Заглавная страница на любой вики является главной страницей с основной информацией о вики. Чтобы перейти на Заглавную страницу, щёлкните по логотипу вики вверху слева.
Описание
Заглавная страница создаётся автоматически сразу после создания вики. Она представляет собой стандартный набор разделов, которые вы можете самостоятельно дополнить и улучшить, нажав «Править» возле каждого из них.
Заглавную страницу будут видеть все посетители, которые зайдут на вики, и первое впечатление очень важно. Если ваша Заглавная страница останется стандартной, то люди подумают, что на вашей вики нет статей, и покинут её.
- Основные советы
- Создайте краткое описание вашей вики — людям будет неудобно читать длинные сообщения.
- Добавьте ссылки на наиболее важные страницы.
- Добавьте изображения — яркая Заглавная страница всегда привлекает внимание. См. Справка:Галерея, слайдшоу и слайдер.
- Вы можете использовать специальные теги, чтобы организовать содержимое Заглавной страницы.
Название Заглавной страницы
Название Заглавной страницы выбираете вы, и ваша вики будет иметь более высокий рейтинг в поисковых системах, если вы измените название Заглавной страницы на «Ключевое слово вики», где «Ключевое слово» напрямую связано с темой вики.
- Вы можете переименовывать Заглавную страницу неограниченное количество раз.
- Для того, чтобы навигация по вики работала должным образом, добавьте новое название Заглавной страницы на страницу MediaWiki:Mainpage.
Создание Заглавной страницы
Заглавная страница — это лицо вашей вики, которое читатели и участники видят первым, заходя на вики. Первые впечатления очень важны, поэтому потратьте своё время, чтобы сделать Заглавную страницу привлекательной. В данной статье вам предлагается пошаговая инструкция с комментариями о том, как слепить лицо вашей вики с нуля.
Общие правила
Несмотря на то, что Заглавные страницы могут выглядеть по-разному, есть общие принципы, которые помогут вам в наполнении Заглавной страницы:
- Читабельность. Нужно соблюдать баланс между количеством текста и количеством изображений. Не размещайте слишком много текста на Заглавную страницу, так как она не является рядовой статьёй вашей вики.
- Описание. Обязательно расскажите, о чём ваша вики, чтобы читатель сразу чётко и ясно представил себе содержание вики.
- Дружественный тон. Дайте новичкам знать, что здесь всегда рады новым читателям и участникам.
- Навигация. Навигация — это очень важный элемент Заглавной страницы. Его можно сделать с помощью ссылок, изображений, слайдера. Но если вы игнорируете этот элемент, то пользователи просто «зависнут» на Заглавной странице и не пойдут исследовать вики.
- Обновление. Заглавная страница не должна быть статичной. Обновляйте её периодически, чтобы пользователи видели, что вики активна и может порадовать читателей новым контентом.
Вы можете наглядно посмотреть, как эти правила работают для Заглавной страницы Вики Сообщества. Здесь вы видите дружественное приветствие, качественное описание вики, минимальное количество текста, несколько навигационных блоков (по википроектам, по новостям, по справочным статьям), которые ведут на самые важные разделы вики, элементы, которые регулярно обновляются (список блогов, вики месяца, темы на форуме). В итоге получаем качественную и информативную Заглавную страницу, на которую приятно заходить.
Заглавная страница шаг за шагом
Шаг 1: Колонки
Как правило, код Заглавной страницы довольно сложен, поэтому при редактировании Заглавной страницы вам лучше сразу перейти в режим Исходного кода. Это позволит вам видеть и добавлять на страницу теги, которые помогут отформатировать страницу, изменить дизайн элементов и др.
Если ваша вики была создана недавно, то она обладает стандартной Заглавной страницей, на которой вас уже ждут подсказки. В первую очередь, это теги колонок для Заглавной страницы. С их помощью можно легко и просто придать Заглавной странице стройный вид, не вымеряя вручную ширину отдельных разделов. Теги колонок создают на Заглавной странице две колонки: левую, которая имеет динамический размер и изменяет свою ширину в зависимости от разрешения экрана пользователя (минимальный размер колонки — 700рх), и правую, которая имеет стандартную ширину в 300рх. Всё содержимое колонок вам нужно разместить между тегами, как указано ниже. Помните, что эти теги указываются один раз. Не нужно многократно повторять их на странице.
