Tags: Help sourceedit |
(→Editor highlighting: added the syntax highlighting colors for dark wikis) |
||
| Line 10: | Line 10: | ||
[[Help:Wikitext|Wikitext]] is the main building block of articles across FANDOM, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages. |
[[Help:Wikitext|Wikitext]] is the main building block of articles across FANDOM, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages. |
||
| − | Syntax highlighting takes this code and adds blocks of colour behind the text. |
+ | Syntax highlighting takes this code and adds blocks of colour behind the text. |
| + | |||
| + | The main colors involved for dark theme wikis are: |
||
| + | * <span style="background-color:#44466d; color:#fff;"> dark lavender </span> = section headings, horizontal lines, bold and italic text |
||
| + | * <span style="background-color:#245477; color:#fff;"> dark blue </span> = internal links |
||
| + | * <span style="background-color:transparent; color:#000;"> transparent </span> = external links |
||
| + | * <span style="background-color:#4d1a19; color:#fff;"> brown </span> = general wikitext |
||
| + | * <span style="background-color:#662946; color:#fff;"> dark red-violet </span> = tags |
||
| + | * <span style="background-color:#474d23; color:#fff;"> olive </span> = templates and HTML versions of special characters |
||
| + | |||
| + | The main colors involved for light theme wikis are: |
||
* <span style="background-color:#E4E5F3; color:#000;"> blue-violet </span> = section headings, horizontal lines, bold and italic text |
* <span style="background-color:#E4E5F3; color:#000;"> blue-violet </span> = section headings, horizontal lines, bold and italic text |
||
* <span style="background-color:#D9EAF6; color:#000;"> light blue </span> = internal links |
* <span style="background-color:#D9EAF6; color:#000;"> light blue </span> = internal links |
||
Revision as of 04:41, 9 December 2017

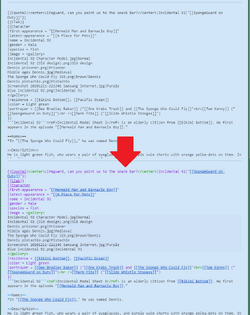
Wikitext with and without syntax highlighting
Syntax highlighting is a feature designed to improve readability of code on FANDOM. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what.
It exists in three main forms - simple wikitext highlighting, CSS/JS/template/Lua page highlighting, and as a tag usable on articles.
Editor highlighting
Simple wikitext highlighting

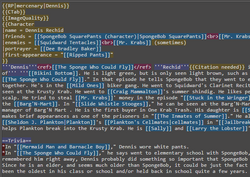
Wikitext highlighting on a dark theme
Wikitext is the main building block of articles across FANDOM, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages.
Syntax highlighting takes this code and adds blocks of colour behind the text.
The main colors involved for dark theme wikis are:
- dark lavender = section headings, horizontal lines, bold and italic text
- dark blue = internal links
- transparent = external links
- brown = general wikitext
- dark red-violet = tags
- olive = templates and HTML versions of special characters
The main colors involved for light theme wikis are:
- blue-violet = section headings, horizontal lines, bold and italic text
- light blue = internal links
- pale blue = external links
- red = general wikitext
- red-violet = tags
- grey/brown = templates and HTML versions of special characters
CSS, JS, infobox template and Lua highlighting
CSS, JS, infobox templates, and Lua module pages have a more advanced syntax highlighter active.
Beyond simple readability improvements, the highlighting will also help you spot code issues - helping to prevent JavaScript errors, for example.
User preference
If you do not wish to use syntax highlighting, simply visit the 'Editing' tab in your preferences, and tick the "Do not show syntax highlighting in Source mode" option.
This will switch off all forms of syntax highlighting, including on CSS and JS pages.
Article highlighting
The <syntaxhighlight> tag can be used on articles to syntax highlight sections of code for readers. A rough list of supported languages can be found here, on MediaWiki.org.
For example, CSS highlighting:
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
creates:
.class {
font-size:110%;
}
See also
- Original blog post announcement
- Syntax highlighting on Wikipedia
- Help:CSS and JS customization and Help:Lua
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article


