulama]] |
||
[[vi:Trợ giúp:Làm nổi cú pháp]] |
[[vi:Trợ giúp:Làm nổi cú pháp]] |
||
[[zh:Help:語法突顯]] |
[[zh:Help:語法突顯]] |
||
| − | |||
[[Category:Help]] |
[[Category:Help]] |
||
[[Category:CSS]] |
[[Category:CSS]] |
||
Revision as of 18:36, 22 April 2020

Wikitext with and without syntax highlighting
Syntax highlighting is a feature designed to improve readability of code on Fandom. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what.
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles.
Editor highlighting
Simple wikitext highlighting

Wikitext highlighting on a dark theme
Wikitext is the main building block of articles across Fandom, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages.
Syntax highlighting takes this code and adds blocks of colour behind the text.
The main colors involved for dark theme wikis are:
- dark lavender = section headings, horizontal lines, bold and italic text
- dark blue = internal links
- transparent = external links
- brown = general wikitext
- dark red-violet = tags
- olive = templates and HTML versions of special characters
The main colors involved for light theme wikis are:
- blue-violet = section headings, horizontal lines, bold and italic text
- light blue = internal links
- pale blue = external links
- red = general wikitext
- red-violet = tags
- grey/brown = templates and HTML versions of special characters
Code highlighting
CSS, JS, infobox template, and Lua module pages have a more advanced syntax highlighter active.
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example.
User preference
If you do not wish to use syntax highlighting, then simply visit the 'Editing' tab in your preferences and tick the "Do not show syntax highlighting in "Source mode" option.
This will switch off all forms of syntax highlighting, including on CSS and JS pages.
Article highlighting
The <syntaxhighlight> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found on MediaWiki.org.
For example, CSS highlighting:
<syntaxhighlight lang="css">
.class {
font-size: 110%;
}
</syntaxhighlight>
creates:
.class {
font-size: 110%;
}
Note that the syntax highlighting does not work when the page has been shared.
See also
- Original blog post announcement
- Syntax highlighting on Wikipedia
- Help:CSS and JS customization and Help:Lua
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article