<mainpage-leftcolumn-start /> Содержимое левой колонки <mainpage-endcolumn /> <mainpage-rightcolumn-start /> Содержимое правой колонки <mainpage-endcolumn />
Шаг 2: Оформление текста тегами
- Справка:HTML содержит список всех поддерживаемых тегов
Если вы хотя бы раз заглядывали в код Заглавных страниц топовых википроектов, вы наверняка видели теги span и div, а также br. Тег div используется чаще других, т.к. позволяет разбивать текст и другое содержимое на блоки. Тег br применяется для создания переноса строки. На первый взгляд используемая конструкция выглядит довольно сложно. Давайте разберем её на примере небольшого приветственного сообщения на вики.
- Код
<div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Добро пожаловать на<br />Тест вики!'''</div>
- Результат
Тест вики!
- Описание
- div — главный тег, чей стиль задет внешний вид содержимого. Обратите внимание на его парность: <div> ставится в начале форматируемой строки, </div> (с косой чертой) — в конце строки;
- border — рисует рамку (в данном случае ширина линии рамки составляет 4 пикселя);
- solid — параметр указывает, что рамка будет сплошной линией; после указан цвет рамки (Подробнее см. Справка:Цвет).
- background — отвечает за фоновый цвет (в данном случае красный);
- text-align — отвечает за форматирование текста (в данном случае по центру);
- font-size — указывает размер шрифта (в данном случае 150%, т.е. на 50% крупнее, чем стандартный шрифт страницы);
- color — указывает цвет текста (в данном случае белый);
- br — перемещает слова «Тест вики!» на вторую строку.
Аналогичный код можно использовать для создания заголовков разделов, что мы рассмотрим далее.
Поисковая оптимизация
Не все администраторы знают, что Заглавная страница является главной «пищей» для поисковых ботов. Именно Заглавная страница получает приоритет в результатах поиска в Google и других поисковых системах, поэтому очень важно размещать на Заглавной странице ключевые слова и ключевые ссылки. Это могут быть названия и имена по теме вики, ссылки на страницы персонажей, сезоны сериала, видеоигры и пр. Помните, что индексация страницы начинается сверху — размещайте там наиболее важные слова. Старайтесь не добавлять две и более одинаковых ссылок, так как это понижает рейтинг ссылки.
В качестве примера Заглавной страницы, которая хорошо оптимизирована для поисковых ботов, обратите внимание на Mass Effect Wiki. Навигационное меню этой вики, которое следует сразу после приветствия, старается охватить все возможные запросы пользователей по теме вики, и только потом следуют новостные блоги с менее важной информацией для поисковых ботов.
Шаг 3: Навигация
Наиболее простой способ создать раздел навигации — это использовать таблицу и списки. Это позволит вам быстро и эффективно рассказать читателям о содержимом вашей вики. Например,
- Код
<div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Содержание вики'''</div>
{| style="width: 100%"
|
*[[Видеоигры]]
**[[Игра 1]]
**[[Игра 2]]
**[[Игра 3]]
|
*[[Персонажи]]
**[[Персонаж 1]]
**[[Персонаж 2]]
**[[Персонаж 3]]
|
*[[Оружие]]
**[[Оружие 1]]
**[[Оружие 2]]
**[[Оружие 3]]
|}
- Результат
|
|
|
Второй способ — это комбинация из текста и изображений. Данный приём позволит вам разнообразить Заглавную страницу, добавив на неё визуальную составляющую. Простым способом осуществить это является использование галереи. Например,
- Код
<div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Навигация'''</div> <gallery orientation="landscape" widths="150" position="center" spacing="small" navigation="true"> TES Obvilion.jpg|link=Игры|[[Игры]] TES Skyrim.jpg|link=Противники|[[Противники]] TES online слайдер.jpg|link=Персонажи|[[Персонажи]] </gallery>
- Результат
Обновляемый контент
Интерактивные и автоматически обновляемые разделы — это простой способ добавить на Заглавную страницу свежую информацию без необходимости обновлять страницу вручную. Для этого можно использовать:
- списки блогов,
- опросы,
- галерею со свежими изображениями,
- таймер обратного отсчёта, случайные цитаты и случайное видео, виджеты свежих правок и новых статей, окно чата и список тем форума.
О тегах и кодах, которые добавляют на страницу эти элементы, вы можете прочитать на соответствующих справочных страницах.
