(New page: This feature allows you to embed a blog listing within a normal wiki article. It's like a blog listing page to go, and uses the <code><nowiki><bloglist></nowiki></code> extension. There a...) |
m (→Customizing Your Bloglist: missing letter) Tag: Help |
||
| (63 intermediate revisions by 31 users not shown) | |||
| Line 1: | Line 1: | ||
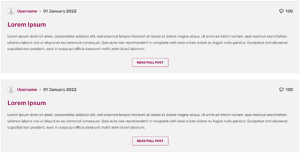
| + | [[File:Bloglist_example_update.png|thumb|300px|A blog list]] |
||
| − | This feature allows you to embed a blog listing within a normal wiki article. It's like a blog listing page to go, and uses the <code><nowiki><bloglist></nowiki></code> extension. |
||
| + | {{Enabled by default}} |
||
| + | The '''bloglist''' feature allows you to embed a list of [[Help:Blogs|blogs]] within a normal article. |
||
| − | There are a number of parameters you can define to format the embedded list to fit within different content pages - e.g. Main Page, Community Portal, Contest Page, etc. |
||
| − | == |
+ | ==Step-by-Step== |
| + | * Decide which page you'd like to display the list of blogs on, and open that page for editing. |
||
| − | The basic form of the extension is as following: |
||
| + | * Switch to [[Help:Editing|source mode]] and enter the following code on the page: <code><nowiki><bloglist/></nowiki></code> |
||
| + | * The <code><nowiki><bloglist/></nowiki></code> tag without further customization will display all of the recent blog posts on the wiki, and look something like the image to the right. |
||
| + | |||
| + | ==Customizing Your Bloglist== |
||
| + | There are a number of parameters you can define to change the content of your blog list so it works for different content pages. Though this may seem complex at first, you can specify up to ten parameters as you wish. Those you don't specify will use the default setting. |
||
| + | |||
| + | Here's an example of customization: |
||
<pre> |
<pre> |
||
| ⚫ | |||
| − | <bloglist parameter1=setting1 p2=s2 p3=s3 p4=s4> |
||
| − | <category> |
+ | <category>News</category> |
| − | <category> |
+ | <category>Opinion</category> |
| − | <author> |
+ | <author>User1</author> |
| − | <author> |
+ | <author>User2</author> |
| ⚫ | |||
</bloglist> |
</bloglist> |
||
</pre> |
</pre> |
||
| + | ===Categories and authors=== |
||
| − | Note |
+ | Note how the category and author sections are written differently to other inputs - this is because they can take multiple inputs. Using author and category together gives you any posts by the selected authors from the selected categories. |
| − | === |
+ | ===List of parameters=== |
| ⚫ | |||
| ⚫ | |||
| + | :This specifies which authors posts are selected from. |
||
| ⚫ | |||
| ⚫ | |||
:To use it type: |
:To use it type: |
||
| + | |||
<pre> |
<pre> |
||
| − | <author> |
+ | <author>Author1</author> |
| − | <author> |
+ | <author>Author2</author> |
| − | <author> |
+ | <author>Author3</author> |
</pre> |
</pre> |
||
| ⚫ | |||
| ⚫ | |||
| + | :This specifies which categories posts are pulled from. |
||
| ⚫ | |||
| ⚫ | |||
:To use it type: |
:To use it type: |
||
| + | |||
<pre> |
<pre> |
||
| − | <category> |
+ | <category>Category1</category> |
| − | <category> |
+ | <category>Category2</category> |
| − | <category> |
+ | <category>Category3</category> |
</pre> |
</pre> |
||
;count |
;count |
||
| − | :This |
+ | :This specifies the number of posts to query. |
| + | :Takes a number input. If unspecified, it defaults to 5. |
||
| − | :For example: <code> |
+ | :For example: <code><bloglist count=3></code> |
| + | |||
| + | ;displaycount |
||
| + | :This specifies the number of posts to display. Normally this shouldn't be used, unless there is some reason you want to query the database for more results than are actually shown on the page. |
||
| + | :Takes a number input. If unspecified, it defaults to 5. |
||
| ⚫ | |||
;summary |
;summary |
||
| − | : |
+ | :This specifies whether a section of the blog post is shown on the listing. Please note it is not intended to show full blog posts - it shows only sections, stripped of formatting. |
