No edit summary |
m (Added notice template as per edit.) Tag: Help |
||
| (41 intermediate revisions by 26 users not shown) | |||
| Line 1: | Line 1: | ||
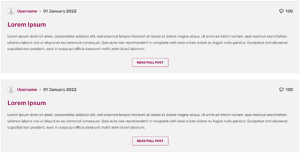
| + | [[File:Bloglist_example_update.png|thumb|300px|A blog list]] |
||
{{Enabled by default}} |
{{Enabled by default}} |
||
| − | {{ |
+ | {{UCP unavailable}} |
| + | The '''bloglist''' feature allows you to embed a list of [[Help:Blogs|blogs]] within a normal article. |
||
| − | [[File:Wikia blog articles 3.png|frame|A bloglist using the code:<br/><code><bloglist summary="true" timestamp="true" count=50><br/><title>Sample!</title><br/></bloglist></code>]] |
||
| − | The '''bloglist''' feature from [[Help:Blog article|blog articles]] allows you to embed a blog listing within a normal wiki article. It's like a blog listing page to go, and uses the <code><nowiki><bloglist></nowiki></code> extension. |
||
| + | ==Step-by-Step== |
||
| − | There are a number of parameters you can define to format the embedded list to fit within different content pages - e.g. the main page, the community portal, a contest page, etc. In addition, it is extremely customizable. |
||
| + | * Decide which page you'd like to display the list of blogs on, and open that page for editing. |
||
| + | * Switch to [[Help:Editing|source mode]] and enter the following code on the page: <code><nowiki><bloglist/></nowiki></code> |
||
| + | * The <code><nowiki><bloglist/></nowiki></code> tag without further customization will display all of the recent blog posts on the wiki, and look something like the image to the right. |
||
| + | ==Customizing Your Bloglist== |
||
| − | Though this may seem complex at first, you can specify as many or as few parameters as you wish, as each parameter has a default setting. Even <code><nowiki><bloglist></bloglist></nowiki></code> will give you good results - it will list every post on the wiki. |
||
| + | There are a number of parameters you can define to change the content of your blog list so it works for different content pages. Though this may seem complex at first, you can specify up to ten parameters as you wish. Those you don't specify will use the default setting. |
||
| + | Here's an example of customization: |
||
| − | ==Basic form== |
||
| − | The basic form of the extension is as following: |
||
<pre> |
<pre> |
||
| ⚫ | |||
| − | <bloglist parameter1=setting1 parameter2="setting with spaces" p3=s3 p4=s4> |
||
| − | <category> |
+ | <category>News</category> |
| − | <category> |
+ | <category>Opinion</category> |
| − | <author> |
+ | <author>User1</author> |
| − | <author> |
+ | <author>User2</author> |
| ⚫ | |||
</bloglist> |
</bloglist> |
||
</pre> |
</pre> |
||
===Categories and authors=== |
===Categories and authors=== |
||
| − | Note how the category and author sections are written differently to other inputs - this is because they can take multiple inputs. |
+ | Note how the category and author sections are written differently to other inputs - this is because they can take multiple inputs. Using author and category together gives you any posts by the selected authors from the selected categories. |
| + | ===List of parameters=== |
||
| − | In addition, using author and category together gives you posts by the selected authors from the selected categories. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | ==Valid extension inputs== |
||
;category |
;category |
||
:This specifies which categories posts are pulled from. |
:This specifies which categories posts are pulled from. |
||
| − | :It is an "or" selector - |
+ | :It is an "or" selector - if you specify more than one category, and it will collate posts from each category together. If unspecified, it defaults to show all categorized ''and'' uncategorized posts. |
:To use it type: |
:To use it type: |
||
| + | |||
<pre> |
<pre> |
||
<category>Category1</category> |
<category>Category1</category> |
||
<category>Category2</category> |
<category>Category2</category> |
||
<category>Category3</category> |
<category>Category3</category> |
||
| ⚫ | |||
| − | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
</pre> |
</pre> |
||
;count |
;count |
||
| − | :This specifies the number of posts |
+ | :This specifies the number of posts to query. |
| − | :Takes a number |
+ | :Takes a number input. If unspecified, it defaults to 5. |
:For example: <code><bloglist count=3></code> |
:For example: <code><bloglist count=3></code> |
||
| + | |||
| + | ;displaycount |
||
| + | :This specifies the number of posts to display. Normally this shouldn't be used, unless there is some reason you want to query the database for more results than are actually shown on the page. |
||
| ⚫ | |||
| ⚫ | |||
;summary |
;summary |
||
| Line 58: | Line 67: | ||
;summarylength |
;summarylength |