Шаг 4: Правая колонка
В правую колонку Заглавной страницы можно поместить второстепенные элементы, которые менее важны для Заглавной страницы. В нашем примере там разместятся список блогов и опрос. Посмотрите, как теги для них выглядят в Исходном коде, и не забывайте про заголовки.
- Код
<div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Блоги'''</div> <bloglist count=2 timestamp=true order=date> <category>Новости</category> </bloglist> <div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Опрос'''</div> <poll> Тестовый опрос Тест 1 Тест 2 </poll>
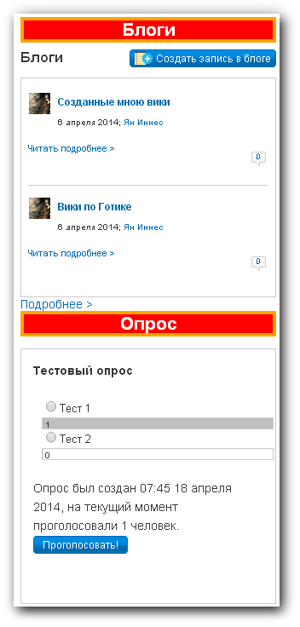
- Результат
Дополнительные элементы
Inputbox
С помощью этого тега можно указать новичкам способ быстрого создания новой статьи. Это очень помогает на первых этапах развития вики, когда список требуемых страниц почти пуст и красных ссылок на страницах вики не так много. Лучше поместить этот элемент в правую колонку.
См. статью Справка:Inputbox.
Видео
Видеотека Фэндома предоставляет всем википроектам качественное и лицензионное видео. Вы также можете сами загрузить видео с YouTube. Присутствие видеоролика на Заглавной странице — это ещё один интерактивный элемент, который может привлечь внимание к вики. Лучше размещать видео в левой колонке, чтобы можно было посмотреть его в хорошем качестве, а не вглядываться в мелкие детали, если разместить его в узкой правой колонке.
См. статью Справка:Видео.
Социальные группы
Обмен ссылками с другими википроектами и группами в социальных сетях — отличный способ привлечь новых читателей и участников или показать платформы, где могут быть активны участники вики. На Заглавной странице можно выделить специальный раздел для этого, поместив туда виджеты социальных сетей и ссылки на дружественные вики.
Простейшим способом сотрудничества являются межъязыковые ссылки, которые связывают между собой вики на разных языках. Почему они находятся внизу страницы? Потому что, как уже говорилось выше, приоритетом у поисковых ботов должна быть ваша вики, а не другие, даже дружественные, википроекты и группы в социальных сетях.
См. статьи Справка:Виджеты социальных сетей и Справка:Межъязыковые ссылки.
Ещё
Хорошим тоном считается размещение на Заглавной странице ссылок на политику и правила вики, чтобы пользователи могли с ними сразу ознакомится, ссылок на справочные статьи, ссылок на список администраторов или на страницу обсуждения бюрократа вики и ссылки на страницу свежих правок.
Чтобы наглядно продемонстрировать труд участников вики, можно вывести на Заглавную страницу отрывок из хорошей статьи со ссылкой на её полную версию или создать раздел с интересными фактами или цитатами по теме вики. Если сделать это качественно, то подобный элемент может привлечь внимание и со стороны фанатов темы, которые ранее обходили вики стороной.
Не забывайте про новости по теме вашей вики. Они помогут проекту добиться лучших результатов в поисковых системах, информировать участников о новых событиях, по которым можно создать статьи, побудят пользователей чаще заходить к вам, чтобы узнать что-нибудь новое. Новости можно оформить в виде краткой записи, новостного блога, отдельного большого раздела на вики или с помощью виджета социальной сети (например, Твиттера).
Примеры
Пример №1
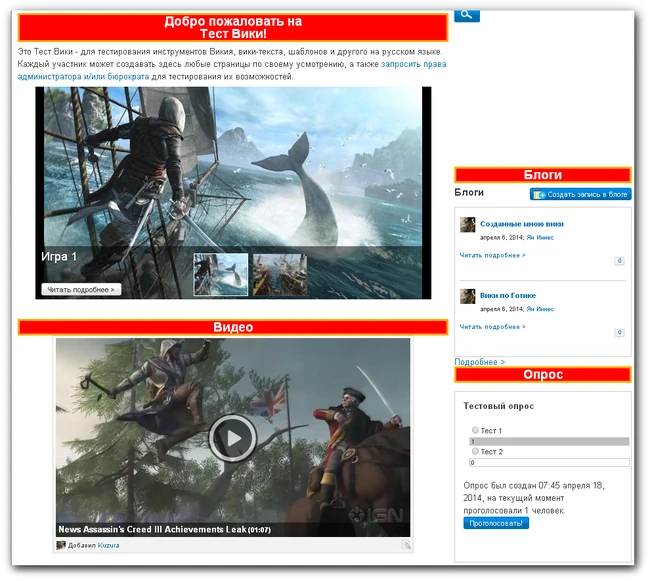
Заглавная страница с заголовками, слайдером, видео, списком блогов и опросом.
