(→Write a description: adding an image demonstrating the description length) |
(→Promote your wiki: moving image up) |
||
| Line 31: | Line 31: | ||
== Promote your wiki == |
== Promote your wiki == |
||
| ⚫ | |||
The top section allows you to add an image and a short summary to help users identify your wiki. This information is used in various places around the FANDOM network, such as search results. In addition, for communities with Community Apps, the image selected here will appear in certain locations around the app, including the introduction for users who download the app for the first time. |
The top section allows you to add an image and a short summary to help users identify your wiki. This information is used in various places around the FANDOM network, such as search results. In addition, for communities with Community Apps, the image selected here will appear in certain locations around the app, including the introduction for users who download the app for the first time. |
||
=== Write a description === |
=== Write a description === |
||
| ⚫ | |||
Create a description of your community. This can reflect both the subject matter and the personality of your community. Try to keep your description fun and welcoming to attract new users. You can always come back to edit or update the text. '''FANDOM suggests a maximum description length of 200 characters.''' |
Create a description of your community. This can reflect both the subject matter and the personality of your community. Try to keep your description fun and welcoming to attract new users. You can always come back to edit or update the text. '''FANDOM suggests a maximum description length of 200 characters.''' |
||
Revision as of 23:22, 22 September 2017
See below for updated info.
The Mobile Main Page feature is a way for you to reach that large audience that comes to your wiki via a mobile device. It lets you preserve the creativity you've put into your desktop main page while simultaneously catering to your readers on phones and other, smaller devices.
It makes it easy for admins to:
- Choose what content is displayed on main pages, both in mobile browsers and in Community Apps
- Establish a text summary and representative image for their community, which will then be used in various ways across the FANDOM network.
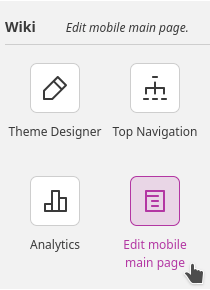
Where to change your mobile main page
In 2017, the "Edit mobile main page" button moved to a new location on desktop. Visible only to admins, it's where you must begin your journey with the mobile main page.
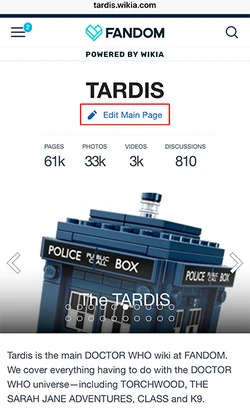
On mobile web, the button is super prominent. But it only shows up once you've published your first edit to the MMP on desktop.
Here are some screenshots to help you find the buttons more easily:
| On desktop, the "Edit mobile main page" button is in the drop-down of the "Edit" button. | On mobile web, click on "Edit Main Page" underneath your community's name. |
|---|---|
Overview and features
The mobile main page mainly provides curated content and a mobile-friendly interface. It features the following, from top to bottom:
- The wiki's name and statistics
- A slider providing featured content (may not appear in some wikis)
- A summary of the basic information about the wiki (may not appear in some wikis)
- Rows of curated sections containing curated categories (may not appear in some wikis)
- Trending articles (up to 10 trending articles are shown in Community Apps, while up to 20 are seen on Mobile Web)
- Most recent videos (up to 12 recent videos are shown).
Promote your wiki

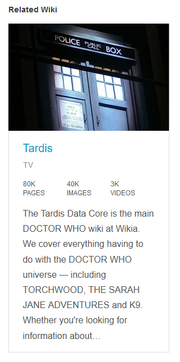
Why limit your description to 200 characters? Because it fits neatly into the space allotted when doing an interwiki search at FANDOM.
The top section allows you to add an image and a short summary to help users identify your wiki. This information is used in various places around the FANDOM network, such as search results. In addition, for communities with Community Apps, the image selected here will appear in certain locations around the app, including the introduction for users who download the app for the first time.
Write a description
Create a description of your community. This can reflect both the subject matter and the personality of your community. Try to keep your description fun and welcoming to attract new users. You can always come back to edit or update the text. FANDOM suggests a maximum description length of 200 characters.
Set an image
Choose an image to represent your community across the FANDOM network. You can upload a new file or use one that already exists on the wiki. Make sure to use a high quality image, since it will appear in multiple sizes across multiple browsers. Ideal dimensions are 480px wide × 320px tall or 660px wide × 440px tall.
When your description and image have been added, click the "Publish" option in the upper right to save, or continue with curating the mobile main page.
Curating content on your main page
The other sections of the Mobile Main Page curation tool allow you to set up links to pages and categories, and to set images for some of those links. If your community's categories are structured well, setting up the curated main page content will take no more than 10-15 minutes.
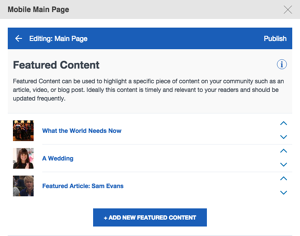
Featured content

Link to any type of content in the Featured Content section.
Links added here can be to any piece of content on your community — articles, blog posts, videos, etc. These items will appear in a slider-style layout that can cycle from one linked image to another.
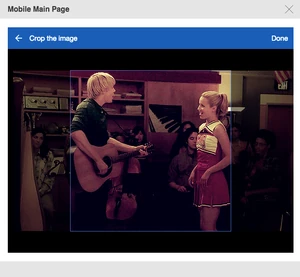
For each item, you can set the displayed text, the linked page, and an image. Images can be existing images from the community, or you can upload a new one. Use the image cropping guide after adding an image.
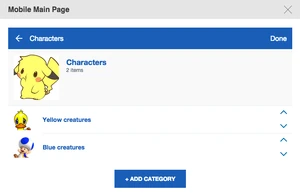
Featured categories

Adding individual categories to a section and give them a label.
Links added here must be to category pages. You must group the linked categories into sections. Create a section first, with its own name and representative image. Then add categories to the section, and be sure to include the "Category:" prefix when entering the page name, to get auto-suggestions and to save the full name of the category. For categories, an image will be selected automatically, but it can be changed.
Readers will be able to access all articles in a category, once you set up the category as an item on the mobile main page. So be sure to choose the most interesting categories to feature here! Think about the things that most users will be looking for on your community.
Optional categories

Crop images so they fit the allotted space.
This optional section is for category links that may not be appropriate to group into sections using Featured Categories. The links are set up in the same way.
Images are cropped to a 1:1 (perfect square) ratio.
Save
Once you are done adding, naming, customizing and organizing your content, scroll back up to the top and hit the "Publish" option in the upper right. Changes will be automatically reflected on your mobile main page and in the Community App.
Trending and videos sections
These sections are automatically populated based on the ten articles with the most readers in a day on your community, and it will display the twelve most recently added videos. They are not editable.
Checking work
After performing and saving updates to the mobile front page, you can check the mobile front page on a computer by adding "?useskin=mercury" at the end of the URL for the mobile front page.
Notes:
- The display is meant for smaller devices, so it will look large.
- If "?useskin=mercury" was added after the main URL of a wiki, it will show the main page in the older version of Mercury (e.g. community.wikia.com?useskin=mercury would lead to the older version of Mercury, while community.wikia.com/Community_Central?useskin=mercury would lead to the newer version).
See also
- Help:Main page — Information about setting up the main page seen by desktop users
- Help:Intro to mobile
- Help:Categories
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article