Нет описания правки Метка: sourceedit |
Нет описания правки Метка: sourceedit |
||
| Строка 6: | Строка 6: | ||
== Создание инфобокса == |
== Создание инфобокса == |
||
Инфобокс представляет собой набор простых тегов внутри общего тега '''<nowiki><infobox></infobox></nowiki>'''. Например, любая строка внутри инфобокса задаётся следующим образом: |
Инфобокс представляет собой набор простых тегов внутри общего тега '''<nowiki><infobox></infobox></nowiki>'''. Например, любая строка внутри инфобокса задаётся следующим образом: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<data source="Значение строки"><label>Название строки</label></data> |
<data source="Значение строки"><label>Название строки</label></data> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
Для создания заголовка используется тег: |
Для создания заголовка используется тег: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<title source="название" /> |
<title source="название" /> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
Для создания изображения используется тег: |
Для создания изображения используется тег: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<image source="изображение" /> |
<image source="изображение" /> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
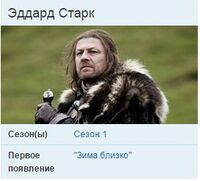
Комбинируя эти теги, можно создать инфобокс с любыми значениями. В качестве примера создадим простой инфобокс, который можно увидеть на картинке справа. Код для него выглядит следующим образом: |
Комбинируя эти теги, можно создать инфобокс с любыми значениями. В качестве примера создадим простой инфобокс, который можно увидеть на картинке справа. Код для него выглядит следующим образом: |
||
[[Файл:МодИнфобоксПример2.JPG|right|200px]] |
[[Файл:МодИнфобоксПример2.JPG|right|200px]] |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<infobox> |
<infobox> |
||
<title source="имя"><default>{{PAGENAME}}</default></title> |
<title source="имя"><default>{{PAGENAME}}</default></title> |
||
| Строка 29: | Строка 29: | ||
<data source="первое появление"><label>Первое появление</label></data> |
<data source="первое появление"><label>Первое появление</label></data> |
||
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
Разместите этот код на странице '''Шаблон:Персонаж''', и инфобокс готов! Чтобы использовать его, вызовите соответствующее диалоговое окно в [[Справка:Визуальный редактор|Визуальном редакторе]], а в режиме Исходного кода шаблон будет выглядеть также, как при использовании классического инфобокса: |
Разместите этот код на странице '''Шаблон:Персонаж''', и инфобокс готов! Чтобы использовать его, вызовите соответствующее диалоговое окно в [[Справка:Визуальный редактор|Визуальном редакторе]], а в режиме Исходного кода шаблон будет выглядеть также, как при использовании классического инфобокса: |
||
| Строка 64: | Строка 64: | ||
[[Файл:МодИнфобоксПример4.JPG|right|200px]] |
[[Файл:МодИнфобоксПример4.JPG|right|200px]] |
||
Инфобоксы могут выглядеть по-разному и не всегда можно обойтись простым набором строк. Если вы хотите сгруппировать несколько строк под общим заголовком, используйте тег "group". Пример такого инфобокса и кода можно увидеть ниже: |
Инфобоксы могут выглядеть по-разному и не всегда можно обойтись простым набором строк. Если вы хотите сгруппировать несколько строк под общим заголовком, используйте тег "group". Пример такого инфобокса и кода можно увидеть ниже: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<infobox layout="stacked"> |
<infobox layout="stacked"> |
||
<title source="название" /> |
<title source="название" /> |
||
| Строка 75: | Строка 75: | ||
</group> |
</group> |
||
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
[[Файл:МодИнфобоксПример5.JPG|right|200px]] |
[[Файл:МодИнфобоксПример5.JPG|right|200px]] |
||
Если вам нужно собрать информацию внутри колонок, используйте стиль '''layout="horizontal"''' внутри тега "group". Пример: |
Если вам нужно собрать информацию внутри колонок, используйте стиль '''layout="horizontal"''' внутри тега "group". Пример: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<group layout="horizontal" show="incomplete"> |
<group layout="horizontal" show="incomplete"> |
||
<header>Стороны конфликта</header> |
<header>Стороны конфликта</header> |
||
| Строка 84: | Строка 84: | ||
<data source="Сторона2" /> |
<data source="Сторона2" /> |
||
</group> |
</group> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
Использование стиля '''show="incomplete"''' позволяет отображать обе колонки, даже если вторая или первая колонка пустые. Однако если обе строки останутся незаполненными, то этот блок инфобокса не будет отображаться. |
Использование стиля '''show="incomplete"''' позволяет отображать обе колонки, даже если вторая или первая колонка пустые. Однако если обе строки останутся незаполненными, то этот блок инфобокса не будет отображаться. |
||
| Строка 92: | Строка 92: | ||
[[Файл:МодИнфобоксПример6.JPG|right|200px]] |
[[Файл:МодИнфобоксПример6.JPG|right|200px]] |
||
Пример: |
Пример: |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<infobox layout="stacked"> |
<infobox layout="stacked"> |
||
<title source="название" /> |
<title source="название" /> |
||
| Строка 108: | Строка 108: | ||
</data> |
</data> |
||
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
===Сворачиваемые группы=== |
===Сворачиваемые группы=== |
||
Версия от 14:58, 5 ноября 2015

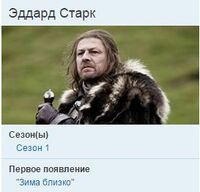
Пример инфобокса
Инфобоксы используются на подавляющем большинстве википроектов. С их помощью можно кратко рассказать читателю о предмете статьи, выделить ключевую информацию, создать единое оформление вики.
