Нет описания правки Метка: sourceedit |
(+uk) |
||
| (не показано 13 промежуточных версий 4 участников) | |||
| Строка 1: | Строка 1: | ||
| − | '''Подсветка синтаксиса''' — расширение, которое предназначено для улучшения |
+ | '''Подсветка синтаксиса''' — расширение, которое предназначено для улучшения читабельности [[Справка:Викитекст|викитекста]], [[Справка:CSS и JS локальные|CSS и JavaScript]]. Подключено по умолчанию на всех википроектах. |
__NOTOC__ |
__NOTOC__ |
||
== Подсветка викитекста == |
== Подсветка викитекста == |
||
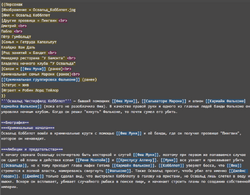
| − | [[Файл:SyntaxHighlight-WikitextDark.png|right|250px|thumb|Подсветка викитекста |
+ | [[Файл:SyntaxHighlight-WikitextDark.png|right|250px|thumb|Подсветка викитекста]] |
| − | [[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже |
+ | [[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже при редактировании в [[Справка:Визуальный редактор|Визуальном редакторе]] ваши правки в конечном итоге будут преобразованы в викитекст. Но на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему. |
| − | + | Для выделения элементов на википроектах со светлой темой используются следующие цвета: |
|
| − | * <span style="background-color:#E4E5F3; color:#000;"> синий </span> = заголовки, жирный шрифт, курсив |
+ | * <span style="background-color:#E4E5F3; color:#000;"> синий </span> = заголовки, жирный шрифт, курсив; |
| − | * <span style="background-color:#D9EAF6; color:#000;"> светло-синий </span> = внутренние ссылки |
+ | * <span style="background-color:#D9EAF6; color:#000;"> светло-синий </span> = внутренние ссылки; |
| − | * <span style="background-color:#DBECEB; color:#000;"> бледно-зеленый </span> = внешние ссылки |
+ | * <span style="background-color:#DBECEB; color:#000;"> бледно-зеленый </span> = внешние ссылки; |
| − | * <span style="background-color:#F8DBDA; color:#000;"> красный </span> = ключевые элементы викитекста |
+ | * <span style="background-color:#F8DBDA; color:#000;"> красный </span> = ключевые элементы викитекста; |
| − | * <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги |
+ | * <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги; |
| − | * <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны |
+ | * <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны и HTML версии специальных символов. |
| + | Для выделения элементов на википроектах с тёмной темой используются следующие цвета: |
||
| ⚫ | |||
| + | * <span style="background-color: #44466D; color: white;"> тёмно-лиловый </span> = заголовки, жирный шрифт, курсив; |
||
| ⚫ | Подсветка синтаксиса на страницах с CSS и JS |
||
| + | * <span style="background-color: #245477; color: white;"> тёмно-синий </span> = внутренние ссылки; |
||
| + | * <span style="background-color: transparent; color: black;"> прозрачный </span> = внешние ссылки; |
||
| + | * <span style="background-color: #4D1A19; color: white;"> коричневый </span> = ключевые элементы викитекста; |
||
| + | * <span style="background-color: #662946; color: white;"> тёмно-фиолетовый </span> = теги; |
||
| + | * <span style="background-color: #474D23; color: white;"> оливковый </span> = шаблоны и HTML версии специальных символов. |
||
| ⚫ | |||
| − | <gallery hideaddbutton=true> |
||
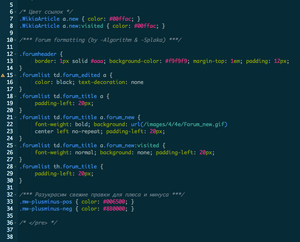
| − | File:SyntaxHighlight-CSS.png|Подсветка синтаксиса CSS |
+ | [[File:SyntaxHighlight-CSS.png|Подсветка синтаксиса CSS|left|300px|thumb]] |
| ⚫ | Подсветка синтаксиса на страницах с CSS и JS в первую очередь призвана повысить читабельность кода, а дополняющий подсветку агент проверки поможет определить допущенные ошибки. Также на страницах с CSS и JavaScript работает автоматическая подстановка некоторых символов, которая поможет немного сократить время написания кода и избавит от ошибок с пропущенными или забытыми скобками. Подсветка синтаксиса работает как на [[Справка:CSS и JS локальные|локальных страницах с CSS и JS]], так и на [[Справка:CSS и JS глобальные|глобальных страницах с CSS и JS]] (в целом на любых страницах [[Справка:Пространства_имён|MediaWiki]]). |
||
| − | File:SyntaxHighlight-LuaDark.png|Подсветка синтаксиса Lua |
||
| − | </ |
+ | <br/> |
