(fr) Tag: Help |
m (cc revamp - updating links) |
||
| (49 intermediate revisions by 29 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ |
+ | {{Enabled on request}} |
| − | {{tocright}} |
||
| − | '''Gadgets''' is an extension that allows users to pick JavaScript or CSS based "gadgets" that other community users provide. The scripts will be available for users to enable or disable in their [[Help:Preferences|preferences]] under a tab labeled "Gadgets". |
||
| + | '''Gadgets''' deliver [[Help:CSS and JS customization|custom CSS or JavaScript]] to users who ''choose'' to use them. Unlike [[Help:Community CSS and JS|community CSS and JS]], which are loaded for all users, gadget CSS and JS are only seen by users who enable the gadget. Gadgets are specific to each community; users can enable or disable them in their [[Help:Preferences|preferences]] under the "Gadgets" tab. |
||
| − | They're designed using JavaScript and/or CSS snippets located on pages in the MediaWiki [[Help:Namespace|namespace]]. Each gadget is added by adding a new entry to [[MediaWiki:Gadgets-definition]], providing a name and description for the gadget, and a list of the JS and CSS snippets that it uses (see the Usage section below). |
||
| ⚫ | |||
| − | Gadgets use the same principle as [{{fullurl:MediaWiki:Wikia.js}} MediaWiki:Wikia.js], [{{fullurl:MediaWiki:Common.css}} MediaWiki:Common.css], etc. because they allow scripting or styling over the entire site. Since Gadgets function in this manner (the list that enables them as well as the actual JS and CSS pages), it requires being a wiki admin to manage these, just like the sitewide JS or CSS. |
||
| + | Gadgets are a way to provide users with optional site-wide experiences. However, keep in mind that anonymous users cannot enable gadgets or disable any gadgets set as enabled by default. |
||
| − | == Usage == |
||
| − | First you need to add a script or style to a page in the MediaWiki namespace (e.g. [{{fullurl:MediaWiki:Gadget-popups.css}} MediaWiki:Gadget-popups.css]). Then you add that page to [{{fullurl:MediaWiki:Gadgets-definition}} MediaWiki:Gadgets-definition] as shown here: |
||
| + | == Requesting the extension == |
||
| − | <pre> |
||
| + | By default, most Fandom communities do not use gadgets. Gadgets are powered by an [[Help:Extensions|extension]]; any community that wishes to use gadgets must [[Special:Contact|contact staff]] to request enabling the extension on that community. |
||
| ⚫ | |||
| ⚫ | |||
| − | * Navigation_popups|popups.js|popups.css |
||
| ⚫ | |||
| − | * contribsrange|contribsrange.js |
||
| + | To view a community's list of gadgets, go to [[Special:Gadgets]]. This special page will also provide edit links for [[#Gadget description|gadget descriptions]], show a list of files used by each gadget, and show any rights required by each gadget. Note that you cannot enable or disable gadgets on this page; you must go to [[Special:Preferences]] to enable or disable which gadgets you use. |
||
| − | </pre> |
||
| ⚫ | |||
| ⚫ | |||
| − | The first field is the gadget's internal name, and may only contain letters and numbers in order to function correctly. If the internal name is '''Navigation_popups''', the corresponding MediaWiki namespace page will be '''[{{fullurl:MediaWiki:Gadget-Navigation popups}} MediaWiki:Gadget-Navigation popups]'''. This page allows you to define a description text which will be displayed on the '''Gadgets''' section of your [[Special:Preferences|preferences]]. |
||
| + | Wikis that do not have the Gadgets extension enabled will show an error page on Special:Gadgets, as it does not exist. |
||
| − | The second and subsequent fields define the pages that make up the code. In the above example, '''popups.js''' and '''popups.css''' would be '''[{{fullurl:MediaWiki:Gadget-popups.js}} MediaWiki:Gadget-popups.js]''' and '''[{{fullurl:MediaWiki:Gadget-popups.css}} MediaWiki:Gadget-popups.css]''' respectively. Like other sitewide pages, Gadgets may only be written using JS and CSS pages. |
||
| + | == Creating a gadget == |
||
| − | These defined pages will allow the gadget to appear in the "Gadgets" section of everyone's [[Special:Preferences|preferences]], so users can choose which gadgets fit their wikia needs. An overview of added gadgets can be found on [{{fullurl:Special:Gadgets}} Special:Gadgets], along with links to the respective pages that define them, which allows for better control over the wikia's gadgets. |
||
| + | === Gadget definition === |
||
| + | [[File:Gadgets-definition.png|thumb|300px|An example of MediaWiki:Gadgets-definition]] |
