
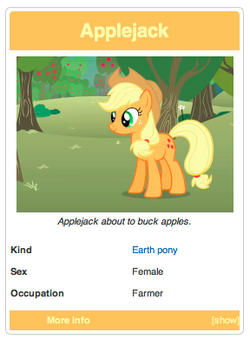
インフォボックスの例
インフォボックス (Infobox) は、雑誌記事のファクトシートやサイドバーのように、そのページで扱っている話題についての概要を示すものです。インフォボックスは、重要な内容を、整理されたさっと目を通せる形式で伝えます。インフォボックスが表示する内容は通常、Wiki全体での一貫性のため、どの記事でも同じものになります。インフォボックスは、テンプレートを使用して作成します。
注意: Fandomでは、新しい異なる手順でインフォボックスを作成できる機能を提供しており、詳しい内容についてヘルプ:インフォボックスで解説しています。このヘルプでは、「従来(クラシック)」のインフォボックス作成手順について解説します。
詳しい手順
ほとんどのWikiでは、各Wikiのスタイルや内容に合わせてカスタマイズできるインフォボックステンプレートがあらかじめ用意されています。以下に、インフォボックスの使い方を示します。
- ビジュアルモードで編集するページを開きます。
- 右側にある「テンプレート」セクションの下にある、「インフォボックス」オプションを選択してください。インフォボックスの内容を編集するポップアップウィンドウが開きます。
- インフォボックスにどんな内容を入れるかはWikiによってさまざまですが、よく見られる内容としては以下のようなものがあります:
- タイトル - インフォボックスの上部に表示される名称。たいていの場合は記事名になります。例:ボブ
- 画像 - インフォボックスに表示したい(アップロード済みの)画像のファイル名。例: File:花.jpg
- 画像の幅 - 表示したい画像の幅(ピクセル単位)。例:250px
- 1行目の情報 - 1行目に表示したい内容 例:人間
- 知っている限りの情報を入力したら、編集内容がどのように反映されるかを確認するために「プレビュー」をクリックしてください。
- インフォボックスを追加する準備ができたら、インフォボックスエディタ上で「OK」をクリックして、そのまま「保存」してください。
初めてのインフォボックス追加おめでとうございます!
また、ソースモードでも、テンプレートのドキュメントページに記載されている記法(インフォボックステンプレートページの下部にあります)をコピーし、記事の最上部に貼り付けることで、ページにインフォボックスを追加できます。イコール記号の後ろの部分を書き換えて、必要な情報を入力してください。例:
{{infobox character
| タイトル = Flowa
| 画像 = Example.jpg
| 画像の説明 = Flowa, at rest
| 地位 = Legal Secretary
| 年齢 = 2 months
| 状態 = Active
| 身長 = 5 inches
| 体重 = 20 grams
}}
インフォボックスのソースを編集することで、インフォボックスを管理するコードを調整することもできます。標準のインフォボックステンプレートを使用しているのであれば、編集するテンプレートは、そのWikiのテンプレート:Infoboxです。
新しいインフォボックスのカスタマイズ
新しいWikiには、既定のパラメータが設定されたインフォボックスがあらかじめいくつか用意されています。たいていの場合、既定のパラメータそのままの状態では、必要な内容が足りず使いにくいでしょう。では、あなたのWikiに合うようにカスタマイズするにはどうすればよいのでしょうか?
まず、どのようにしてインフォボックスをカスタマイズ「しない」でいるかを知る必要があります。上のセクションに示したコードをインフォボックスを作成するためのものであると考えてしまうのは、新しい参加者にありがちな間違いです。実際には、このコードはインフォボックスを他のページで呼び出すためのものです。このコードは、「'Template:Infobox character'の内容を取得してこのページに置きたい。そして各項目に情報を書き込みたい。」というような意味を持ちます。このコードは、テンプレート自体を作るためのものではなく、別の場所に保存されているテンプレートをページの中で呼び出すためのものです。
それでは、最も基本的なインフォボックスのカスタマイズについて見てみましょう:すべてのWikiにテンプレート:Infoboxという名前で用意されているものです。このインフォボックスは、他のインフォボックスと同じように機能しますが、扱いやすく、インフォボックスのカスタマイズを学び始めるのに適しています。
編集モードに切り替えると、ページにたくさんのコードが表示されます。これを読んでもほとんど理解できないでしょうし、大部分は無視しても構いません。注目すべきは、テンプレートの以下の部分です。
|-
! colspan="2" | <div class="wikia-infobox-section-header">項目</div>
|-
! 第1項目
| {{{first|''不明''}}}
|-
! 第2項目
| {{{second|''不明''}}}
|-
! 第3項目
| {{{third|''不明''}}}
|-
! colspan="2" | <div class="wikia-infobox-section-header">その他の項目</div>
|-
{{#if: {{{fourth|}}} |
! 第4項目
{{!}} {{{fourth}}}
| }}
|-
{{#if: {{{fifth|}}} |
! 第5項目
{{!}} {{{fifth}}}
| }}
|-
{{#if: {{{sixth|}}} |
! 第6項目
{{!}} {{{sixth}}}
| }}
第1項目、第2項目、第3項目、第4項目、第5項目、第6項目はすべてプレースホルダー(仮の項目)であり、好きなように変更できます。「項目」や「その他の項目」も仮の見出し名となっており、自分で変更できます。ここではまず、既定の項目に手を加えてみましょう。
上記の各項目は、以下のような構文で作られています:
|-
! 第1項目
| {{{first|''不明''}}}
