Creating some custom code for your community or for your own account? This page goes a little further than our overview page to give you some helpful details.
Before you get started, though, you'll want to check out which pages can be customised. If you're planning to write some JavaScript for your community, you'll need to ask for it to be turned on by contacting FANDOM Support. Finally, you'll want to familiarize yourself with the JavaScript review process.
Page-specific customization
CSS
The <body> HTML element on articles includes a unique identifier based on the name of the page. For example, on this help page, the class is .page-Help_Advanced_CSS_and_JS
The general format is .page-[article name], where spaces, colons, and other special characters are replaced by underscores.
JavaScript
In MediaWiki:Common.js, use a switch to apply JavaScript to certain pages:
switch (mw.config.get('wgPageName')) {
case 'page name':
// JS here will be applied to "page name"
break;
case 'some other page':
// JS here will be applied to "some other page"
break;
}
Applying CSS and JS to specific communities
In your personal CSS, you can add a class to the front of any other CSS selectors that will let you style the way your account looks at specific wikis.
This class is based on the database name of a community, not the URL — which are usually, but not always, the same. The format is:
.wiki-[database name]
or, if a non-English wiki:
.wiki-[language code][database name]
For instance, if you wanted to make part of the background of Wookieepedia appear red to you, add this to your global.css file:
.wiki-starwars #WikiaMainContent { background-color:red; }
For JavaScript, wgDBname can be used to identify a specific community.
Load order
This chart should help you to address load order issues with importing CSS.
The general load order for both CSS and JS is:
- FANDOM's core code
- local community code
- personal code
Within each level, the load order is Common first, then Wikia. This means that if you've said .class { color: red } in Common.css, but .class { color: green} in Wikia.css, the .class will be green. And because personal CSS is last, it means that whatever you put there always overrides the local wiki's choices. It also critically means that if you're importing CSS or fonts — and your wiki has both Common.css and Wikia.css — those imports need to be at the very top of Common.css. (But see the nearby flowchart for some additional notes.)
For JS, load order is especially important when considering how to best use MediaWiki:ImportJS. Because ImportJS loads last, you can put your customization of a Dev Wiki script in Common.js or Wikia.js, but have the import of the script itself in ImportJS. The full JS load order is:
- Common.js
- Wikia.js
- Imported scripts through Common.js
- Imported scripts through Wikia.js
- ImportJS
Finally, remember the obvious: pages load from top to bottom. That means that declarations made at the top of a page can be overridden by ones at the bottom.
!important in CSS
Due to CSS load orders, you may sometimes need to make use of the !important property to ensure a CSS rule is applied. But !important should be avoided when possible by use of specific (even overly specific) CSS selectors.
Caching issues
Every file you download from the internet gets cached. Normally that's great because it reduces traffic both for your own device and for FANDOM's servers, but it can be a problem when it comes to testing design changes. It may take a while before your changes to take effect unless you bypass your cache.
Popular JavaScript snippets
To get an idea of some scripts others have written that you might find useful or would like to try, take a look at the list of JS Enhancements on the FANDOM Open Source Library.
Duplicate JavaScript
Many scripts can have problems if they are run multiple times on the same page. Make sure to write the code in such a fashion that a particular piece of code runs only once. Avoid pasting the same JS in multiple files as it will likely conflict and cause confusing errors for you and other visitors.
CSS and JS editor error checking
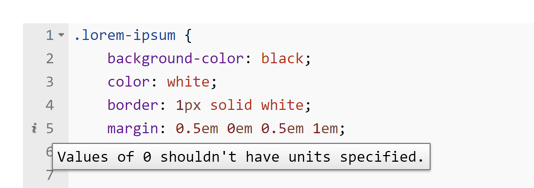
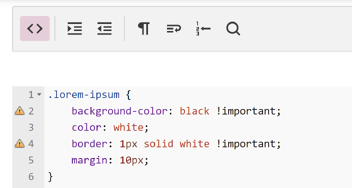
The CSS and JS editors have active error checking ("linting") and syntax highlighting:
- As you type code, the page will let you know about any errors in the syntax that might have occurred.
- Note that not every flagged issue has to be solved; CSS (and even JS) technology is ever evolving, and browsers do not all behave identically: some messages may not require action.
Common issues
| Issue | Explanation |
|---|---|
@import prevents parallel downloads, use <link> instead
|
Link tags are normally used to import CSS. However, MediaWiki does not support adding your own link tags without use of JS, so this error can normally be ignored. Using @import is the preferred method. |
Expected X but found Y
|
This means you have entered an invalid value for a property. For example, in color: foo; foo is an invalid value for the color property because it is not a color.
|
Use of !important
|
!important should generally be avoided in CSS as it can make it harder to maintain, and also makes it harder for users to override settings in their personal CSS. Most of the time, using the correct and specific selector will help you avoid using !important.
|
Unknown property 'codename'
|
Although not all CSS code is recognized by the tool (as CSS itself is a frequently updated artform), certain CSS codes can still be read when they are implemented for a certain object on the page (For example, mix-blend-mode: color-dodge;).
|
Further reading
- Help:Including additional CSS and JS - how to import CSS and JS files
- Help:Custom chat CSS and JS - using custom CSS and JS on chat
- Help:How to import Google Fonts - choose your own fonts
- Help:CSS and JS customization - the hub page for all CSS and JS details
- Help:CSS and JS pages - an overview of the CSS and JS pages that can be customized at FANDOM
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article