||
| − | :This allows you to specify length of the text quoted in characters, if <code>summary=true</code>. |
+ | :This allows you to specify length of the text quoted in characters, if <code>summary=true</code>. If not specified, it defaults to 200 characters. |
:For example: <code><bloglist summary=true summarylength=300></code> |
:For example: <code><bloglist summary=true summarylength=300></code> |
||
| + | [[File:Bloglist - type box.png|thumb|An example of type=box]] |
||
;type |
;type |
||
:Choose the general output style. |
:Choose the general output style. |
||
| − | :Inputs are either <code>box</code> or <code>plain</code>. If unspecified, it defaults to box. |
+ | :Inputs are either <code>box</code> or <code>plain</code>. If unspecified, it defaults to <code>box</code>. <code>Box</code> will include the "Create Blog Post" button at the top of the list and the "<u>See More ></u>" link at the bottom by default. |
| + | ::<code>box</code> - places the listing in a pre-stylized box. |
||
| + | ::<code>plain</code> - is just the list without any styling. |
||
:For example: <code><bloglist type=plain></code> |
:For example: <code><bloglist type=plain></code> |
||
;title |
;title |
||
| − | : |
+ | :This specifies the title when posts are shown with <code>type=box</code>. If it uses multiple words, the text must be written in quote marks. |
:For example: <code><bloglist title="Evil draws close"></code> |
:For example: <code><bloglist title="Evil draws close"></code> |
||
| − | |||
| − | ;style |
||
| − | :This allows the addition of extra style parameters for the listing, and works like normal CSS styling. |
||
| ⚫ | |||
| ⚫ | |||
;order |
;order |
||
:This specifies how the post are sorted. |
:This specifies how the post are sorted. |
||
| − | :Inputs are <code>date</code> or <code> |
+ | :Inputs are <code>date</code>, <code>author</code>, or <code>comments</code>. If unspecified, it defaults to date. |
| − | :For example: <code><bloglist order= |
+ | :For example: <code><bloglist order=author></code> |
;ordertype |
;ordertype |
||
:This specifies what direction to sort in. |
:This specifies what direction to sort in. |
||
| − | :Inputs are <code> |
+ | :Inputs are <code>desc</code> (meaning "descending") or <code>asc</code> (meaning "ascending"). If unspecified, it defaults to descending order. |
| − | :For example: <code><bloglist ordertype= |
+ | :For example: <code><bloglist ordertype=desc></code> |
| + | |||
| + | ;create_timestamp |
||
| + | :Allows for only showing posts that have been ''created'' more recently than a specified date. |
||
| + | :Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds) |
||
| + | :For example: <code><bloglist create_timestamp=20140101000000></code> |
||
;timestamp |
;timestamp |
||
| + | :Allows for only showing posts that have been ''edited'' more recently than a specified date. |
||
| − | :This specifies whether a timestamp is shown. |
||
| + | :Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds) |
||
| − | :Inputs are <code>true</code> or <code>false</code>. If unspecified, it defaults to false. |
||
| − | :For example: <code><bloglist timestamp= |
+ | :For example: <code><bloglist timestamp=20140101000000></code> |
| + | ;seemore |
||
| − | <!-- |
||
| + | :This specifies the URL that the "See More >" link should go to. |
||
| − | ;comments |
||
| ⚫ | |||
| − | :This specifies whether comments are shown. |
||
| − | :Inputs are <code>true</code> or <code>false</code>. If unspecified, it defaults to false. |
||
| ⚫ | |||
| − | --> |
||
| − | |||
| − | ==Sample code== |
||
| − | <pre> |
||
| ⚫ | |||
| − | <category>Blog</category> |
||
| − | <category>Glob</category> |
||
| − | <author>Kirkburn</author> |
||
| − | <author>Legolas</author> |
||
| ⚫ | |||
| − | </bloglist> |
||
| − | </pre> |
||
==Other notes== |
==Other notes== |
||
* If no valid posts are found, the following message will be displayed: "No posts found. Write one!" |
* If no valid posts are found, the following message will be displayed: "No posts found. Write one!" |
||
| + | ==See also== |
||
| + | *[[Help:Blogs]] |
||
| + | *[[Help:Editing]] |
||
| + | ==Further Help & Feedback== |
||
| ⚫ | |||
| + | {{Help and feedback section}}[[be:Даведка:Блог/Bloglist]] |
||
| + | [[de:Hilfe:Blog-Artikel/Bloglist]] |
||
| + | [[es:Ayuda:Blogs/Lista de Blogs]] |
||
| + | [[fr:Aide:Blogs/Liste de blog]] |
||
| ⚫ | |||
| + | [[pl:Pomoc:Blogi/bloglist]] |
||
| + | [[pt:Ajuda:Blogs/Lista de blogs]] |
||
| + | [[ru:Справка:Блог/Bloglist]] |
||
| + | [[tr:Yardım:Bloglar/Blog listesi]] |
||
| + | [[uk:Довідка:Блог/Bloglist]] |
||
| + | [[zh:Help:博客列表]] |
||
[[Category:Help|{{PAGENAME}}]] |
[[Category:Help|{{PAGENAME}}]] |
||
Revision as of 20:29, 25 March 2020

A blog list
- This extension is enabled by default on Fandom.
