- This extension is not enabled by default but may be available upon request.
Gadgets deliver custom JavaScript (JS) or CSS to users who want to use it. Unlike code in MediaWiki:Common.js or MediaWiki:Wikia.css, Gadget-enabled JS and CSS isn't seen by every user. Instead, the user chooses to enable or disable the code in their preferences under a tab labeled "Gadgets".
Therefore, gadgets are perhaps best thought of as a way to provide your wiki's users with optional site-wide experiences.
- This page gives you an overview of the process. For greater detail, please slide over to this page.
An extension
Gadgets are available on a wiki only after the community has sent in a message to staff requesting that the feature — or extension — be enabled. The default condition of a Fandom wiki is to not have gadgets. The chances are that the wiki you're currently on won't have gadgets.
One other minor detail: the upper-case Gadgets typically refers to the extension itself, while the lower-case gadget typically means any individual item enabled through the extension.
Defining a gadget
Once the Gadgets extension has been enabled on your wiki, create the list of gadgets in Special:Preferences from which your users can choose. To do this, write entries in MediaWiki:Gadgets-definition that provide a name and description for the gadget, and a list of the JS and CSS snippets that it uses. It doesn't matter at this point whether the JS and CSS pages actually exist on your wiki; starting with the definitions lays down the names of the files that you can then create.
Getting a list of gadgets on a wiki

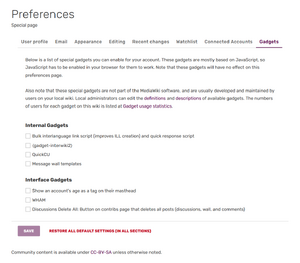
A typical Gadgets section of Special:Preferences
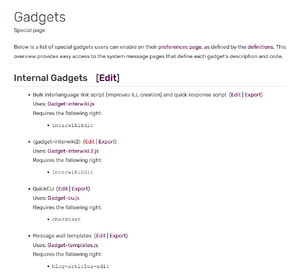
When your Gadget definitions are set up, the gadgets will appear in the "Gadgets" section of everyone's preferences, so users can choose which gadgets fit their community's needs. An overview of added gadgets can be found on Special:Gadgets, along with links to the respective pages that define them, which allows for better control over the wikis's gadgets. The headings that appear in your preferences may also be redefined here.
- Searching for Special:Gadgets in the Fandom search bar is a quick way of determining whether the Gadgets extension is enabled on the wiki.
How to set up a gadget

The way Special:Gadgets looks
All custom Gadget MediaWiki namespace pages that you create must be prefixed with Gadget- — like MediaWiki:Gadget-MyGreatStyle.css or MediaWiki:Gadget-ThisIsSomeCoolJavascript.js.
- As with any JavaScript on Fandom, Gadget-enabled JS must go through the JavaScript review process, so it will not be immediately available for your wiki to use. And, like other sitewide pages, Gadgets may only be written using JS and CSS.
Basic example
Let's say you have a gadget called CoolGadget. You want to call a bit of JS and have it styled by some CSS. To do that, you'd create a line, preceded by an asterisk, within your MediaWiki:Gadgets-definition page. It might look something like this:
* CoolGadget|JavaScript.js|Style.css
If the gadget were purely JS-based, not requiring any special CSS, you'd do this:
* CoolGadget|JavaScript.js
The first field is the gadget's user-facing name. It may only contain letters and numbers in order to function correctly. If the name is CoolGadget, the corresponding MediaWiki namespace page will be MediaWiki:Gadget-CoolGadget. This page is crucial, because it allows you to define a description text which will be displayed on the Gadgets section of your preferences.
The second and subsequent fields define the pages that make up the code. In the above example, JavaScript.js and Style.css would be MediaWiki:Gadget-JavaScript.js and MediaWiki:Gadget-Style.css, respectively.
Important notes
- Please make sure that you give your readers a reasonable summary of what the gadget does on its description page (MediaWiki:Gadget-CoolGadget, for example). Don't say it does one thing — when in fact it does something completely different. Remember, the whole point of gadgets is to give your users a choice about how to experience your wiki. And for that, users need accurate information.
- We've deliberately chosen different names for each of these three components — name, JS page and CSS page — just to make things super clear for this basic example. In practice, on a wiki with many different gadgets, you'd probably keep all the names the same to differentiate them from other gadgets. For instance, you'd probably have MediaWiki:Gadget-CoolGadget (name), MediaWiki:Gadget-CoolGadget.js (JS), and MediaWiki:Gadget-CoolGadget.css (CSS).
See also
- See Help:Gadgets/options for more detail on gadget configuration
- Extension:Gadgets - on MediaWiki.org, upon which this page was originally based
- Help:Extensions - A guide to all the extensions Fandom offers
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
