(Undo revision 2458604 by SkinnyAsianGirl (wall)) Tag: Help |
Tag: Help |
||
| (9 intermediate revisions by 7 users not shown) | |||
| Line 2: | Line 2: | ||
== Information == |
== Information == |
||
| − | Here are some details about the layout and the way a |
+ | Here are some details about the layout and the way a Fandom site behaves on different displays: |
* On smaller displays, such as on iPads with their 1024px-wide screens, the layout will automatically size the content area to fill the whole screen so the background will not be visible. |
* On smaller displays, such as on iPads with their 1024px-wide screens, the layout will automatically size the content area to fill the whole screen so the background will not be visible. |
||
| Line 19: | Line 19: | ||
Here is a background diagram to use as a reference: |
Here is a background diagram to use as a reference: |
||
| − | [[File:BackgroundDiagram.png|center]] |
+ | [[File:BackgroundDiagram.png|center|700px]] |
| + | * '''Image Space''': The areas outside the grey content area will always show the background image. The parts in dark grey only sometimes do, depending on the visitor's screen size. Make sure your image looks good in the darker areas. |
||
| − | Five things to note about this image: |
||
| ⚫ | |||
| ⚫ | |||
| − | * '''Background Skin''': The lines and dots make up the creative aspect of the background image known as the Skin. |
||
| − | * '''Blending''': The bottom and sides of the skin are blended (using the blend or gradient tool in your image editing program) so that the background color will blend seamlessly into your background image. |
||
| − | * '''Margins''': The areas in red on either side of the content space indicate the part of the skin that will be visible most of the time. |
||
| ⚫ | |||
| − | * '''Division line''': The yellow line running down the middle of the screenshot is where the skin is split in half and separated to adjust to the size of the content space. The color that fills this space can be set via the Theme Designer. |
||
| − | |||
| ⚫ | |||
== Some advice for Theme Designer == |
== Some advice for Theme Designer == |
||
| − | * The final image that you will upload to Theme Designer cannot be larger than 300 kilobytes (KB) in file size. You may need to reduce image quality when saving the file |
+ | * The final image that you will upload to Theme Designer cannot be larger than 300 kilobytes (KB) in file size. You may need to reduce image quality when saving the file to achieve this size. |
* The wider the color blend/gradient on the skin, the smoother the transition will be to the background color. See [[Help:Theme Designer/gradients]] for more details on how to create gradients on a background image. |
* The wider the color blend/gradient on the skin, the smoother the transition will be to the background color. See [[Help:Theme Designer/gradients]] for more details on how to create gradients on a background image. |
||
* You should not make the content space highly transparent, because this will make it harder to read the content. |
* You should not make the content space highly transparent, because this will make it harder to read the content. |
||
* When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be. |
* When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be. |
||
* Look at wallpapers and image searches based on your community's topic for creative inspiration for your skin. |
* Look at wallpapers and image searches based on your community's topic for creative inspiration for your skin. |
||
| − | * Always try to use the Theme Designer to upload your background image and to design your wiki. Backgrounds added via custom CSS may be unexpectedly affected by system updates from |
+ | * Always try to use the Theme Designer to upload your background image and to design your wiki. Backgrounds added via custom CSS may be unexpectedly affected by system updates from Fandom and may also increase the time it takes to load a page on your community. |
== See also == |
== See also == |
||
| Line 45: | Line 40: | ||
==Further help and feedback== |
==Further help and feedback== |
||
| − | {{Help and feedback section}} |
+ | {{Help and feedback section}}[[be:Даведка:Фон]] |
[[de:Hilfe:Hintergrund]] |
[[de:Hilfe:Hintergrund]] |
||
[[es:Ayuda:Fondo]] |
[[es:Ayuda:Fondo]] |
||
| Line 55: | Line 50: | ||
[[pt:Ajuda:Fundo]] |
[[pt:Ajuda:Fundo]] |
||
[[ru:Справка:Фон]] |
[[ru:Справка:Фон]] |
||
| + | [[tr:Yardım:Arka plan]] |
||
[[uk:Довідка:Фон]] |
[[uk:Довідка:Фон]] |
||
[[vi:Trợ giúp:Ảnh nền]] |
[[vi:Trợ giúp:Ảnh nền]] |
||
Revision as of 00:53, 26 April 2020
This page has recommendations on how to create an optimal background skin for your community. The background image is uploaded via Theme Designer.
