This page has recommendations on how to create an optimal background skin for Wikia's fluid layout. The background image is uploaded via Theme Designer.
Information
Here are some details about fluid layout, and the way a Wikia site behaves on different displays:
- On smaller displays, such as on iPads with their 1024px-wide screens, fluid layout will automatically cause the background skin to be completely covered by the content space, so the background will not be visible in that case.
- On larger displays, the background will be visible once the content area is at least 1030px wide.
- When the content area is between 1030px wide and 1600px wide, up to 170px of the background will be visible on either side of the content area.
- The content area stops expanding once it reaches its maximum width of 1600px. If a display is large enough to expand the size of the browser window wider than 1920px, more of the background skin will become visible.
How is it possible for the same background image to be seen at all of these various sizes when you have only uploaded a single file? The image is split in half, and the center space (mostly covered up by the content area) is filled with a solid color that is chosen in Theme Designer. A solid color will also be seen beyond the edge of the background image, on the bottom and sides, for very large screens.
Here are examples of the Community Central background image at various sizes:
In the "1600px wide" screenshot, the content space is stretched to the 1600px maximum. The two halves of the background skin automatically split and adjust so that they always display on either side of the content space.
- Note: If you do not want your background skin to be split, you must upload an image that is at least 2000px wide, at which point a Theme Designer option ("no split") will become available that allows the background skin to remain in one piece, no matter what size the content area is.
Creating a background skin that can adapt to these different sizes may seem like a challenge, but don't worry. We have some tips to help you.
Creating the Background Skin
To create the best possible skin, it's helpful to use a program that allows you to edit images, such as Photoshop, GIMP or Paint.
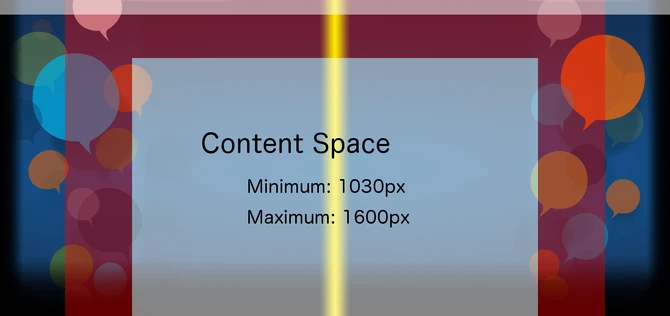
Here is a background template that uses the Community Central design as a reference:
Five things to note about this image:
- Background Skin: The colorful balloons make up the creative aspect of the background image known as the Skin.
- Blending: The bottom and sides of the skin are blended (using the blend or gradient tool in your image editing program) so that the background color will blend seamlessly into your background image.
- Margins: The areas in red on either side of the content space. These red rectangles indicate what part of the skin will be visible most of the time, until the content area reaches a width of 1600px and stops expanding.
- Content Space: The semi-transparent rectangle in the middle of the template is where the Wikia page content will go. By default, the background will not be visible at all behind this area, but transparency can be added in Theme Designer.
- Division line: The yellow line running down the middle of the screenshot is where the skin is split in half and separated to adjust to the size of the content space. The color that fills this space can be set in Theme Designer.
It may be helpful to use this background template to make your own creative background skin! If you'd like, you can download the background template as a PSD file, which can be used in Photoshop or GIMP, via the following link:
{{#NewWindowLink:homepage:w:File:Background_template.psd|File:Background_template.psd}}
Some advice for Theme Designer
- The final image that you will upload to Theme Designer cannot be larger than 300 kilobytes (KB) in file size. You may need to reduce image quality when saving the file, to achieve this size.
- The wider the color blend (aka color gradient) on the skin, the smoother the transition will be to the background color. See Help:Theme designer/gradients for more details on how to create gradients on a background image.
- You should not to make the content space highly transparent, because this will make it harder to read the content.
- When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be.
- Look at wallpapers and image searches based on your wikia's topic for creative inspiration for your skin.
- Always try to use Theme Designer to upload your background image and to design your wikia. Backgrounds added via custom CSS may be unexpectedly affected by system updates from Wikia, and may also increase page loading time.
- If you want to anchor a fixed background at the bottom of the screen rather than the top, add the following to your wiki's MediaWiki:Wikia.css:
/* Bottom anchor background image */
body.background-dynamic:after,
body.background-dynamic:before {
bottom: 0 !important;
top: inherit !important;
}
See also
- Learn more about using Theme Designer
- Learn more about using colors in your community's design
- Learn how to edit the Wiki Navigation
Further Help and Feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article