Викия предлагает вам новый способ разметки инфобоксов. При её использовании, ваши инфобоксы будут корректно отображаться на любом устройстве, будь то широкоэкранный монитор или небольшой экран смартфона. Подробнее об инструменте, который поможет изменить классические инфобоксы вашей вики на новые модульные, читайте в этой статье.
Создание инфобокса
Инфобокс представляет собой набор простых тегов внутри общего тега <infobox></infobox>. Например, любая строка внутри инфобокса задаётся следующим образом:
<data source="Значение строки"><label>Название строки</label></data>
Для создания заголовка используется тег:
<title source="название" />
Для создания изображения используется тег:
<image source="изображение" />
Комбинируя эти теги, можно создать инфобокс с любыми значениями. В качестве примера создадим простой инфобокс, который можно увидеть на картинке справа. Код для него выглядит следующим образом:
<infobox>
<title source="имя"><default>{{PAGENAME}}</default></title>
<image source="изображение" />
<data source="сезон"><label>Сезон(ы)</label></data>
<data source="первое появление"><label>Первое появление</label></data>
</infobox>
Разместите этот код на странице Шаблон:Персонаж, и инфобокс готов! Чтобы использовать его, вызовите соответствующее диалоговое окно в Визуальном редакторе, а в режиме Исходного кода шаблон будет выглядеть также, как при использовании классического инфобокса:
{{Персонаж
|имя = Эддард Старк
|изображение = eddard.jpg
|сезон = [[Сезон 1]]
|первое появление = "[[Зима близко]]"
}}
Вид шаблонов
Стили
Инфобоксы могут использовать два стиля отображения данных:
- По умолчанию данные в строках располагаются в двух колонках: заголовок слева, значение справа.
- Если в код инфобокса добавить <infobox layout="stacked">, то значения будут отображаться в следующей строке после заголовка и с небольшим отступом. Этот стиль подходит, если у вас длинный текст в строке.
Пользовательские стили
Цвета инфобоксов соответствуют цветам вики, настроенным через Конструктор тем. Создать индивидуальные стиль инфобокса можно через CSS.
Подробнее об этом читайте в статье Справка:Инфобоксы/CSS.
Добавление видео
В инфобокс можно добавить видеоролик. Для этого используйте тот же тег, что и для вставки изображения. Видео в инфобоксе будет представлено как картинка со значком воспроизведения.
Дополнительные теги
Группировка
Инфобоксы могут выглядеть по-разному и не всегда можно обойтись простым набором строк. Если вы хотите сгруппировать несколько строк под общим заголовком, используйте тег "group". Пример такого инфобокса и кода можно увидеть ниже:
<infobox layout="stacked">
<title source="название" />
<image source="изображение" />
<group>
<header>Информация</header>
<data source="конфликт"><label>Конфликт</label></data>
<data source="дата"><label>Дата</label></data>
<data source="место"><label>Место</label></data>
</group>
</infobox>
Если вам нужно собрать информацию внутри колонок, используйте стиль layout="horizontal" внутри тега "group". Пример:
<group layout="horizontal" show="incomplete">
<header>Стороны конфликта</header>
<data source="Сторона1" />
<data source="Сторона2" />
</group>
Использование стиля show="incomplete" позволяет отображать обе колонки, даже если вторая или первая колонка пустые. Однако если обе строки останутся незаполненными, то этот блок инфобокса не будет отображаться.
Дополнения к переменным
В некоторых случаях к переменным внутри инфобокса нужно добавить некую общую информацию. Это может быть значение или цена переменной (кг, метр, секунда, рубли и пр.), иконка, шаблон, ссылка.
Пример:
<infobox layout="stacked">
<title source="название" />
<data source="цена">
<label>Цена</label>
<format>{{{цена}}} монет</format>
</data>
<data source="цена драг камни">
<label>Цена в драгоц. камнях</label>
<format>{{{цена драг камни}}} [[Файл:Драгкамень.png|20px]]</format>
</data>
<data source="здоровье">
<label>Восст. здоровья</label>
<format>{{{здоровье}}} {{Сердце}}</format>
</data>
</infobox>
Сворачиваемые группы

Сворачиваемые группы в действии.
Группы можно сделать сворачивающимися, если добвать или collapse="open", или collapse="closed" к тегу группы. На заголовок в этом случае можно будет кликнуть, чтобы развернуть сли свернуть группу, а сама группа после загрузки страницы отобразится развернутой или свернутой соответственно.
<group collapse="closed">
<header>Появления</header>
<data source="films" />
<data source="comics" />
</group>
Примечание: заголовок должен следовать сразу же после открывающего тега группы.
Все теги
Описание всех тегов для инфобоксов можно найти в статье: Справка:Инфобоксы/теги.
Примеры инфобоксов
Вот примеры рабочих и красиво оформленных инфобоксов: