m (→See also: Removing interlanguage link) |
(→FAQ) Tag: Help |
||
| (34 intermediate revisions by 14 users not shown) | |||
| Line 1: | Line 1: | ||
| ⚫ | {{tocright}}Fandom uses the '''JavaScript review process''' to enhance your security while using the network. It prevents edits to [[Help:Community CSS and JS#JavaScript|community JavaScript]] (JS) from being served until they have been checked and approved by a member of Fandom's trusted review team. |
||
| − | To help provide a secure environment for FANDOM's users, a '''community JavaScript review process''' is used. |
||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
== How does it work?== |
== How does it work?== |
||
| ⚫ | |||
| − | [[File:Review rail module.png|thumb| |
+ | [[File:Review rail module.png|thumb|300px|Right rail status module as shown on MediaWiki JS pages. Remember: you have to actually hit '''Submit for review''' for the review process to start.]] |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | * '''If rejected''', the changes will not be seen in your community. A notice will be shown on the JS page, and an explanatory note will likely be left on the talk page. In some situations, we may leave a note on an admin's [[help:talk page#User talk page|talk page]] or [[Help:Message Wall|Message Wall]]. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | * If it is rejected, a notice will be shown on the JS page, and an explanatory note will likely be left on the talk page. |
||
| ⚫ | |||
| − | The status of individual scripts in your community are listed in a module to the right of that JS page, and on [[Special:JSPages]]. The module and special page are where you can submit updates for approval and enable test mode |
+ | The status of individual scripts in your community are listed in a module to the right of that JS page, and on [[Special:JSPages]]. The module and special page are where you can submit updates for approval and enable test mode. |
== What are the criteria for approval? == |
== What are the criteria for approval? == |
||
| + | Though subject to change, some basic rules guide the process. |
||
| − | With the introduction of the JS review tool, FANDOM has introduced some new rules about ''how'' JS may be written. ''Note that these rules are subject to change.'' |
||
| − | * All JS must be |
+ | * All JS must be in a clear, human-readable format. Any obfuscated code will be rejected. |
| − | * All on- |
+ | * All on-Fandom imports ''must'' be stored on MediaWiki namespace pages that end with <code>.js</code> |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | * We may reject script for legal reasons, such as — but not limited to — non-compliance with the GDPR. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | :Each JS page can only have one revision in the review queue. While you can make further edits after requesting a review, only the ''originally requested'' revision will be reviewed. If you want us to review a newer version, simply submit the page for review again |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | : Each JS page can only have one revision in the review queue. While you can make further edits after requesting a review, only the ''originally requested'' revision will be reviewed. If you want us to review a newer version, simply submit the page for review again, as this will overwrite the previous request. |
||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
| − | ;Why will you reject imports from the User namespace? |
||
| + | [[File:SpecialJS.png|thumb|right|300px|View of a portion of '''Special:JSPages''', including the '''Enter test mode''' button available here, as well.]] |
||
| − | :We would eventually like to re-allow unrestricted editing of User namespace *.js pages (beyond [[Help:Personal CSS and JS#JavaScript|personal JS]]), but this cannot occur until they are no longer used in community JS anywhere. If you trust a user enough to run JS they have written, consider whether the user should be an admin, or copy their JS to the MediaWiki namespace. |
||
| ⚫ | |||
| − | |||
| ⚫ | |||
| − | ;What happens to scripts created before the tool's introduction? |
||
| ⚫ | |||
| − | :They are pre-approved (we don't want to unnecessarily break customizations that work fine today), but this is subject to change. |
||
| ⚫ | : While visitors will only be served approved revisions of JS scripts, '''your account ''only''''' can see the latest revisions when the test mode is enabled. You can then experiment with your community's JS without worrying about it temporarily breaking the site for everyone! Some things to remember: |
||
| − | |||
| + | :* It is enabled on a ''per-account'', ''per-community'' basis |
||
| ⚫ | |||
| + | :* It turns on the latest versions of ''all'' scripts used in that community |
||
| ⚫ | |||
| − | :It |
+ | :* It lasts until disabled or you log out |
| − | : |
+ | :* You may need to [[Help:Bypass your cache|bypass your browser cache]] to see the latest edits |
| ⚫ | |||
| − | |||
| + | : Imagine you're importing code from [[w:c:dev|Fandom Developers Wiki]] that gets changed. Those changes need to be approved '''at Dev''' before you can see them on '''your''' wiki. You can preview what effect their changes will have on your wiki by enabling test mode '''at Dev'''. |
||
| ⚫ | |||
| ⚫ | |||
| − | :If you import a script from another community, only approved versions will be served. This ''includes'' when the test mode is enabled on your home community. You will have to enable test mode on the ''other'' community to receive the latest revision from there. |
||
| ⚫ | |||
| − | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
| ⚫ | |||
== See also == |
== See also == |
||
* [[Help:Including additional CSS and JS#ImportJS|ImportJS]] |
* [[Help:Including additional CSS and JS#ImportJS|ImportJS]] |
||
| + | == Further help and feedback == |
||
| + | {{Help and feedback section}} |
||
[[de:Hilfe:JavaScript-Überprüfungsprozess]] |
[[de:Hilfe:JavaScript-Überprüfungsprozess]] |
||
[[es:Ayuda:Proceso de revisión de JavaScript]] |
[[es:Ayuda:Proceso de revisión de JavaScript]] |
||
| Line 73: | Line 66: | ||
[[pt:Ajuda:Processo de revisão de JavaScript]] |
[[pt:Ajuda:Processo de revisão de JavaScript]] |
||
[[ru:Справка:Проверка JavaScript]] |
[[ru:Справка:Проверка JavaScript]] |
||
| + | [[tr:Yardım:JavaScript inceleme süreci]] |
||
[[uk:Довідка:Перевірка JavaScript]] |
[[uk:Довідка:Перевірка JavaScript]] |
||
[[vi:Trợ giúp:Quá trình xem xét JavaScript]] |
[[vi:Trợ giúp:Quá trình xem xét JavaScript]] |
||
[[zh:Help:JavaScript審核流程]] |
[[zh:Help:JavaScript審核流程]] |
||
| − | |||
[[Category:Help]] |
[[Category:Help]] |
||
| + | [[Category:JS]] |
||
Revision as of 22:42, 16 February 2020
Fandom uses the JavaScript review process to enhance your security while using the network. It prevents edits to community JavaScript (JS) from being served until they have been checked and approved by a member of Fandom's trusted review team.
An important part of this process is the fact that community JS is not turned on when you create a wiki. If you need to enable it, please feel free to request it via Special:Contact.
How does it work?
When community JS is enabled on your community, pages in the MediaWiki: namespace ending in .js become editable by local admins.

Right rail status module as shown on MediaWiki JS pages. Remember: you have to actually hit Submit for review for the review process to start.
Once you submit the page for review, Fandom's review team will then check your JS.
- If approved, the changes will immediately become active in your community.
- If rejected, the changes will not be seen in your community. A notice will be shown on the JS page, and an explanatory note will likely be left on the talk page. In some situations, we may leave a note on an admin's talk page or Message Wall.
So that you easily can test JS edits, the process introduces test mode, which allows your account to run unreviewed JS. Test mode is activated on a per-account, per-community basis, covers all local scripts, and lasts until disabled.
The status of individual scripts in your community are listed in a module to the right of that JS page, and on Special:JSPages. The module and special page are where you can submit updates for approval and enable test mode.
What are the criteria for approval?
Though subject to change, some basic rules guide the process.
- All JS must be in a clear, human-readable format. Any obfuscated code will be rejected.
- All on-Fandom imports must be stored on MediaWiki namespace pages that end with
.js
- User namespace imports are not allowed.
- You can use the ImportJS feature to quickly import pre-approved scripts from the Fandom Developers Wiki or your wiki. This bypasses the review process on your wiki.
- Scripts stored outside Fandom are approved on a case-by-case basis.
- Any clear customization policy or Terms of Use violations will be rejected (e.g. hiding ads, collecting user data, major site layout changes).
- We may reject script for legal reasons, such as — but not limited to — non-compliance with the GDPR.
- JS that causes errors or performance problems will be disallowed.
Note that the approval process is not a review of the general quality of your code, nor about making judgment calls about how useful or valid a JS feature is. While we will let you know about serious problems, we won't rewrite the code for you.
FAQ
- How long does it take for my edits to be reviewed?
- We aim for a speedy process because we don't want to get in the way of useful JS. Scripts are reviewed on a first-come, first served basis. Unlike server-side CSS changes which generally take minutes to go live on a wiki, a JavaScript review can take several hours.
- What if I need to make more edits after I submit my script for review?
- Each JS page can only have one revision in the review queue. While you can make further edits after requesting a review, only the originally requested revision will be reviewed. If you want us to review a newer version, simply submit the page for review again, as this will overwrite the previous request.
- What exactly happens when a JS edit is rejected?
- A notice will be shown on the JS page review module, and an explanatory note will likely be left on the talk page. Previously approved JS will continue to work as normal. We do not usually revert the edits that were rejected, since only a small tweak may be required to allow it to be approved.

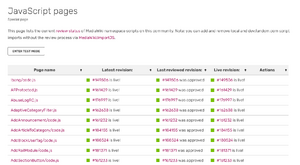
View of a portion of Special:JSPages, including the Enter test mode button available here, as well.
- Where can I see an overview of JS review status on my community?
- If you visit Special:JSPages, you can see a list of JS pages on your community, along with their current review status.
- How does test mode work?
- While visitors will only be served approved revisions of JS scripts, your account only can see the latest revisions when the test mode is enabled. You can then experiment with your community's JS without worrying about it temporarily breaking the site for everyone! Some things to remember:
- It is enabled on a per-account, per-community basis
- It turns on the latest versions of all scripts used in that community
- It lasts until disabled or you log out
- You may need to bypass your browser cache to see the latest edits
- How does approval work for cross-community imports?
- Imagine you're importing code from Fandom Developers Wiki that gets changed. Those changes need to be approved at Dev before you can see them on your wiki. You can preview what effect their changes will have on your wiki by enabling test mode at Dev.
- Does this affect personal JS?
- No. The core personal JS pages (such as,
User:ExampleUser/common.js) remain freely editable. The rules about what you can do in community JS pages do not apply to personal JS. - I have feedback or ideas about the tool!
- Great! Please let us know your feedback via Special:Contact.
See also
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