「第1項目」は、ページが公開されると項目の横に表示される名称で、"first"は、項目の内容を表示する場所を決めるものです。これらは自由に変更でき、第2項目/secondと第3項目/thirdについても同様です。以下はその例です:
|-
! 生年月日
| {{{dob|''不明''}}}
上記のコードが埋め込まれたテンプレートでは、以下のように呼び出すことで項目の内容を設定できます:
{{Infobox
| dob = 1963/11/23
}}
呼び出してテンプレートはこのように表示されます:
| 不明 | |
|---|---|
項目
| |
| 生年月日 | 1963/11/23 |
その他の項目
| |
現状では、第1項目と同様の第2項目、第3項目が用意されていますが、コピーペーストによって既定の項目を増やしたり、仮の名前を好きなものに変えることができます。例:
|-
! colspan="2" | <div class="wikia-infobox-section-header">Some attributes</div>
|-
! 生年月日
| {{{dob|''不明''}}}
|-
! 出身地
| {{{birthplace|''不明''}}}
|-
! 職業
| {{{occupation|''不明''}}}
|-
! 家族
| {{{family|''不明''}}}
既定の項目以降の項目は、そのテンプレートを埋め込むページに関係ある場合にのみ表示されるものです。例えば、ニックネームを持つキャラクターがいて、その名前をインフォボックスに表示したいと考えているとします。しかし、すべてのキャラクターがニックネームを持つわけではなく、そのようなキャラクターのページには項目を表示させたくありません。このような項目を作りたい場合は、コードを次のように変更します:
|-
{{#if: {{{fourth|}}} |
! 第4項目
{{!}} {{{fourth}}}
| }}
この例では、「第4項目」は項目の横に表示される名前で、"fourth"は使用する情報をテンプレートに対して伝えるためのものです。この場合、1つ目の"fourth"の場所の記述と2つ目の"fourth"の場所の記述は完全に同じにしなければなりません。例:
|-
{{#if: {{{aka|}}} |
! 別名
{{!}} {{{aka}}}
| }}
これらは他の項目と同じように表示されますが、情報を何も書き込まないとテンプレートの呼び出し先に表示されません。これらは、他の項目と同じように、どこにでも、どのような順番でも設置できます。
最後は、インフォボックスの各節の見出しになる「項目」と「その他の項目」についてです。見出しの名前を好きなものに変え、他のコードはそのままにしてください。2つ目の見出しが必要なければ、削除もできます。あるいは、2つの見出しどちらかをコピーして必要なところに貼り付けることで3つ目の見出しを追加することもできます。このときも、必要に応じて見出しの名前は変えてください。
ここで、これまで編集してきた内容をすべてつなぎ合わせてどうなるか確認しましょう。もともとあったテンプレートの内容は、以下のように変わりました:
|-
! colspan="2" | <div class="wikia-infobox-section-header">基本情報</div>
|-
{{#if: {{{aka|}}} |
! 別名
{{!}} {{{aka}}}
| }}
|-
! 生年年月日
| {{{dob|''不明''}}}
|-
! 出身地
| {{{birthplace|''不明''}}}
|-
! 職業
| {{{occupation|''不明''}}}
|-
! 家族
| {{{family|''不明''}}}
他の項目には特に手を加えていないため、それらはこれまで通りテンプレート内で呼び出せるようになっています。上記の編集内容をテンプレートに適用すると、このテンプレートは以下のように呼び出せるようになります:
{{Infobox
| title = ジョン・スミス
| image = Example.jpg
| imagecaption =
| imagewidth =
| aka = ドクター
| dob = 1963年11月23日23
| birthplace = ギャリフレー
| occupation = 科学者
| family = スーザン(孫娘)
}}
上記のように呼び出したテンプレートは以下のように表示されます:
| ジョン・スミス | |
|---|---|

| |
基本情報
| |
| 別名 | ドクター |
| 生年月日 | 1963年11月23日 |
| 出身地 | ギャリフレー |
| 職業 | 科学者 |
| 家族 | スーザン(孫娘) |
おめでとうございます!これにて初めてのインフォボックスカスタマイズは終了です!インフォボックスの見た目を変えるには、CSSを使う必要があります。CSSについては、ヘルプ:CSSとhttp://www.w3schools.com/(英語)で詳しく解説されています。
高度なカスタマイズ
高度なカスタムCSSやテンプレートコードを使用し、手の込んだインフォボックスを作成しているWikiもあります。すべてのコードはFandom上で公開されており、そのようなテンプレートがどのように作られているかはテンプレートページで簡単に確認できます。これらの内容から、自分がインフォボックスを作るときのアイディアを借りることもできます。
もし技術的な詳細についてのヘルプが必要なときは、インフォボックスに詳しい他のユーザーにアドバイスを求めたり、Fandomのコミュニティフォーラム (英語版)で質問したりすることができます。
例
- Template:Infoboxのフレームワーク・テンプレート - Starter Wiki 日本語版より(新しく作成されるすべてのWikiに含まれます)
- Template:Infobox - テンプレート・リポジトリ (Templates Wiki) より
- Template:Infobox game - WoWWikiより
関連項目
- ヘルプ:インフォボックス - 新しいポータブル・インフォボックスについて
- ヘルプ:テンプレート
- Help:Infobox - ウィキペディア (日本語版)
