記事の編集が終わったら、公開する前に変更内容をプレビューすることをおすすめしています。 そうすると、編集が意図したとおりになっていることを事前に確認できるため、「公開」をクリックした後でもう一度編集をやり直す必要がなくなるためです。
注意:新しいビジュアルエディタには公開後の記事がそのまま表示されるため、プレビュー機能はありません。
変更内容をプレビューする方法[]
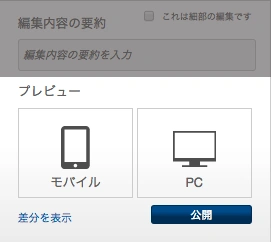
ページの編集画面を開くと、右側にボタンがいくつかならんでいます。「公開」ボタンをクリックするとすぐにページを保存できますが、その前に、修正を加える必要がある場合もあるため、まずはページがどのように表示されるかをプレビューで確認することをおすすめしています。
編集内容をプレビューで確認するには、「モバイル」または「PC」のプレビューボタンをクリックします。
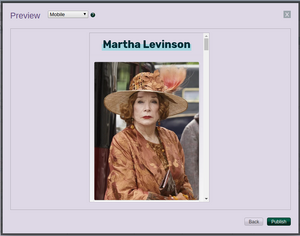
どちらかのボタンをクリックすると、今編集した内容を公開した場合どのように見えるかが表示されます。「モバイル」のプレビューは、スマートフォンサイズの端末で見た場合のプレビューで、「PC」は、パソコンやタブレットサイズの画面での表示のプレビューとなります。
プレビューボックスの下部には「公開」ボタンと「戻る」ボタンがあります。ページを保存してもよい場合は「公開」ボタン、エディタに戻ってさらに変更を加える必要がある場合は「戻る」ボタンをクリックします。
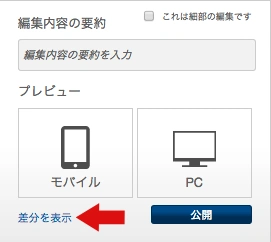
「差分を表示」オプション[]
モバイルとPCのプレビューボタンの左下には「差分を表示」のリンクがあります。 これをクリックすると、変更内容が表示されます。
このオプションではページの編集中の版と最後に保存した版の違う点がハイライト表示されます。 場合によっては、通常のプレビューよりも間違いや完成度が確認しやすくなります。 通常のプレビューページと同様に、変更を確認して編集を保存するには「公開」をクリックします。
編集内容をプレビューする理由[]

様々なサイズの画面でのプレビューオプション

Fandomのモバイルレイアウトでのページのプレビュー
編集内容をプレビューすると、1回の編集の中で必要な回数だけ修正を行なうことができます。 特に誤字脱字や、フォーマットの修正などの編集を何度も立て続けに行うと、他のメンバーが編集で何が変わったのか把握しにくくなります。 また、ページ履歴にも小さい編集がたくさん記録されてしまうことになります。
編集内容のプレビューを利用すれば、タブレット縦表示サイズ、PC、XLサイズPCなど、様々なサイズでページがどのように表示されるのか確認することができます。サイズによって大きな違いが現れない場合もありますが、様々なサイズの画面で記事が綺麗に表示されることを確認するのは非常に重要です。
関連情報[]
- コミュニティの編集方法についての詳細
- 編集を元に戻す方法についての詳細
- ページ履歴についての詳細
その他のヘルプとフィードバック[]
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。