||
| + | The first step in creating a gadget is to define it. To do this, edit [[MediaWiki:Gadgets-definition]] on your community. Each gadget is defined by an entry in a bulleted list, so each line has to start with <code>*</code>. The gadget definition formatting is as follows: |
||
| + | <code><nowiki>* gadget_name [options] | file1 | file2 | etc.</nowiki></code> |
||
| − | The [{{fullurl:Special:Gadgets}} Special:Gadgets] page allows quick overview and easy management of all your gadgets interface with easy linking to every special page that controls all of your gadgets functionality and interface. The headings that appear in your [[Special:Preferences|preferences]] may also be redefined here. |
||
| + | * <code>gadget_name</code> must be '''unique''' and is '''case-sensitive'''. It must start with a basic Latin letter (<code>[A-Za-z]</code>) and may be followed by any number of letters, digits (<code>[0-9]</code>), hyphens (<code>-</code>), underscores (<code>_</code>), colons (<code>:</code>), and periods (<code>.</code>). |
||
| − | Please note that all Gadget MediaWiki namespace pages must be prefixed with '''Gadget-''', the only exception is where you define them in [{{fullurl:MediaWiki:Gadgets-definition}} MediaWiki:Gadgets-definition] as displayed in the above example. |
||
| + | * See [[#Gadget options|§ Gadget options]] for an explanation on <code>options</code>. |
||
| + | * See [[#Gadget files|§ Gadget files]] for an explanation on <code>file1</code>, <code>file2</code>, etc. |
||
| + | |||
| + | If your wiki has many gadgets, it may help to split the list into sections by using <code>==headings==</code>. For example, the following list of four gadgets is split into two sections: utilities and visual. Like gadget names, section headings are also '''case-sensitive''' and must be '''unique'''. |
||
| + | |||
| + | <pre>==utilities== |
||
| + | * Utility1 [ResourceLoader] | NiceUtility.js |
||
| + | * Utility2 [ResourceLoader|rights=rollback] | RollbackUtil.js | RollbackUtil.css |
||
| + | |||
| + | ==visual== |
||
| + | * Theme1 [type=styles] | CoolTheme.css |
||
| + | * Theme2 [type=styles] | FireTheme.css</pre> |
||
| + | |||
| + | === Gadget description === |
||
| + | By default, users will see your gadget presented in Special:Preferences as <code><nowiki>⧼gadget-gadget_name⧽</nowiki></code>. This is not a very helpful description. You can edit this description by going to '''MediaWiki:Gadget-gadget_name''' on your wiki. You can also go to the [[#List of gadgets|list of gadgets]] at Special:Gadgets and click the "Edit" link next to each gadget definition. |
||
| + | |||
| + | Gadget descriptions must be reasonable. A helpful description explains everything the user will see differently or gain access to if they enable the gadget. Remember that gadgets are about giving your users choices on modifying their experience. To do so, they need accurate information. |
||
| + | |||
| + | Section headings can also be edited to appear more user-friendly. In the above example, to edit the <code>utilities</code> heading, simply go to '''MediaWiki:Gadget-section-utilities''' or click the "Edit" link next to the section heading at Special:Gadgets. |
||
| + | |||
| + | === Gadget options === |
||
| + | A gadget definition can include options that further specify how to load the gadget or who can enable it. Each option must be separated by a <code>|</code> pipe character. Options that do not take any parameters, such as ResourceLoader, can simply be included on their own; options that ''do'' take parameters must be included with an equals sign followed by a comma-separated list of parameters, such as <code>rights=rollback,delete</code>. |
||
| + | |||
| + | The table below lists the available gadget options for Fandom communities. |
||
| + | |||
| + | {| class="fandom-table" |
||
| + | ! Name |
||
| + | ! Parameters |
||
| + | ! Description |
||
| + | |- |
||
| + | | <code>ResourceLoader</code> |
||
| + | | ''None'' |
||
| + | | Marks the gadget's scripts as compatible with [[mw:ResourceLoader|ResourceLoader]].<br>'''This option is required for any gadget that loads at least one JS file, otherwise Special:Gadgets will display an error and the JS will not load.''' |
||
| + | |- |
||
| + | | <code>dependencies</code> |
||
| + | | Comma-separated ResourceLoader module names |
||
| + | | Note that this option has no effect if the gadget has no ResourceLoader-compatible resources (i.e. no styles and scripts not marked as compatible). |
||
| + | |- |