- This feature is not currently available on wikis which use the new Unified Community Platform (UCP).
See this page for more information on the new platform.
The bloglist feature allows you to embed a list of blogs within a normal article.
Step-by-Step
- Decide which page you'd like to display the list of blogs on, and open that page for editing.
- Switch to source mode and enter the following code on the page:
<bloglist/> - The
<bloglist/>tag without further customization will display all of the recent blog posts on the wiki, and look something like the image to the right.
Customizing Your Bloglist
There are a number of parameters you can define to change the content of your blog list so it works for different content pages. Though this may seem complex at first, you can specify up to ten parameters as you wish. Those you don't specify will use the default setting.
Here's an example of customization:
<bloglist count=3 summary=true summarylength=250 type=plain title="Sample code" timestamp=true order=date> <category>News</category> <category>Opinion</category> <author>User1</author> <author>User2</author> <author>User3</author> </bloglist>
Categories and authors
Note how the category and author sections are written differently to other inputs - this is because they can take multiple inputs. Using author and category together gives you any posts by the selected authors from the selected categories.
List of parameters
- author
- This specifies which authors posts are selected from.
- It is an "or" selector - if you specify more than one author, it will collate posts from each author together. If unspecified, it defaults to all authors.
- To use it type:
<author>Author1</author> <author>Author2</author> <author>Author3</author>
- category
- This specifies which categories posts are pulled from.
- It is an "or" selector - if you specify more than one category, and it will collate posts from each category together. If unspecified, it defaults to show all categorized and uncategorized posts.
- To use it type:
<category>Category1</category> <category>Category2</category> <category>Category3</category>
- count
- This specifies the number of posts to query.
- Takes a number input. If unspecified, it defaults to 5.
- For example:
<bloglist count=3>
- displaycount
- This specifies the number of posts to display. Normally this shouldn't be used, unless there is some reason you want to query the database for more results than are actually shown on the page.
- Takes a number input. If unspecified, it defaults to 5.
- For example:
<bloglist displaycount=3>
- summary
- This specifies whether a section of the blog post is shown on the listing. Please note it is not intended to show full blog posts - it shows only sections, stripped of formatting.
- Inputs are
trueorfalse, defaulting to false. If true, it shows first 200 characters of the blog post. - For example:
<bloglist summary=true>
- summarylength
- This allows you to specify length of the text quoted in characters, if
summary=true. If not specified, it defaults to 200 characters. - For example:
<bloglist summary=true summarylength=300>

An example of type=box
- type
- Choose the general output style.
- Inputs are either
boxorplain. If unspecified, it defaults tobox.Boxwill include the "Create Blog Post" button at the top of the list and the "See More >" link at the bottom by default.box- places the listing in a pre-stylized box.plain- is just the list without any styling.
- For example:
<bloglist type=plain>
- title
- This specifies the title when posts are shown with
type=box. If it uses multiple words, the text must be written in quote marks. - For example:
<bloglist title="Evil draws close">
- order
- This specifies how the post are sorted.
- Inputs are
date,author, orcomments. If unspecified, it defaults to date. - For example:
<bloglist order=author>
- ordertype
- This specifies what direction to sort in.
- Inputs are
desc(meaning "descending") orasc(meaning "ascending"). If unspecified, it defaults to descending order. - For example:
<bloglist ordertype=desc>
- create_timestamp
- Allows for only showing posts that have been created more recently than a specified date.
- Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds)
- For example:
<bloglist create_timestamp=20140101000000>
- timestamp
- Allows for only showing posts that have been edited more recently than a specified date.
- Input is a timestamp of the form YYYYMMDDHHMMSS (year, month, day, hours, minutes, seconds)
- For example:
<bloglist timestamp=20140101000000>
- seemore
- This specifies the URL that the "See More >" link should go to.
- For example:
<bloglist seemore="https://lyrics.fandom.com">
Other notes
- If no valid posts are found, the following message will be displayed: "No posts found. Write one!"
See also
Further Help & Feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article