| + | <br/> |
||
| − | ==Личные настройки == |
+ | === Личные настройки === |
| − | Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на [[Служебная:Preferences|странице настроек]] во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS |
+ | Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на [[Служебная:Preferences|странице настроек]] во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS и JavaScript. |
| + | == Подсветка кода в статье == |
||
| − | == См.также == |
||
| + | Для подсветки кода в статьях используется тэг <code><nowiki><syntaxhighlight></nowiki></code>. Полный список доступных для подсветки языков можно найти [[mediawikiwiki:Extension:SyntaxHighlight#Supported_languages|здесь]]. |
||
| − | *[[Блог_участника:Kuzura/Подсветка_синтаксиса_в_вики-тексте,_CSS_и_Lua|Офиц. блог]] |
||
| + | |||
| − | <!-- |
||
| + | Например, подсветка CSS в статье через syntaxhighlight |
||
| − | *[[Справка:CSS]] |
||
| + | <pre> |
||
| − | *[[Справка:JS]] |
||
| + | <syntaxhighlight lang="css"> |
||
| − | *[[Справка:Lua]] |
||
| + | .class { |
||
| − | --> |
||
| + | font-size:110%; |
||
| + | } |
||
| + | </syntaxhighlight> |
||
| + | </pre> |
||
| + | |||
| + | создаст: |
||
| + | <syntaxhighlight lang="css"> |
||
| + | .class { |
||
| + | font-size:110%; |
||
| + | } |
||
| + | </syntaxhighlight> |
||
| ⚫ | |||
[[de:Hilfe:Syntaxhervorhebung]] |
[[de:Hilfe:Syntaxhervorhebung]] |
||
| ⚫ | |||
| + | [[es:Ayuda:Resaltado de sintaxis]] |
||
| ⚫ | |||
[[fr:Aide:Coloration syntaxique]] |
[[fr:Aide:Coloration syntaxique]] |
||
| ⚫ | |||
| ⚫ | |||
[[it:Aiuto:Syntax highlighting]] |
[[it:Aiuto:Syntax highlighting]] |
||
| + | [[ja:ヘルプ:シンタックスハイライト]] |
||
| ⚫ | |||
| + | [[nl:Help:Syntax markering]] |
||
| + | [[pl:Pomoc:Podświetlanie składni]] |
||
[[pt:Ajuda:Realce de Sintaxe]] |
[[pt:Ajuda:Realce de Sintaxe]] |
||
| + | [[vi:Trợ giúp:Làm nổi cú pháp]] |
||
| ⚫ | |||
| + | [[uk:Довідка:Підсвічування синтаксису]] |
||
| ⚫ | |||
[[Категория:Справка]] |
[[Категория:Справка]] |
||
Версия от 15:21, 7 ноября 2020
Подсветка синтаксиса — расширение, которое предназначено для улучшения читабельности викитекста, CSS и JavaScript. Подключено по умолчанию на всех википроектах.
Подсветка викитекста

Подсветка викитекста
Викитекст — это основа любой статьи вики. Даже при редактировании в Визуальном редакторе ваши правки в конечном итоге будут преобразованы в викитекст. Но на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему.
Для выделения элементов на википроектах со светлой темой используются следующие цвета:
- синий = заголовки, жирный шрифт, курсив;
- светло-синий = внутренние ссылки;
- бледно-зеленый = внешние ссылки;
- красный = ключевые элементы викитекста;
- фиолетовый = теги;
- серый/коричневый = шаблоны и HTML версии специальных символов.
Для выделения элементов на википроектах с тёмной темой используются следующие цвета:
- тёмно-лиловый = заголовки, жирный шрифт, курсив;
- тёмно-синий = внутренние ссылки;
- прозрачный = внешние ссылки;
- коричневый = ключевые элементы викитекста;
- тёмно-фиолетовый = теги;
- оливковый = шаблоны и HTML версии специальных символов.
Подсветка синтаксиса CSS и JavaScript

Подсветка синтаксиса CSS
Подсветка синтаксиса на страницах с CSS и JS в первую очередь призвана повысить читабельность кода, а дополняющий подсветку агент проверки поможет определить допущенные ошибки. Также на страницах с CSS и JavaScript работает автоматическая подстановка некоторых символов, которая поможет немного сократить время написания кода и избавит от ошибок с пропущенными или забытыми скобками. Подсветка синтаксиса работает как на локальных страницах с CSS и JS, так и на глобальных страницах с CSS и JS (в целом на любых страницах MediaWiki).
Личные настройки
Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на странице настроек во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS и JavaScript.
Подсветка кода в статье
Для подсветки кода в статьях используется тэг <syntaxhighlight>. Полный список доступных для подсветки языков можно найти здесь.
Например, подсветка CSS в статье через syntaxhighlight
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
создаст:
.class {
font-size:110%;
}