м (Мелкие правки - шаблоны построены на викитексте, JS/CSS не стоит относить к исходному коду статьи, Lua - отдельный язык программирования.) Метка: sourceedit |
Нет описания правки Метка: sourceedit |
||
| Строка 1: | Строка 1: | ||
| − | '''Подсветка синтаксиса''' — расширение, которое предназначено для улучшения читаемости [[Справка:Викитекст|викитекста]], [[Справка:CSS и JS локальные|CSS и JavaScript]], а также кода Lua. Активно по умолчанию на всех |
+ | '''Подсветка синтаксиса''' — расширение, которое предназначено для улучшения читаемости [[Справка:Викитекст|викитекста]], [[Справка:CSS и JS локальные|CSS и JavaScript]], а также кода Lua. Активно по умолчанию на всех википроектах. |
__NOTOC__ |
__NOTOC__ |
||
== Подсветка викитекста == |
== Подсветка викитекста == |
||
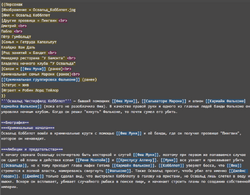
[[Файл:SyntaxHighlight-WikitextDark.png|right|250px|thumb|Подсветка викитекста.]] |
[[Файл:SyntaxHighlight-WikitextDark.png|right|250px|thumb|Подсветка викитекста.]] |
||
| − | [[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже редактируя в [[Справка:Визуальный редактор|Визуальном редакторе]], в конечном итоге, ваши правки будут |
+ | [[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже редактируя в [[Справка:Визуальный редактор|Визуальном редакторе]], в конечном итоге, ваши правки будут преобразованы в викитекст. Однако на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему. |
В настоящий момент для выделения элементов используются следующие цвета: |
В настоящий момент для выделения элементов используются следующие цвета: |
||
| Строка 12: | Строка 12: | ||
* <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги |
* <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги |
||
* <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны |
* <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны |
||
| − | |||
| ⚫ | |||
| ⚫ | |||
== Подсветка синтаксиса CSS, JavaScript и Lua == |
== Подсветка синтаксиса CSS, JavaScript и Lua == |
||
| − | Подсветка синтаксиса на страницах с CSS и JS, а также Lua, в первую очередь, призвана повысить читаемость кода, а дополняющий подсветку |
+ | Подсветка синтаксиса на страницах с CSS и JS, а также Lua, в первую очередь, призвана повысить читаемость кода, а дополняющий подсветку агент проверки поможет определить допущенные ошибки. Также, на страницах с CSS и JavaScript работает автоматическая подстановка некоторых символов, которая поможет немного сократить время написания кода и избавит от ошибок с пропущенными или забытыми скобками. Подсветка синтаксиса работает, как на [[Справка:CSS и JS локальные|локальных страницах с CSS и JS]], так и на [[Справка:CSS и JS глобальные|глобальных страницах с CSS и JS]] (в целом на любых [[Справка:Пространства_имён|MediaWiki]] страницах). |
<gallery hideaddbutton=true> |
<gallery hideaddbutton=true> |
||
| Строка 23: | Строка 20: | ||
File:SyntaxHighlight-LuaDark.png|Подсветка синтаксиса Lua |
File:SyntaxHighlight-LuaDark.png|Подсветка синтаксиса Lua |
||
</gallery> |
</gallery> |
||
| + | |||
| ⚫ | |||
| ⚫ | Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на [[Служебная:Preferences|странице настроек]] во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS, JavaScript и Lua. |
||
== См.также == |
== См.также == |
||
Версия от 23:23, 28 октября 2015
Подсветка синтаксиса — расширение, которое предназначено для улучшения читаемости викитекста, CSS и JavaScript, а также кода Lua. Активно по умолчанию на всех википроектах.
Подсветка викитекста

Подсветка викитекста.
Викитекст — это основа любой статьи вики. Даже редактируя в Визуальном редакторе, в конечном итоге, ваши правки будут преобразованы в викитекст. Однако на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему.
В настоящий момент для выделения элементов используются следующие цвета:
- синий = заголовки, жирный шрифт, курсив
- светло-синий = внутренние ссылки
- бледно-зеленый = внешние ссылки
- красный = ключевые элементы викитекста
- фиолетовый = теги
- серый/коричневый = шаблоны
Подсветка синтаксиса CSS, JavaScript и Lua
Подсветка синтаксиса на страницах с CSS и JS, а также Lua, в первую очередь, призвана повысить читаемость кода, а дополняющий подсветку агент проверки поможет определить допущенные ошибки. Также, на страницах с CSS и JavaScript работает автоматическая подстановка некоторых символов, которая поможет немного сократить время написания кода и избавит от ошибок с пропущенными или забытыми скобками. Подсветка синтаксиса работает, как на локальных страницах с CSS и JS, так и на глобальных страницах с CSS и JS (в целом на любых MediaWiki страницах).
Личные настройки
Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на странице настроек во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS, JavaScript и Lua.