
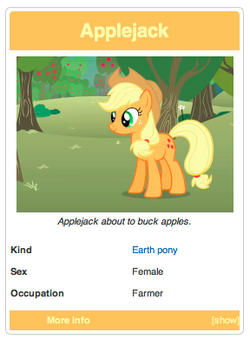
インフォボックスの例
インフォボックス (Infobox) は、雑誌記事のファクトシートやサイドバーのように、そのページで扱っている話題についての概要を示すものです。インフォボックスは、重要な内容を、整理されたさっと目を通せる形式で伝えます。インフォボックスが表示する内容は通常、Wiki全体での一貫性のため、どの記事でも同じものになります。インフォボックスは、テンプレートを使用して作成します。
注意: Fandomでは、新しい異なる手順でインフォボックスを作成できる機能を提供しており、詳しい内容についてヘルプ:インフォボックスで解説しています。このヘルプでは、「従来(クラシック)」のインフォボックス作成手順について解説します。
詳しい手順
ほとんどのWikiでは、各Wikiのスタイルや内容に合わせてカスタマイズできるインフォボックステンプレートがあらかじめ用意されています。以下に、インフォボックスの使い方を示します。
- ビジュアルモードで編集するページを開きます。
- 右側にある「テンプレート」セクションの下にある、「インフォボックス」オプションを選択してください。インフォボックスの内容を編集するポップアップウィンドウが開きます。
- インフォボックスにどんな内容を入れるかはWikiによってさまざまですが、よく見られる内容としては以下のようなものがあります:
- タイトル - インフォボックスの上部に表示される名称。たいていの場合は記事名になります。例:ボブ
- 画像 - インフォボックスに表示したい(アップロード済みの)画像のファイル名。例: File:花.jpg
- 画像の幅 - 表示したい画像の幅(ピクセル単位)。例:250px
- 1行目の情報 - 1行目に表示したい内容 例:人間
- 知っている限りの情報を入力したら、編集内容がどのように反映されるかを確認するために「プレビュー」をクリックしてください。
- インフォボックスを追加する準備ができたら、インフォボックスエディタ上で「OK」をクリックして、そのまま「保存」してください。
初めてのインフォボックス追加おめでとうございます!
また、ソースモードでも、テンプレートのドキュメントページに記載されている記法(インフォボックステンプレートページの下部にあります)をコピーし、記事の最上部に貼り付けることで、ページにインフォボックスを追加できます。イコール記号の後ろの部分を書き換えて、必要な情報を入力してください。例:
{{infobox character
| タイトル = Flowa
| 画像 = Example.jpg
| 画像の説明 = Flowa, at rest
| 地位 = Legal Secretary
| 年齢 = 2 months
| 状態 = Active
| 身長 = 5 inches
| 体重 = 20 grams
}}
インフォボックスのソースを編集することで、インフォボックスを管理するコードを調整することもできます。標準のインフォボックステンプレートを使用しているのであれば、編集するテンプレートは、そのWikiのTemplate:Infoboxです。
新しいインフォボックスのカスタマイズ
新しいWikiには、既定のパラメータが設定されたインフォボックスがあらかじめいくつか用意されています。たいていの場合、既定のパラメータそのままの状態では、必要な内容が足りず使いにくいでしょう。では、どのようにしてあなたのWikiに合うようにカスタマイズするでしょうか?
まず、どのようにしてインフォボックスをカスタマイズ「しない」でいるかを知る必要があります。新しいユーザーの多くはインフォボックスを作るコードの上にあるセクションのコードを間違えます。このときの問題はそのコードがインフォボックスを作るためではなく、他のページで使用するためにインフォボックスを呼び出すものであるということです。そのコードは「'Template:Infobox character'のコンテンツを取ってページに置きたい。そしてその項目に情報を書き込みたい」というような意味です。このコードはテンプレート自体を作る情報を与えるものではなく、あなたがページに使うために別の場所にあるテンプレートを呼び出すためのものです。
それでは最も基本的なインフォボックスのカスタマイズ法を見てみましょう:すべてのwikiにおいてテンプレート:Infoboxとして使用されるものです。これは他のインフォボックスとまったく同じように機能しますが、もっとも簡単に操作できるものでもあります。
編集モードに切り替えるとページいっぱいのコードが表示されます。これを読んでもほとんど理解できないでしょうし、大部分は無視しても構いません。留意すべきはテンプレートの以下の部分です。
|-
! colspan="2" | <div class="wikia-infobox-section-header">項目</div>
|-
! First
| {{{first|''不明''}}}
|-
! Second
| {{{second|''不明''}}}
|-
! Third
| {{{third|''不明''}}}
|-
! colspan="2" | <div class="wikia-infobox-section-header">その他の項目</div>
|-
{{#if: {{{fourth|}}} |
! Fourth
{{!}} {{{fourth}}}
| }}
|-
{{#if: {{{fifth|}}} |
! Fifth
{{!}} {{{fifth}}}
| }}
|-
{{#if: {{{sixth|}}} |
! Sixth
{{!}} {{{sixth}}}
| }}
First、Second、Third、Fourth、Fifth、Sixthはすべてプレースホルダー(仮の項目)であり、好きなように変更できます。"Some attributes"と"Other attributes"もプレースホルダーのヘッド名で後から自由に変更できますがここではまず基本的な部分を変えてみましょう。