||
| + | | <code>rights</code> |
||
| + | | Comma-separated privilege names |
||
| + | | Disable and hide the gadget in preferences for users who do not have these privileges. Note that user ''rights'' are not user ''groups''; the full list of user rights is available at [[Special:ListGroupRights]]. |
||
| + | |- |
||
| + | | <code>default</code> |
||
| + | | ''None'' |
||
| + | | '''Any gadget set as default MUST adhere to the [[Customization policy]].'''<br>Enable the gadget by default for everyone, including anonymous users. Only registered users can disable this gadget. |
||
| + | |- |
||
| + | | <code>type</code> |
||
| + | | <code>styles</code> or <code>general</code> |
||
| + | | Use <code>type=styles</code> for gadgets that ''only'' load CSS files. This will load the CSS through the page HTML, which is faster than the default JavaScript loading behavior. Note that <code>type=styles</code> will ''not'' load any JS files in the gadget. |
||
| + | |} |
||
| + | |||
| + | === Gadget files === |
||
| + | The bread and butter of a gadget are the files that it loads when it is enabled. Every CSS or JS page that a gadget loads must be prefixed with '''MediaWiki:Gadget-'''. In the above example, Utility2 defines two files, "RollbackUtil.js" and "RollbackUtil.css", which would be located at '''MediaWiki:Gadget-RollbackUtil.js''' and '''MediaWiki:Gadget-RollbackUtil.css''', respectively. A good rule of thumb is to use the same name for the gadget and the files, but, as demonstrated, this is not a requirement. |
||
| + | |||
| + | Other than the Gadget- prefix, gadget CSS and JS files work like any other CSS or JS file. As such, please note that '''gadget JS files must be approved by the [[Help:JavaScript review process|JavaScript review process]] before they are live for everyone.''' In terms of load order, gadgets are loaded ''after'' other local community code, but ''before'' personal code. |
||
| + | |||
| + | One gadget can load as many pages as desired, but it is rare to load more than one JS and one CSS page. Every file must be preceded in the gadget definition by a <code>|</code> pipe character. Any gadget CSS or JS page can also be loaded by multiple gadgets. Like other sidewide pages, gadgets can only be written using JS or CSS. |
||
== See also == |
== See also == |
||
| − | *[[ |
+ | *[[mw:Extension:Gadgets|Extension:Gadgets]] - on MediaWiki.org, upon which this page was originally based |
| − | *[[Help:Extensions]] - A guide to all the extensions |
+ | *[[Help:Extensions]] - A guide to all the extensions Fandom offers |
| − | ==Further help and feedback== |
+ | == Further help and feedback == |
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| + | [[de:Hilfe:Helferlein]] |
||
| − | |||
| + | [[es:Ayuda:Gadgets]] |
||
[[fr:Aide:Gadgets]] |
[[fr:Aide:Gadgets]] |
||
| + | [[it:Aiuto:Gadgets]] |
||
| + | [[ja:ヘルプ:ガジェット]] |
||
[[pl:Pomoc:Gadgets]] |
[[pl:Pomoc:Gadgets]] |
||
| + | [[pt:Ajuda:Gadgets]] |
||
| + | [[ru:Справка:Гаджеты]] |
||
| + | [[tr:Yardım:Küçük araçlar]] |
||
| + | [[uk:Довідка:Додатки]] |
||
| + | [[zh:Help:小工具]] |
||
[[Category:Help|{{PAGENAME}}]] |
[[Category:Help|{{PAGENAME}}]] |
||
Latest revision as of 16:43, 30 May 2023
- This extension is not enabled by default but may be available upon request.
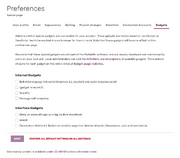
Gadgets deliver custom CSS or JavaScript to users who choose to use them. Unlike community CSS and JS, which are loaded for all users, gadget CSS and JS are only seen by users who enable the gadget. Gadgets are specific to each community; users can enable or disable them in their preferences under the "Gadgets" tab.

An example Gadgets section in Special:Preferences
Gadgets are a way to provide users with optional site-wide experiences. However, keep in mind that anonymous users cannot enable gadgets or disable any gadgets set as enabled by default.
Requesting the extension
By default, most Fandom communities do not use gadgets. Gadgets are powered by an extension; any community that wishes to use gadgets must contact staff to request enabling the extension on that community.
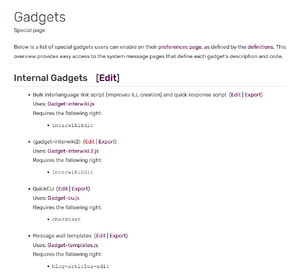
List of gadgets

An example of Special:Gadgets
To view a community's list of gadgets, go to Special:Gadgets. This special page will also provide edit links for gadget descriptions, show a list of files used by each gadget, and show any rights required by each gadget. Note that you cannot enable or disable gadgets on this page; you must go to Special:Preferences to enable or disable which gadgets you use.