| + | :Inputs are <code>true</code> or <code>false</code>, defaulting to false. If true, it shows first 200 characters of the blog post. |
||
| ⚫ | |||
| ⚫ | |||
;summarylength |
;summarylength |
||
| − | : |
+ | :This allows you to specify length of the text quoted in characters, if <code>summary=true</code>. If not specified, it defaults to 200 characters. |
| − | :For example: <code> |
+ | :For example: <code><bloglist summary=true summarylength=300></code> |
| + | [[File:Bloglist - type box.png|thumb|An example of type=box]] |
||
;type |
;type |
||
| − | :Choose the output style |
+ | :Choose the general output style. |
| + | :Inputs are either <code>box</code> or <code>plain</code>. If unspecified, it defaults to <code>box</code>. <code>Box</code> will include the "Create Blog Post" button at the top of the list and the "<u>See More ></u>" link at the bottom by default. |
||
| ⚫ | |||
| + | ::<code>box</code> - places the listing in a pre-stylized box. |
||
| + | ::<code>plain</code> - is just the list without any styling. |
||
| ⚫ | |||
;title |
;title |
||
| − | : |
+ | :This specifies the title when posts are shown with <code>type=box</code>. If it uses multiple words, the text must be written in quote marks. |
| − | :For example: <code> |
+ | :For example: <code><bloglist title="Evil draws close"></code> |
| − | |||
| − | ;style |
||
| − | :This allows the addition of extra style parameters for the listing, and works like normal CSS styling. Defaults to nothing. |
||
| ⚫ | |||
;order |
;order |
||
| − | : |
+ | :This specifies how the posts are sorted. |
| + | :Inputs are <code>date</code>, <code>author</code>, or <code>comments</code>. If unspecified, it defaults to date. |
||
| − | :For example :<code><bloglist order=date></code> |
||
| ⚫ | |||
;ordertype |
;ordertype |
||
| − | : |
+ | :This specifies what direction to sort in. |
| + | :Inputs are <code>desc</code> (meaning "descending") or <code>asc</code> (meaning "ascending"). If unspecified, it defaults to descending order. |
||
| − | :For example |
+ | :For example: <code><bloglist ordertype=desc></code> |
| + | |||
| + | ;create_timestamp |
||
| + | :Allows for only showing posts that have been ''created'' more recently than a specified date. |
||
| + | :Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds) |
||
| ⚫ | |||
;timestamp |
;timestamp |
||
| + | :Allows for only showing posts that have been ''edited'' more recently than a specified date. |
||
| − | :Whether a timestamp is shown. Boolean, defaults to false. |
||
| + | :Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds) |
||
| − | :For example :<code><bloglist timestamp=true></code> |
||
| ⚫ | |||
| + | ;seemore |
||
| − | <!-- |
||
| + | :This specifies the URL that the "See More >" link should go to. |
||
| − | ;comments |
||
| + | :For example: <code><bloglist seemore="https://lyrics.fandom.com"></code> |
||
| − | :Whether comments are shown. Boolean, defaults to false. |
||
| ⚫ | |||
| − | --> |
||
| − | == |
+ | ==Other notes== |
| + | * If no valid posts are found, the following message will be displayed: "No posts found. Write one!" |
||
| − | <pre> |
||
| + | |||
| ⚫ | |||
| + | ==See also== |
||
| − | <category>Blog</category> |
||
| + | *[[Help:Blogs]] |
||
| − | <category>Glob</category> |
||
| + | *[[Help:Editing]] |
||
| − | <author>Kirkburn</author> |
||
| − | <author>Legolas</author> |
||
| ⚫ | |||
| − | </bloglist> |
||
| − | </pre> |
||
| + | ==Further Help & Feedback== |
||
| + | {{Help and feedback section}}[[be:Даведка:Блог/Bloglist]] |
||
| + | [[de:Hilfe:Blog-Artikel/Bloglist]] |
||
| + | [[es:Ayuda:Blogs/Lista de Blogs]] |
||
| + | [[fr:Aide:Blogs/Liste de blog]] |
||
| + | [[ja:ヘルプ:ブログ/ブログリスト]] |
||
| + | [[pl:Pomoc:Blogi/bloglist]] |
||
| + | [[pt:Ajuda:Blogs/Lista de blogs]] |
||
| + | [[ru:Справка:Блог/Bloglist]] |
||
| + | [[tr:Yardım:Bloglar/Blog listesi]] |
||
| + | [[uk:Довідка:Блог/Bloglist]] |
||
| + | [[zh:Help:博客列表]] |
||
[[Category:Help|{{PAGENAME}}]] |
[[Category:Help|{{PAGENAME}}]] |
||
Revision as of 16:22, 10 September 2020

A blog list
- This extension is enabled by default on Fandom.
