- このヘルプには更新、または翻訳されていないコンテンツがあります。どなたでも翻訳にご協力いただくことができます。
- 原文 : w:Help:Theme Designer。
- NOTE: This help page has not been updated for the upcoming FandomDesktop skin. See this blog for a preview of the new Theme Designer.
テーマデザイナー (Theme Designer) とは、あなたが管理するコミュニティのテーマやロゴ (ワードマーク) を素早くカスタマイズすることができるアドミンツールです。あらかじめ用意されたテーマを選んだり、コミュニティのトピックにピッタリなユニークなテーマをデザインすることができるようになっています。
詳しい手順[]
- コミュニティの管理者であれば、そのコミュニティ上でツールバーのメニューにあるマイツール、またはアドミン・ダッシュボードから、テーマデザイナーへのリンクを見つけることができます。また、アドレスバーから特別:ThemeDesignerへ直接アクセスしても同様のページに遷移することができます。
- テーマデザイナーには次の3つのタブがあります。
- テーマ: あらかじめ決められたテーマを選び、それをそのまま使用するか、修正して使用します。
- カスタマイズ: 背景、ナビゲーション部分のヘッダー画像、特徴などを自分で選んで設定します。
- ロゴ: コミュニティの名称変更、独自のロゴ (ワードマーク) 画像のアップロード、ファビコンの追加の設定をします。
- 変更した内容は下記のようにすべてプレビューで即座に見ることができるので、保存する前にテーマがどのような見映えになるかを確認をすることができます。
テーマ[]
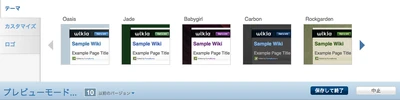
- テーマはあらかじめ用意されている11種類から、好きなものをクリックして選ぶことができます。テーマを選択すると、すぐにテーマデザイナーの下に選択したテーマのプレビューが表示されます。
- 選択したテーマの一部を変更したいときには、カスタマイズのタブをクリックします。そうすると、リンクを修正したり、ボタンの色を変えたりすることができます。
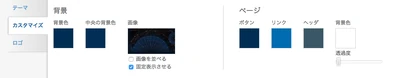
カスタマイズ[]
- 背景 (background) : 背景とは、Wikiのコンテンツエリアの外側に現れるエリアのことを指します。
- カラーピッカーで、お好みの背景色を選択することができます。
- 選択する設定によっては、大きめの画面で『中央』の背景の色を見えるようにすることもできます。
- 背景にデザインを加えたいときには、グラフィックピッカーで画像を選択することができます。そのうちいくつかの画像は透明に設定されており、その場合には背景に選択されている色が使われます。
- 自分が持っている画像を背景に加えたいときには、まずグラフィックピッカーをクリックし、『オリジナルの画像をアップロード』から画像をアップロードしてください。ファイルのフォーマットとしては .jpg , .png , .gif 形式のアップロードが可能です。画像ファイルの最大サイズは 300kB です。大きめの画面上では、背景画像がふたつに分断されますが、中央の背景のない部分はサイトのコンテンツエリアによってほぼ隠れます。この機能によって、表示サイズの異なる画面でも背景画像は常にコンテンツエリアの両端に調整されて表示されるようになります。
- ヘルプ:背景画像では、自分のコミュニティのカスタム背景画像を自分で作り上げる際のより詳しい情報やおすすめをご紹介しています。
- 『画像を並べる』(tile) のチェックボックスをオンにすると、画像が繰り返し使われるタイルのような背景にすることができます。
- グラフィックのタイル表示を望まないときには、アップロードした画像は一箇所にだけ表示され、他の部分には背景で設定した色が使われます。
- 画面をスクロールしたときに画像が動かないようにするには、『固定表示させる』(fix) を選択します。
- 幅 2000px より大きい非タイル表示画像を使用している場合、「分割なし」(no split) を選択できます。「分割なし」を選択すると背景画像が中央で分断されなくなります。この機能はコンテンツエリアを半透明表示したいときなどに役立ちます。この設定を選択した場合、コンテンツエリアはビューワの画面のサイズに依存するさまざまな背景画像パーツをカバーします。
- カラーピッカーで、お好みの背景色を選択することができます。
- ページ (page) : ページではボタン、リンク、ヘッダ、コンテンツの色を制御できます。
- 色を変更するには、それぞれのカテゴリの下に表示されている色見本をクリックします。するとカラーピッカーが現れ、固定の色の中から選択したり、16進コード (例 : "#00FFFF" )、または色名 (例 : "midnightblue" ) 、10進数表記 (例 : "rgb(0, 128, 255)") を入力して色を設定することができます。
- 透明度のスライダを動かすと、コンテンツエリアの透明度を変更することができます。
ロゴ[]
- ロゴ (wordmark, ワードマーク) はコミュニティの名前を表す画像です。ユーザーはこのロゴをクリックすることで、そのコミュニティのメインページに移動することができます。(Monobookスキンで利用されていたロゴと区別するために、「ワードマーク」と呼ばれていることもあります。)
- コミュニティの名前:
- ロゴの隣に表示されるコミュニティの名称を確認できます。変更したい場合は「テキストを変更」ボタンを押して下さい。
- ロゴ:
- 自分でタイトル画像をデザインして、アップロードして使用することができます。
- ロゴとして使用可能なフォーマットは .png のみで、最大サイズは250 x 65 ピクセルです。
- ロゴのグラフィックはファイル:Wiki-wordmark.pngに保存されます。
- ファビコン:
- ファビコンとは、ブラウザの上部に表示される小さなアイコンで、タブやブックマークなどによく使用されるアイコンです。
- アップロードツールを使用して、ファビコン画像をアップロードすることができます。「ファイルを選択」をクリックし、「アップロード」をクリックして画像ファイルをアップロードします。
- ファビコンに使用する画像は、16 x 16 ピクセルで、ファイル末尾の拡張子は .ico である必要があります。詳しくはこちらをご覧ください。
保存と過去のリビジョン[]
- 設定が完了したら、『保存』をクリックします。新しいテーマがすぐに反映されます!
- テーマデザイナー上では、変更を確認したり、以前のテーマ設定に戻すこともできます。『以前のバージョン』をクリックすると、プレビューモードで変更前のテーマを確認することができます。
次の手順[]
- あなたのコミュニティにぴったりのカスタム背景画像を作成する方法について詳しく知る
- コミュニティコーナーの編集方法を知る
- ナビゲーションバーの編集方法を知る
- ツールバーの編集方法を知る
関連情報[]
- ファイル:Wiki-wordmark.png
- ファイル:Wiki.png
- この記事のベースMetaWikipedia:Help:Theme designer
- Customize Your Wiki (英語)
- 編集方法のフォーマットの詳細は、ヘルプ:チュートリアルをご覧ください。
その他のヘルプとフィードバック[]
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。