Wikis that do not have the Gadgets extension enabled will show an error page on Special:Gadgets, as it does not exist.
Creating a gadget
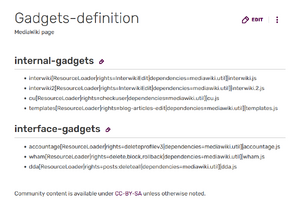
Gadget definition

An example of MediaWiki:Gadgets-definition
The first step in creating a gadget is to define it. To do this, edit MediaWiki:Gadgets-definition on your community. Each gadget is defined by an entry in a bulleted list, so each line has to start with *. The gadget definition formatting is as follows:
* gadget_name [options] | file1 | file2 | etc.
gadget_namemust be unique and is case-sensitive. It must start with a basic Latin letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens (-), underscores (_), colons (:), and periods (.).- See § Gadget options for an explanation on
options. - See § Gadget files for an explanation on
file1,file2, etc.
If your wiki has many gadgets, it may help to split the list into sections by using ==headings==. For example, the following list of four gadgets is split into two sections: utilities and visual. Like gadget names, section headings are also case-sensitive and must be unique.
==utilities== * Utility1 [ResourceLoader] | NiceUtility.js * Utility2 [ResourceLoader|rights=rollback] | RollbackUtil.js | RollbackUtil.css ==visual== * Theme1 [type=styles] | CoolTheme.css * Theme2 [type=styles] | FireTheme.css
Gadget description
By default, users will see your gadget presented in Special:Preferences as ⧼gadget-gadget_name⧽. This is not a very helpful description. You can edit this description by going to MediaWiki:Gadget-gadget_name on your wiki. You can also go to the list of gadgets at Special:Gadgets and click the "Edit" link next to each gadget definition.
Gadget descriptions must be reasonable. A helpful description explains everything the user will see differently or gain access to if they enable the gadget. Remember that gadgets are about giving your users choices on modifying their experience. To do so, they need accurate information.
Section headings can also be edited to appear more user-friendly. In the above example, to edit the utilities heading, simply go to MediaWiki:Gadget-section-utilities or click the "Edit" link next to the section heading at Special:Gadgets.
Gadget options
A gadget definition can include options that further specify how to load the gadget or who can enable it. Each option must be separated by a | pipe character. Options that do not take any parameters, such as ResourceLoader, can simply be included on their own; options that do take parameters must be included with an equals sign followed by a comma-separated list of parameters, such as rights=rollback,delete.
The table below lists the available gadget options for Fandom communities.
| Name | Parameters | Description |
|---|---|---|
ResourceLoader
|
None | Marks the gadget's scripts as compatible with ResourceLoader. This option is required for any gadget that loads at least one JS file, otherwise Special:Gadgets will display an error and the JS will not load. |
dependencies
|
Comma-separated ResourceLoader module names | Note that this option has no effect if the gadget has no ResourceLoader-compatible resources (i.e. no styles and scripts not marked as compatible). |
rights
|
Comma-separated privilege names | Disable and hide the gadget in preferences for users who do not have these privileges. Note that user rights are not user groups; the full list of user rights is available at Special:ListGroupRights. |
default
|
None | Any gadget set as default MUST adhere to the Customization policy. Enable the gadget by default for everyone, including anonymous users. Only registered users can disable this gadget. |
type
|
styles or general
|
Use type=styles for gadgets that only load CSS files. This will load the CSS through the page HTML, which is faster than the default JavaScript loading behavior. Note that type=styles will not load any JS files in the gadget.
|
Gadget files
The bread and butter of a gadget are the files that it loads when it is enabled. Every CSS or JS page that a gadget loads must be prefixed with MediaWiki:Gadget-. In the above example, Utility2 defines two files, "RollbackUtil.js" and "RollbackUtil.css", which would be located at MediaWiki:Gadget-RollbackUtil.js and MediaWiki:Gadget-RollbackUtil.css, respectively. A good rule of thumb is to use the same name for the gadget and the files, but, as demonstrated, this is not a requirement.
Other than the Gadget- prefix, gadget CSS and JS files work like any other CSS or JS file. As such, please note that gadget JS files must be approved by the JavaScript review process before they are live for everyone. In terms of load order, gadgets are loaded after other local community code, but before personal code.
One gadget can load as many pages as desired, but it is rare to load more than one JS and one CSS page. Every file must be preceded in the gadget definition by a | pipe character. Any gadget CSS or JS page can also be loaded by multiple gadgets. Like other sidewide pages, gadgets can only be written using JS or CSS.
See also
- Extension:Gadgets - on MediaWiki.org, upon which this page was originally based
- Help:Extensions - A guide to all the extensions Fandom offers
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
