
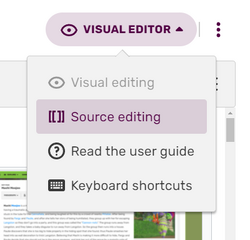
エディタでソースモードにアクセスする方法
Wikiテキスト (Wikitext) とは、コミュニティを作成する際に使用するマークアップ言語の1つで、画像の挿入、テーブル、ボールド体、リンクなど様々な編集をすることが可能です。
Wikiテキストを知らなくても、標準のエディタでビジュアルモードか、(そのコミュニティで有効であれば) 新しいビジュアルエディタを利用し、簡単にページを編集することができます。しかしWikiテキストを利用すれば、さらに高度な編集が可能となります。
Wikiテキストは、どちらのエディタでも「ソースモード」(source mode) で使うことができます。
下記は編集全体で使用できる基礎的なWikiテキストのチートシートです。下記にリストされている選択項目の多くは、エディタのツールバーにショートカットボタンがあります。
Wikiテキストのチートシート
テキスト
| 解説 | 入力 | 出力 |
|---|---|---|
| イタリック体 (斜体) のテキスト[1] | ''italic''
|
italic |
| ボールド体 (太字) のテキスト[1] | '''bold'''
|
bold |
| ボールド体とイタリック体[2] | '''''bold & italic'''''
|
bold & italic |
| (ローカルのコミュニティでの) 内部リンク |
[[ヘルプ:コンテンツ]]
|
ヘルプ:コンテンツ 表示テキスト |
| 他のページへのリダイレクト (転送) | #REDIRECT [[ヘルプ:コンテンツ]]
|
 ヘルプ:コンテンツ ヘルプ:コンテンツ
|
| (他のウェブサイトへの) 外部リンク |
[http://www.example.org]
|
[1] |
| トークページで 自分の投稿に署名する |
~~~~
|
あなたのユーザー名 03:05, 19 4月 2024 (UTC) |
| 下記はコード行の先頭で使用した時のみ機能します | ||
| ヘッダ (見出し) 目次は記事に4つ以上のヘッダが追加されたときに自動生成されます。 |
|
レベル 2レベル 3レベル 4レベル 5レベル 6 |
| 箇条書きリスト[3] |
|
|
| 番号付きリスト(段落番号)[4] |
|
|
画像
| 解説 | 入力 | 出力 |
|---|---|---|
| 画像 | [[File:SeaOtter.png]]
|

|
| サイズ指定された画像[5] | [[File:SeaOtter.png|100px]]
|
|
| サムネイル画像[6] | [[File:SeaOtter.png|thumb|キャプションテキスト]]
|
 キャプションテキスト |
| 位置合わせ (aligned) された画像[7] |
|
|
| キャプションつき画像[8] | [[File:SeaOtter.png|thumb|border|キャプションテキスト]]
|
 キャプションテキスト  リンクをキャプション内に使うことが出来ます。 |
| リンクつき画像 | [[File:SeaOtter.png|link=Help:コンテンツ]]
|

|
| ファイルへのリンク[9] | [[Media:SeaOtter.png]]
|
Media:SeaOtter.png |
| 画像ページへのリンク[10] | [[:File:SeaOtter.png]]
|
File:SeaOtter.png |
さらに進んだ例
Wikiテキストの編集をさらに簡単にするものもある複雑なコンテンツに関しては、下記をご覧ください:
- ヘルプ:Wikiテキスト/さらなる実例 … インデント等の作成
- ヘルプ:リンク/Wikiテキスト … リンク・インターWikiリンク・外部リンク等の作成
- ヘルプ:テーブル/Wikiテキスト … 表(テーブル)の作成
- ヘルプ:ページのフォーマット/Wikiテキスト
- ヘルプ:ページのフォーマット/Wikiテキスト/CSS
- ヘルプ:ファイルのアップロード/Wikiテキスト
- ヘルプ:ギャラリーとスライドショーとスライダー/Wikiテキスト
- ヘルプ:メインページのカラムタグ
- ヘルプ:リダイレクト
- ヘルプ:テンプレート
- ヘルプ:テンプレートの置換
- ヘルプ:クラシックインフォボックス
- ヘルプ:テキストを修正する
- ヘルプ:ページのフォーマット
- ヘルプ:リンク
- ヘルプ:パイプ付きリンク
- ヘルプ:テーブル
- ヘルプ:マジックワード … 目次等の作成、ウィキの変数
- ヘルプ:署名
脚注
- ↑ 1.0 1.1 太字や斜体 は、複数のアポストロフィ (') で文字や文章を囲みます。
- ↑ 2 + 3 = 5のアポストロフィを両方におきます
- ↑ 行頭にアスタリスクを入れることで、インデントが深くなります。
- ↑ 複数の#を使うことで、インデントの深さを変えることができます。
- ↑ パイプの後ろにピクセル単位でサイズをいれます。
- ↑ パイプの後ろに"thumb"と加えます。
- ↑ 画像は自動でページの右側に整形されます。"left"、"center"と加えることで、これを変更できます。
- ↑ サムネイル画像では、最後のパイプの後に何かを加えると、代用のテキストか、キャプションになります。
- ↑ ページに表示せずに、ファイルにリンクだけを貼るには、File:の代わりに"Media:"を使います。
- ↑ 画像ページにリンクを貼るには、"File"の前にコロンをいれます。
関連情報
- 編集
- MediaWiki.org の Help:画像
- チートシートの印刷については、MediaWiki のリファレンスカードやポスターサイズのチートシート (日本語など多数の言語に対応) をご覧ください。
参考
その他のヘルプとフィードバック
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。

