Метка: sourceedit |
|||
| Строка 5: | Строка 5: | ||
[[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже при редактировании в [[Справка:Визуальный редактор|Визуальном редакторе]] ваши правки в конечном итоге будут преобразованы в викитекст. Но на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему. |
[[Справка:Викитекст|Викитекст]] — это основа любой статьи вики. Даже при редактировании в [[Справка:Визуальный редактор|Визуальном редакторе]] ваши правки в конечном итоге будут преобразованы в викитекст. Но на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему. |
||
| − | + | Для выделения элементов на википроектах со светлой темой используются следующие цвета: |
|
* <span style="background-color:#E4E5F3; color:#000;"> синий </span> = заголовки, жирный шрифт, курсив; |
* <span style="background-color:#E4E5F3; color:#000;"> синий </span> = заголовки, жирный шрифт, курсив; |
||
* <span style="background-color:#D9EAF6; color:#000;"> светло-синий </span> = внутренние ссылки; |
* <span style="background-color:#D9EAF6; color:#000;"> светло-синий </span> = внутренние ссылки; |
||
| Строка 11: | Строка 11: | ||
* <span style="background-color:#F8DBDA; color:#000;"> красный </span> = ключевые элементы викитекста; |
* <span style="background-color:#F8DBDA; color:#000;"> красный </span> = ключевые элементы викитекста; |
||
* <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги; |
* <span style="background-color:#F6DDE9; color:#000;"> фиолетовый </span> = теги; |
||
| − | * <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны. |
+ | * <span style="background-color:#F0EBDB; color:#000;"> серый/коричневый </span> = шаблоны и HTML версии специальных символов. |
| + | |||
| + | Для выделения элементов на википроектах с тёмной темой используются следующие цвета: |
||
| + | * <span style="background-color: #44466D; color: white;"> тёмно-лиловый </span> = заголовки, жирный шрифт, курсив; |
||
| + | * <span style="background-color: #245477; color: white;"> тёмно-синий </span> = внутренние ссылки; |
||
| + | * <span style="background-color: transparent; color: black;"> прозрачный </span> = внешние ссылки; |
||
| + | * <span style="background-color: #4D1A19; color: white;"> коричневый </span> = ключевые элементы викитекста; |
||
| + | * <span style="background-color: #662946; color: white;"> тёмно-фиолетовый </span> = теги; |
||
| + | * <span style="background-color: #474D23; color: white;"> оливковый </span> = шаблоны и HTML версии специальных символов. |
||
== Подсветка синтаксиса CSS и JavaScript == |
== Подсветка синтаксиса CSS и JavaScript == |
||
Версия от 09:28, 17 августа 2018
Подсветка синтаксиса — расширение, которое предназначено для улучшения читабельности викитекста, CSS и JavaScript. Подключено по умолчанию на всех википроектах.
Подсветка викитекста

Подсветка викитекста
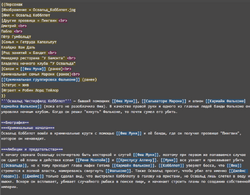
Викитекст — это основа любой статьи вики. Даже при редактировании в Визуальном редакторе ваши правки в конечном итоге будут преобразованы в викитекст. Но на больших страницах с многочисленными шаблонами и сложными конструкциями бывает сложно сразу разобраться, что есть что. Подсветка синтаксиса призвана решить эту проблему.
Для выделения элементов на википроектах со светлой темой используются следующие цвета:
- синий = заголовки, жирный шрифт, курсив;
- светло-синий = внутренние ссылки;
- бледно-зеленый = внешние ссылки;
- красный = ключевые элементы викитекста;
- фиолетовый = теги;
- серый/коричневый = шаблоны и HTML версии специальных символов.
Для выделения элементов на википроектах с тёмной темой используются следующие цвета:
- тёмно-лиловый = заголовки, жирный шрифт, курсив;
- тёмно-синий = внутренние ссылки;
- прозрачный = внешние ссылки;
- коричневый = ключевые элементы викитекста;
- тёмно-фиолетовый = теги;
- оливковый = шаблоны и HTML версии специальных символов.
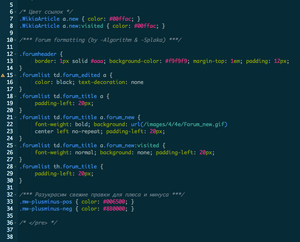
Подсветка синтаксиса CSS и JavaScript

Подсветка синтаксиса CSS
Подсветка синтаксиса на страницах с CSS и JS в первую очередь призвана повысить читабельность кода, а дополняющий подсветку агент проверки поможет определить допущенные ошибки. Также на страницах с CSS и JavaScript работает автоматическая подстановка некоторых символов, которая поможет немного сократить время написания кода и избавит от ошибок с пропущенными или забытыми скобками. Подсветка синтаксиса работает как на локальных страницах с CSS и JS, так и на глобальных страницах с CSS и JS (в целом на любых страницах MediaWiki).
Личные настройки
Если вы не хотите видеть подсветку синтаксиса, вы можете отключить её на странице настроек во вкладке «Редактирование». Просто поставьте галочку в поле «Не показывать подсветку викитекста в Исходном коде», и подсветка перестанет появляться не только на страницах с викитекстом, но и на страницах с кодом CSS и JavaScript.
Подсветка кода в статье
Для подсветки кода в статьях используется тэг <syntaxhighlight>. Полный список доступных для подсветки языков можно найти здесь.
Например, подсветка CSS в статье через syntaxhighlight
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
создаст:
.class {
font-size:110%;
}