The bloglist feature allows you to embed a list of blogs within a normal article.
Step-by-Step
- Decide which page you'd like to display the list of blogs on, and open that page for editing.
- Switch to source mode and enter the following code on the page:
<bloglist/> - The
<bloglist/>tag without further customization will display all of the recent blog posts on the wiki, and look something like the image to the right.
Customizing Your Bloglist
There are a number of parameters you can define to change the content of your blog list so it works for different content pages. Though this may seem complex at first, you can specify up to ten parameters as you wish. Those you don't specify will use the default setting.
Here's an example of customization:
<bloglist count=3 summary=true summarylength=250 type=plain title="Sample code" timestamp=true order=date> <category>News</category> <category>Opinion</category> <author>User1</author> <author>User2</author> <author>User3</author> </bloglist>
Categories and authors
Note how the category and author sections are written differently to other inputs - this is because they can take multiple inputs. Using author and category together gives you any posts by the selected authors from the selected categories.
List of parameters
- author
- This specifies which authors posts are selected from.
- It is an "or" selector - if you specify more than one author, it will collate posts from each author together. If unspecified, it defaults to all authors.
- To use it type:
<author>Author1</author> <author>Author2</author> <author>Author3</author>
- category
- This specifies which categories posts are pulled from.
- It is an "or" selector - if you specify more than one category, and it will collate posts from each category together. If unspecified, it defaults to show all categorized and uncategorized posts.
- To use it type:
<category>Category1</category> <category>Category2</category> <category>Category3</category>
- count
- This specifies the number of posts to query.
- Takes a number input. If unspecified, it defaults to 5.
- For example:
<bloglist count=3>
- displaycount
- This specifies the number of posts to display. Normally this shouldn't be used, unless there is some reason you want to query the database for more results than are actually shown on the page.
- Takes a number input. If unspecified, it defaults to 5.
- For example:
<bloglist displaycount=3>
- summary
- This specifies whether a section of the blog post is shown on the listing. Please note it is not intended to show full blog posts - it shows only sections, stripped of formatting.
- Inputs are
trueorfalse, defaulting to false. If true, it shows first 200 characters of the blog post. - For example:
<bloglist summary=true>
- summarylength
- This allows you to specify length of the text quoted in characters, if
summary=true. If not specified, it defaults to 200 characters. - For example:
<bloglist summary=true summarylength=300>

An example of type=box
- type
- Choose the general output style.
- Inputs are either
boxorplain. If unspecified, it defaults tobox.Boxwill include the "Create Blog Post" button at the top of the list and the "See More >" link at the bottom by default.box- places the listing in a pre-stylized box.plain- is just the list without any styling.
- For example:
<bloglist type=plain>
- title
- This specifies the title when posts are shown with
type=box. If it uses multiple words, the text must be written in quote marks. - For example:
<bloglist title="Evil draws close">
- order
- This specifies how the posts are sorted.
- Inputs are
date,author, orcomments. If unspecified, it defaults to date. - For example:
<bloglist order=author>
- ordertype
- This specifies what direction to sort in.
- Inputs are
desc(meaning "descending") orasc(meaning "ascending"). If unspecified, it defaults to descending order. - For example:
<bloglist ordertype=desc>
- create_timestamp
- Allows for only showing posts that have been created more recently than a specified date.
- Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds)
- For example:
<bloglist create_timestamp=20140101000000>
- timestamp
- Allows for only showing posts that have been edited more recently than a specified date.
- Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds)
- For example:
<bloglist timestamp=20140101000000>
- seemore
- This specifies the URL that the "See More >" link should go to.
- For example:
<bloglist seemore="https://lyrics.fandom.com">
Other notes
- If no valid posts are found, the following message will be displayed: "No posts found. Write one!"
See also
Further Help & Feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
