- このヘルプには更新、または翻訳されていないコンテンツがあります。どなたでも翻訳にご協力いただくことができます。
- 原文 : w:Help:Syntax highlighting。
シンタックスハイライト(Syntax highlighting)はコードをより見やすくするためにデザインされた機能です。エディタ内のコードを読み取り、様々なコードの種類によって色分けし、どの部分がどんな役割をするのかを見分けやすくします。
シンタックスハイライトには主に3種類の形式があります - Wikiテキストのハイライト、そしてCSS/JavaScript/Luaのハイライトです。
編集者のハイライト[]
Wikiテキストのハイライト[]

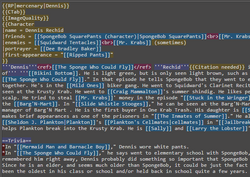
暗めのテーマでのシンタックスハイライト
WikiテキストはFandomのあらゆるところで使用されていますが、ひと目見ただけでは特に複雑なページにおいてはどこが何を意味するのか分かりにくいことがよくあります。
シンタックスハイライトはそのようなコードに色を付けてセクション分けするものです。含まれる主な色は下記の通り :
- 青紫 (blue-violet) = セクションごとのヘッダ、太字、斜体
- 水色 (light blue) = コミュニティ内へのリンク
- 薄青 (pale blue) = 外部リンク
- 赤 (red) = 一般的なWikiテキスト
- 赤紫 (red-violet) = タグ
- 灰色 (grey/brown) = テンプレート
CSS/JavaScript/Luaのハイライト[]
特別:CSSを編集するでもご覧いただけるように、CSS、 JavaScript、Luaモジュール のページでも同じことが起こります。また、 特別:マイページ/global.jsなどの特定のCSSページやJavaScriptページでも同様です。
単純な見やすさの向上だけでなく、この機能のおかげでコードの問題点や間違いを素早く見つけ、壊れたままのJavaScriptの作成を防いだりすることができるという利点もあります。例:
個人設定[]
もしウィキテキストのハイライトを希望しない場合には、個人設定から「編集」タブへ行き、「ソースモードでの編集時シンタックスハイライトを使わない」をチェックしてください。
これはCSSとJSページを含むシンタックスハイライト用の書式を無効にします。
記事のハイライト[]
<syntaxhighlight>タグは読み手のため、コードのセクションをシンタックスハイライトするために使われます。対応した言語の大まかなリストはMediaWiki.orgのページ(英語)でご覧になれます。
CSSハイライトの例:
<syntaxhighlight lang="css">
.class {
font-size:110%;
}
</syntaxhighlight>
すると:
.class {
font-size:110%;
}
関連情報[]
- シンタックスハイライト登場のご紹介のブログ
- シンタックスハイライト - Wikipedia日本語版の記事
- Syntax highlighting - Wikipedia英語版の記事
- ヘルプ:CSSとJavaScriptのカスタマイゼーション、ヘルプ:CSSとJavaScriptのカスタマイゼーション、ヘルプ:Lua
その他のヘルプとフィードバック[]
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。


