No edit summary Tag: rte-source |
No edit summary Tag: sourceedit |
||
| Line 35: | Line 35: | ||
For example, CSS highlighting: |
For example, CSS highlighting: |
||
| + | <pre> |
||
| + | <syntaxhighlight lang="css"> |
||
| + | .class { |
||
| + | font-size:110%; |
||
| + | } |
||
| + | </syntaxhighlight> |
||
| + | </pre> |
||
| + | |||
| + | creates: |
||
<syntaxhighlight lang="css"> |
<syntaxhighlight lang="css"> |
||
.class { |
.class { |
||
Revision as of 15:35, 9 July 2015

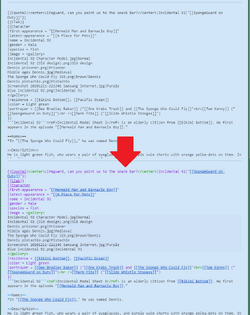
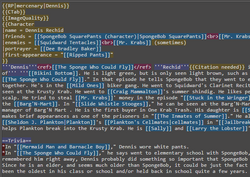
Wikitext with and without syntax highlighting
Syntax highlighting is a feature designed to improve readability of code on Wikia. It takes what is written in the editor and highlights the various types of code in different colours to help a reader identify which parts do what.
It exists in three main forms - editor wikitext highlighting, CSS/JS/Lua page highlighting, and as a tag usable in articles.
Editor wikitext highlighting

Wikitext highlighting on a dark theme
Wikitext is the main building block of articles across Wikia, but it can often be hard to comprehend what you're seeing at a glance, especially on more complex pages.
Syntax highlighting takes this code and adds blocks of colour behind the text.
The main colors involved:
- blue-violet = section headings, bold and italic text
- light blue = internal links
- pale blue = external links
- red = general wikitext
- red-violet = tags
- grey/brown = templates
User preference
If you do not wish to use wikitext highlighting, simply visit the 'Editing' tab in your preferences, and tick the "Do not show syntax highlighting in Source mode" option.
CSS/JS/Lua highlighting
CSS, JS and Lua module pages are highlighted, similar to what is seen on Special:CSS. It is active on user-specific CSS and JS pages, too - such as Special:MyPage/global.js.
Beyond simple readability, the highlighting will also help you spot code issues - helping avoid broken JavaScript, for example.
Syntax highlighting in articles
The <syntaxhighlight> tag can be used in articles to syntax highlight sections of code. A rough list of supported languages can be found here, on MediaWiki.org.
For example, CSS highlighting:
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
creates:
.class {
font-size:110%;
}
See also
- Original blog post announcement
- Syntax highlighting on Wikipedia
- Help:CSS, Help:JavaScript and Help:Lua
Further Help and Feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article