- Код
<mainpage-leftcolumn-start /> <div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Добро пожаловать на<br />Тест Вики!'''</div> Это Тест Вики - для тестирования инструментов Фэндома, вики-текста, шаблонов и другого на русском языке. Каждый участник может создавать здесь любые страницы по своему усмотрению, а также [[Обсуждение участника:Kuzura|запросить права администратора и/или бюрократа]] для тестирования их возможностей. <gallery type="slider"> Изображение1.jpg|Игра 1|link=Игра 1 Изображение2.jpeg|Игра 2|link=Игра 2 </gallery> <br /> <div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Видео'''</div> [[Файл:Assassin's Creed III|thumb|center|600 px]] <mainpage-endcolumn /> <mainpage-rightcolumn-start /> <div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Блоги'''</div> <bloglist count=2 timestamp=true order=date> <category>Записи в блоге</category> </bloglist> <div style="border:4px solid #FFA500; background:#FF0000; text-align:center; font-size:150%; color:#FFFFFF">'''Опрос'''</div> <poll> Тестовый опрос Тест 1 Тест 2 </poll> <mainpage-endcolumn />
- Результат
Пример №2
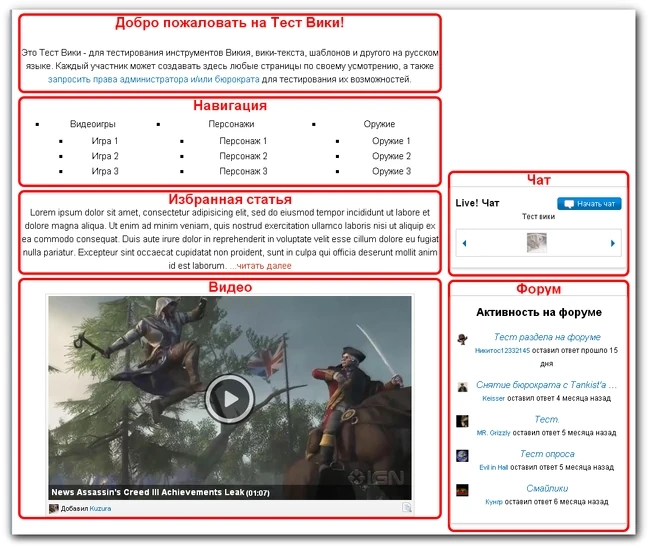
Заглавная страница с рамками (border-radius отвечает за радиус углов рамки, margin-bottom создаёт разрыв между рамками), навигацией, избранной статьёй, чатом и форумом.
- Код
<mainpage-leftcolumn-start />
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Добро пожаловать на Тест Вики!'''</div><br />Это Тест Вики - для тестирования инструментов Фэндома, вики-текста, шаблонов и другого на русском языке. Каждый участник может создавать здесь любые страницы по своему усмотрению, а также [[Обсуждение участника:Kuzura|запросить права администратора и/или бюрократа]] для тестирования их возможностей.
</div>
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Навигация'''</div>
{| style="width: 100%"
|
*Видеоигры
**Игра 1
**Игра 2
**Игра 3
|
*Персонажи
**Персонаж 1
**Персонаж 2
**Персонаж 3
|
*Оружие
**Оружие 1
**Оружие 2
**Оружие 3
|}
</div>
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Избранная статья'''</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. [[Lorem ipsum|...читать далее]]</div>
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Видео'''</div>[[Файл:News Assassin's Creed III Achievements Leak|thumb|center|600 px]]
</div>
<mainpage-endcolumn />
<mainpage-rightcolumn-start />
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Чат'''</div><chat/></div>
<div style="border:4px solid #FF0000; border-radius:10px; text-align:center; font-size:110%; color:#000000; margin-bottom:5px">
<div style="font-size:150%; color:#FF0000">'''Форум'''</div><wikiaforum/></div>
<mainpage-endcolumn />
- Результат