- このヘルプには更新、または翻訳されていないコンテンツがあります。どなたでも翻訳にご協力いただくことができます。
- 原文 : w:Help:Tabber。

登場人物の種類別表示に使うこともできる Tabber
この拡張機能は、Fandomの初期状態では有効化されています。
Tabberとは、コンテンツの節に複数のタブを追加することによってページをリロードすることなくコンテンツを切り替えることができる拡張機能です。
詳しい手順
- 編集のため使いたいページを開き、ソースモードに切り替えます。
- コピーし、エディターに次のコードを貼り付けます。
<tabber>1つ目のタブ=1つ目のタブのサンプルテキストです。 |-|2つ目のタブ=2つ目のタブのサンプルテキストはここに入ります。 |-|3つ目のタブ=3つ目のタブのサンプルテキストはここに入ります。 </tabber>
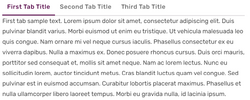
「プレビュー」をクリックします。するとこのように表示されます:
- 「戻る」をクリックし、自分にあった内容に書きかえてください。
- あなたのコミュニティにあるタイトルやコンテンツのテキストを置換してタブを編集してください。例えば、「1つ目のタブ」を「登場人物」に置換し、サンプルテキストを解説やお気に入りの登場人物の画像に置換します。コードを追加削除することによってタブの数を変更することもできます。
使用法情報
書式 : タブのタイトルは常に等号(「=」) で終わり、常にタブとタブと間をセパレータ (|-|) で区切ってください。
Wikiコード : タブにテンプレートや画像などのWikiコードを使用できます。
デザインを変更する
.tabberlive {
/* tabber wrapper style */
}
.tabberlive > .tabbertab:not(.tabbertabhide) {
/* tabber visible content */
}
.tabberlive > .tabbernav > li > a {
/* tabber tabs */
}
.tabberlive > .tabbernav > li > a:hover {
/* tabber tabs when being hovered */
}
.tabberlive > .tabbernav > li > a:active {
/* tabber tabs when being clicked */
}
.tabberlive > .tabbernav > li.tabberactive > a {
/* selected tabber tab */
}
.tabberlive > .tabbernav > li.tabberactive > a:hover {
/* selected tabber tab when being hovered */
}
.tabberlive > .tabbernav > li.tabberactive > a:active {
/* selected tabber tab when being clicked */
}
Issues
Broken mobile experience
A lot of the CSS and JavaScript that runs on your desktop/laptop cannot on a mobile device. To counter this, Fandom has removed most of that code from the mobile skin - including the stuff that makes Tabber possible. As a result, mobile users won't see any of the visual cues that separate each set of information.
There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. Therefore, that's a lot of effort for very little gain; you might as well use ordinary sections instead.
View/Edit tab content
Tabber does not provide a simple way to view/edit the original page. This can be troublesome for inexperienced users that want to edit the content inside a tab. Additionally, people who use the VisualEditor will be unable to edit it without switching to source mode.
関連情報
- Extension:Tabber - MediaWiki.org 内
- ヘルプ:タブビュー
- ヘルプ:編集
- ヘルプ:ウィキテキスト
その他のヘルプとフィードバック
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。
