Tag: Help |
Tags: Undo Help |
||
| (20 intermediate revisions by 17 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | '''Backgrounds''' can help build a wiki's visual identity and make it stand out. This page has recommendations on how to create an optimal background skin for your community. |
|
| − | == |
+ | == Overview == |
| + | The background image is set up through the [[Help:Theme Designer|Theme Designer]], through the Customize section. You can upload the background in PNG, JPG, or GIF formats, as long as the file isn't larger than 300 kilobytes (kb). If larger, you can try reducing its size by increasing compression, reducing image quality, its dimensions, or changing formats (lossy JPG will always be smaller than lossless PNG). |
||
| − | Here are some details about the layout and the way a Fandom site behaves on different displays: |
||
| + | The final appearance of the background will depend on several factors, the most important of which are the '''display''' and the background's '''dimensions''': |
||
| ⚫ | |||
| ⚫ | |||
| − | * The content area stops expanding once it reaches its maximum width of 1240px. |
||
| ⚫ | |||
| − | To make the single background image show correctly at all these various sizes, the image is split in half and the center space (mostly covered up by the content area) is filled with a solid color. You can choose this color in Theme Designer. A solid color will also be seen beyond the edge of the background image, on the bottom and sides, for very large screens. |
||
| ⚫ | |||
| + | The background image can be set to ''tile'', which will cause it to repeat and fill the whole background area. Unless you create an image specifically to seamlessly blend edges, it might result in an awkward display and jarring edges between the repeating images. |
||
| − | '''Note:''' If you do not want your background skin to be split, you must upload an image that is at least 2000px wide, at which point a Theme Designer option ("no split") will become available that allows the background skin to remain in one piece, no matter what size the content area is. |
||
| + | Otherwise, the image will be displayed once, aligned to the center-top of the background, according to the dimensions. If its width is less than 2000px, then the wiki will automatically split it in half so that it can display to the left and to the right of the content area. If larger than 2000px, then Theme Designer will display an option to ''no split'' the image, which will cause the image to display intact as part of the background. |
||
| − | Creating a background skin that can adapt to these different sizes may seem like a challenge, but don't worry. We have some tips to help you. |
||
| + | In all cases, the ''fix'' option allows you to choose whether the background will remain fixed, remaining visible as you scroll up or down on the page, or remain aligned to the top, giving way to the background color (''main'', as explained above). |
||
| − | === Creating the background skin === |
||
| − | To create the best possible skin, it's helpful to use a program that allows you to edit images, such as Photoshop, GIMP or Paint. |
||
| − | + | === Creating the background skin === |
|
| + | Creating a background skin that can look good in all of these situations can be tricky, so here are a few tips. Most importantly, a background diagram to use as a reference when editing an image in GIMP, Paint, Photoshop, or other image editing software: |
||
[[File:BackgroundDiagram.png|center|700px]] |
[[File:BackgroundDiagram.png|center|700px]] |
||
| − | * '''Image Space''': |
+ | * '''Image Space''': Areas outside the grey content area, which will always show the background image. The parts in dark grey only sometimes do, depending on the visitor's screen size. Make sure your image looks good in the darker areas. |
* '''Content Space''': The light grey area in the middle of the template is where the wiki page content will go. By default, the background will not be visible at all behind this area, but transparency can be added via the Theme Designer. |
* '''Content Space''': The light grey area in the middle of the template is where the wiki page content will go. By default, the background will not be visible at all behind this area, but transparency can be added via the Theme Designer. |
||
| − | It may be helpful to use a background template to make your own creative background skin! |
+ | It may be helpful to use a background template to make your own creative background skin! You can download a simple template as a PSD file from [[:File:Background template.psd|here]]. The PSD format is compatible with most image editing programs, like the aforementioned Photoshop or GIMP. |
| − | == |
+ | == Theme Designer tips == |
| − | * The final image that you will upload to Theme Designer cannot be larger than 300 kilobytes (KB) in file size. You may need to reduce image quality when saving the file to achieve this size. |
||
| ⚫ | |||
| − | * You should not make the content space highly transparent, because this will make it harder to read the content. |
||
* When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be. |
* When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be. |
||
| − | * |
+ | * Wallpapers, key art, and image searches based on your community's topic can be a good idea to find some creative inspiration for your background. |
| + | * Consider the whole of the site when making the background. A busy, vibrant wallpaper may interfere with the legibility of the content space if its background is set to high transparency. Conversely, a muted, subtle background can be the finishing touch your wiki needs. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | == |
+ | == Further reading == |
* Learn more about using [[Help:Theme designer|Theme Designer]] |
* Learn more about using [[Help:Theme designer|Theme Designer]] |
||
| − | * Learn more about using [[Help: |
+ | * Learn more about using [[Help:Color|colors]] in your community's design |
| − | * Learn how to edit the [[Help:Navigation| |
+ | * Learn how to edit the [[Help:Navigation|wiki navigation]] |
| − | ==Further help and feedback== |
+ | == Further help and feedback == |
| − | {{Help and feedback section}} |
+ | {{Help and feedback section}} |
| + | |||
| + | [[be:Даведка:Фон]] |
||
[[de:Hilfe:Hintergrund]] |
[[de:Hilfe:Hintergrund]] |
||
[[es:Ayuda:Fondo]] |
[[es:Ayuda:Fondo]] |
||
| Line 54: | Line 54: | ||
[[vi:Trợ giúp:Ảnh nền]] |
[[vi:Trợ giúp:Ảnh nền]] |
||
[[zh:Help:背景]] |
[[zh:Help:背景]] |
||
| + | |||
[[Category:Help]] |
[[Category:Help]] |
||
[[Category:Administration help]] |
[[Category:Administration help]] |
||
| − | [[Category:Customization basics |
+ | [[Category:Customization basics]] |
Revision as of 05:32, 28 April 2021
Backgrounds can help build a wiki's visual identity and make it stand out. This page has recommendations on how to create an optimal background skin for your community.