Information
Here are some details about the layout and the way a Fandom site behaves on different displays:
- On smaller displays, such as on iPads with their 1024px-wide screens, the layout will automatically size the content area to fill the whole screen so the background will not be visible.
- On larger displays (over 1066px), the background will be visible on either side of the content area.
- The content area stops expanding once it reaches its maximum width of 1240px.
To make the single background image show correctly at all these various sizes, the image is split in half and the center space (mostly covered up by the content area) is filled with a solid color. You can choose this color in Theme Designer. A solid color will also be seen beyond the edge of the background image, on the bottom and sides, for very large screens.
Note: If you do not want your background skin to be split, you must upload an image that is at least 2000px wide, at which point a Theme Designer option ("no split") will become available that allows the background skin to remain in one piece, no matter what size the content area is.
Creating a background skin that can adapt to these different sizes may seem like a challenge, but don't worry. We have some tips to help you.
Creating the background skin
To create the best possible skin, it's helpful to use a program that allows you to edit images, such as Photoshop, GIMP or Paint.
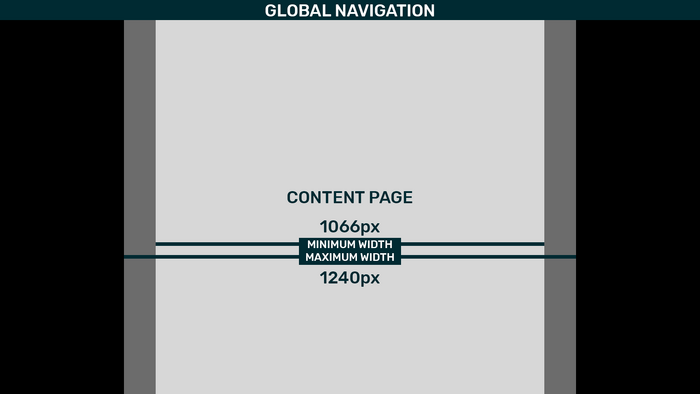
Here is a background diagram to use as a reference:
- Image Space: The areas outside the grey content area will always show the background image. The parts in dark grey only sometimes do, depending on the visitor's screen size. Make sure your image looks good in the darker areas.
- Content Space: The light grey area in the middle of the template is where the wiki page content will go. By default, the background will not be visible at all behind this area, but transparency can be added via the Theme Designer.
It may be helpful to use a background template to make your own creative background skin! If you'd like, you can download a simple template as a PSD file, which can be used in Photoshop or GIMP, here.
Some advice for Theme Designer
- The final image that you will upload to Theme Designer cannot be larger than 300 kilobytes (KB) in file size. You may need to reduce image quality when saving the file to achieve this size.
- The wider the color blend/gradient on the skin, the smoother the transition will be to the background color. See Help:Theme Designer/gradients for more details on how to create gradients on a background image.
- You should not make the content space highly transparent, because this will make it harder to read the content.
- When making a skin, always consider the wide range of possible screen resolutions. The better you adapt your skin to fit various screen resolutions, the happier your community will be.
- Look at wallpapers and image searches based on your community's topic for creative inspiration for your skin.
- Always try to use the Theme Designer to upload your background image and to design your wiki. Backgrounds added via custom CSS may be unexpectedly affected by system updates from Fandom and may also increase the time it takes to load a page on your community.
See also
- Learn more about using Theme Designer
- Learn more about using colors in your community's design
- Learn how to edit the Wiki Navigation
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article