下記は上記のフォーマットに従った構文要素です:
|-
! First
| {{{first|''Unknown''}}}
大文字のFirstはページが公開されると項目の横に表示され、小文字のfirstはページに表示するためにあなたがコードを定める部分です。これらは好きなように変更でき、Second/secondとThird/thirdについても同様です。以下はその例です:
|-
! 生年年月日
| {{{dob|''不明''}}}
以下の通りにすれば特定のコードを呼び出して使うことができます:
{{Infobox
| dob = 1963/11/23
}}
このように表示されます:
| 不明 | |
|---|---|
項目
| |
| 生年年月日 | 1963/11/23 |
その他の項目
| |
Firstと同じように今はSecond、Thirdの項目が列に入っていますが、コピーペーストによってより多くの枠組みを作るデフォルトの項目を足すことができます。プレースホルダーの名前を希望のものに変えるだけで良いのです。例:
|-
! colspan="2" | <div class="wikia-infobox-section-header">Some attributes</div>
|-
! 生年年月日
| {{{dob|''不明''}}}
|-
! 出身地
| {{{birthplace|''不明''}}}
|-
! 職業
| {{{occupation|''不明''}}}
|-
! 家族
| {{{family|''不明''}}}
デフォルトの項目が設定しているページに関連している場合に限ってのみです。キャラクターにはニックネームがあり、あなたがその項目も設けたいとしましょう。しかし、すべてのキャラクターがニックネームを持っているわけではなく、その項目をすべてのページ表示させないようにしたい時は構文を次のように変更しましょう:
|-
{{#if: {{{fourth|}}} |
! Fourth
{{!}} {{{fourth}}}
| }}
前述の例では、大文字のFourthは項目の横に現れる名前でしたが、今回の場合はテンプレートにどの情報を使うか支持しています。しかしながら、この場合、最初のfourthは次のfourthとまったく同じになるように注意してください。例:
|-
{{#if: {{{aka|}}} |
! 別名
{{!}} {{{aka}}}
| }}
これは他の項目と同じように表示されますが、情報が書き込まれなければ表示されなくなります。順番や構造にかかわらずこれらは他の項目と同じようにどこにでも設置できます。
最後の課題は「項目」と「その他の項目」です。これらはインフォボックスの各セクションのヘッドとなります。名前をなんでも好きなように変え、他のコードはそのままにしてください。もしふたつめが必要なければ削除もできます。あるいは最初のどちらかをコピーして必要なところにペーストすることで3つ目を付け加えることもまた可能です。このときも好きな名前に変えてください。
すべてを繋げてどうなるか確認しましょう。これまでに見てきたテンプレートのパーツは以下のとおりです:
|-
! colspan="2" | <div class="wikia-infobox-section-header">基本情報</div>
|-
{{#if: {{{aka|}}} |
! 別名
{{!}} {{{aka}}}
| }}
|-
! 生年年月日
| {{{dob|''不明''}}}
|-
! 出身地
| {{{birthplace|''不明''}}}
|-
! 職業
| {{{occupation|''不明''}}}
|-
! 家族
| {{{family|''不明''}}}
もうひとつのパートを独立させたため、他にもテンプレート内に使うことができる部品があります。上記を他のテンプレートと混合した場合、以下のようになります:
{{Infobox
| title = ジョン・スミス
| image = Example.jpg
| imagecaption =
| imagewidth =
| aka = ドクター
| dob = 1963年11月23日23
| birthplace = ギャリフレー
| occupation = 科学者
| family = スーザン(孫娘)
}}
以下のように表示されます:
| ジョン・スミス | |
|---|---|

| |
基本情報
| |
| 別名 | ドクター |
| 生年月日 | 1963年11月23日 |
| 出身地 | ギャリフレー |
| 職業 | 科学者 |
| 家族 | スーザン(孫娘) |
おめでとうございます!これでインフォボックスのカスタマイズは終了です!インフォボックスの外観の変更にはCSSは必要です。こことここ(英語)で詳しく解説されています。
高度なカスタマイズ
コミュニティによっては、先進的なカスタムCSSとテンプレートコードを使った複雑なインフォボックスが作られていることがあります。すべてのコードはFandom上で公的に入手可能です。テンプレートを作成する方法を確認したり独自のインフォボックスのアイデアを取り入れる目的で、テンプレートファイルを簡単に探すことができます。
もし技術的な詳細ヘルプが必要な場合は、以前にインフォボックスをうまく編集してきた他のユーザーにアドバイスを求めることができます。あるいはFandomのコミュニティフォーラム (英語版) で質問することができます。
例
- Template:Infobox のフレームワーク・テンプレート - Starter Wiki 日本語版より (すべての新しいコミュニティに含まれています)
- Template:Infobox - テンプレート・リポジトリ (Templates Wiki) より
- Template:Infobox game - WoWWikiより
関連項目
- ヘルプ:インフォボックス - 新しいポータブル・インフォボックスについて
- ヘルプ:テンプレート
- Help:Infobox - ウィキペディア (日本語版)