Overview
The background image is set up through the Theme Designer, through the Customize section. You can upload the background in PNG, JPG, or GIF formats, as long as the file isn't larger than 300 kilobytes (kb). If larger, you can try reducing its size by increasing compression, reducing image quality, its dimensions, or changing formats (lossy JPG will always be smaller than lossless PNG).
The final appearance of the background will depend on several factors, the most important of which are the display and the background's dimensions:
- On smaller displays (1065px wide or smaller), the layout will automatically size the content area to fill the whole screen and use the background base color (main in the Theme Designer) instead of the image.
- On larger displays (over 1066px), the background will be visible on either side of the content area. The content area stops expanding once it reaches the maximum width of 1240px.
The background image can be set to tile, which will cause it to repeat and fill the whole background area. Unless you create an image specifically to seamlessly blend edges, it might result in an awkward display and jarring edges between the repeating images.
Otherwise, the image will be displayed once, aligned to the center-top of the background, according to the dimensions. If its width is less than 2000px, then the wiki will automatically split it in half so that it can display to the left and to the right of the content area. If larger than 2000px, then Theme Designer will display an option to no split the image, which will cause the image to display intact as part of the background.
In all cases, the fix option allows you to choose whether the background will remain fixed, remaining visible as you scroll up or down on the page, or remain aligned to the top, giving way to the background color (main, as explained above).
Creating the background skin
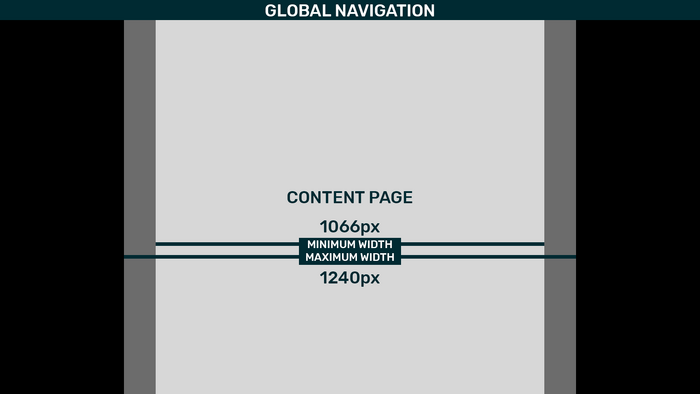
Creating a background skin that can look good in all of these situations can be tricky, so here are a few tips. Most importantly, a background diagram to use as a reference when editing an image in GIMP, Paint, Photoshop, or other image editing software:
- Image Space: Areas outside the grey content area, which will always show the background image. The parts in dark grey only sometimes do, depending on the visitor's screen size. Make sure your image looks good in the darker areas.
- Content Space: The light grey area in the middle of the template is where the wiki page content will go. By default, the background will not be visible at all behind this area, but transparency can be added via the Theme Designer.
It may be helpful to use a background template to make your own creative background skin! You can download a simple template as a PSD file from here. The PSD format is compatible with most image editing programs, like the aforementioned Photoshop or GIMP.
Theme Designer tips
- When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be.
- Wallpapers, key art, and image searches based on your community's topic can be a good idea to find some creative inspiration for your background.
- Consider the whole of the site when making the background. A busy, vibrant wallpaper may interfere with the legibility of the content space if its background is set to high transparency. Conversely, a muted, subtle background can be the finishing touch your wiki needs.
- The wider the color blend/gradient on the skin, the smoother the transition will be to the background color. See Help:Theme Designer/gradients for more details on how to create gradients on a background image.
- In general, Theme Designer is recommended for uploading background images and designing your wiki. Backgrounds added via custom CSS can be disabled by system updates or changes to the CSS classes used by the site, or adversely affect loading times.
Further reading
- Learn more about using Theme Designer
- Learn more about using colors in your community's design
- Learn how to edit the wiki navigation
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article