Charicocco (メッセージウォール | 投稿記録) 編集の要約なし タグ: sourceedit |
Plover-bot (メッセージウォール | 投稿記録) 細 (bad link repair) タグ: apiedit |
||
| 92行目: | 92行目: | ||
===テーマのカスタム設定=== |
===テーマのカスタム設定=== |
||
| − | デフォルトインフォボックスのテーマは、'''infobox'''タグの'''theme'''または'''theme-source'''属性を使って上書きすることができます。これにより、ローカル・コミュニティの[[ヘルプ:CSS|CSS]]からインフォボックスをデザインできるようになります。 |
+ | デフォルトインフォボックスのテーマは、'''infobox'''タグの'''theme'''または'''theme-source'''属性を使って上書きすることができます。これにより、ローカル・コミュニティの[[ヘルプ:CSSとJavaScriptのカスタマイゼーション|CSS]]からインフォボックスをデザインできるようになります。 |
* インフォボックスのカスタムCSSクラスを指定するには'''theme'''属性を使用します |
* インフォボックスのカスタムCSSクラスを指定するには'''theme'''属性を使用します |
||
| 276行目: | 276行目: | ||
*'''[[ヘルプ:ポータブルインフォボックス/CSS]]''' |
*'''[[ヘルプ:ポータブルインフォボックス/CSS]]''' |
||
*'''[[ヘルプ:ポータブル・インフォボックス/タグ]]''' |
*'''[[ヘルプ:ポータブル・インフォボックス/タグ]]''' |
||
| − | *[[ヘルプ:CSS]] |
+ | *[[ヘルプ:CSSとJavaScriptのカスタマイゼーション]] |
==その他のヘルプとフィードバック== |
==その他のヘルプとフィードバック== |
||
2015年9月13日 (日) 06:47時点における版

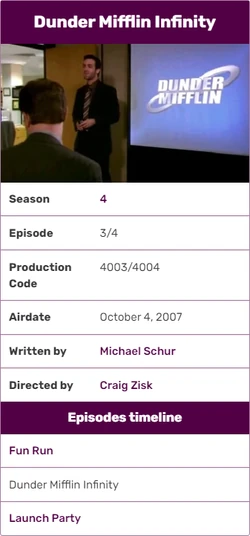
インフォボックスのサンプル
この機能は現在開発中です - ベータテストを行っている一部のコミュニティのみでのご利用となっている場合があります。
インフォボックスはファクトシートや雑誌の囲み記事のようなもので、ページのトピックの概要をまとめて紹介する形式になっており、 重要なポイントが一目でわかるよう読みやすく整理されています。 インフォボックスは通常、コミュニティ内で統一されるようテンプレートを使って作成します。
ウィキアでは現在、さまざまな端末でインフォボックスが適切に表示されるよう、インフォボックスをコード化するための新しい方法を開発しています(詳細については下記を参照)。 新しいインフォボックスのコードについて詳しくは、英語版コミュニティセントラルのスレッドをご覧ください。
インフォボックスの使い方
インフォボックスは他のテンプレートと同様の方法で記事に追加することができ、エディタに組み込まれているテンプレートツールか、ソースモードを使用します。 後者を使用する場合は、通常、まずテンプレートのドキュメント(たいていはテンプレートのページの下の方にあります)から構文をコピーして記事の中に貼り付け、イコールの記号(=)の後を適切な情報に変更します。 たとえば、次のようにします。
{{infobox character
| title = デイジー
| image = Example.jpg
| imagecaption = 風に吹かれるデイジー
| position = 最上位の花
| age = 2か月
| status = 有効
| height = 5インチ
| weight = 20グラム
}}
インフォボックスの作成

最初に好きな名前(例: テンプレート:ExampleInfobox)で新しいテンプレートを作成します。 まずは、タイトルと画像を含む基本的なインフォボックスを作成してみましょう。
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
</infobox>
このウィキテキストでは、titleとimageの要素にnameとimageの変数が使用されることを示しています。 さらに、defaultタグを指定して、記事の名前や画像などが指定されていない場合にその値を使用することも できます。
次に、追加情報を含むあと2つのフィールドを指定します。まず、1つ目のフィールドを指定してみましょう。
<data source="season"><label>シーズン</label></data>
次にsourceをfirst、labelをfirst seenと設定した最後の部分を入力すると、次のようになります。
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
<data source="season"><label>シーズン</label></data>
<data source="first"><label>第一場面</label></data>
</infobox>
これで、記事内でテンプレートを使用してインフォボックスを記事に表示することができます。
{{ExampleInfobox
|name = エダード・スターク
|image = eddard.jpg
|season = [[シーズン1|1]]
|first = "[[冬がやってくる]]"
}}
スタイリングと表示
上記のようなコードを使用したインフォボックスは、コミュニティのテーマに合わせて自動的にデザインされます。 また、変数が指定されていない行は、表示されません('default'タグを使用していない場合)。
レイアウトのオプション
インフォボックスには、次の2つのレイアウトオプションがあります。
- デフォルトの表形式(tabular)レイアウト - <data>タグで指定するラベルが値の左側に表示されます
<infobox layout="tabular"> ... </infobox>
- 積み重ね式(stacked)レイアウト - <data>タグで指定するラベルが値の上に表示されます
<infobox layout="stacked"> ... </infobox>
テーマのカスタム設定
デフォルトインフォボックスのテーマは、infoboxタグのthemeまたはtheme-source属性を使って上書きすることができます。これにより、ローカル・コミュニティのCSSからインフォボックスをデザインできるようになります。
- インフォボックスのカスタムCSSクラスを指定するにはtheme属性を使用します
- theme-source属性を使用すると、テンプレート・パラメータからCSSクラスを変更することができます
インフォボックス・タグ内で両方の属性を使用した場合は、theme属性がデフォルトとして扱われます。また、themeとtheme-sourceの値となる属性内のスペースはハイフンマイナス(-)に変換されるため、これを使用して追加できるのは、一つのクラスだけとなります。
インフォボックスのテーマやより細かいカスタマイズについて詳しくは、ヘルプ:ポータブルインフォボックス/CSSをご覧ください。
動画の挿入
インフォボックス内に動画を埋め込みたいという場合には、<image>タグを使用して、画像の時と同じような作業での作成が可能です。画像の代わりに動画をインフォボックスに追加すると、動画のサムネイルとプレイアイコン、そして動画の長さがインフォボックス内に表示され、クリックすると動画プレイヤーがポップアップします。複数の動画を埋め込みたい場合には、複数の<image>タグを使用します。
高度な使用法

基本的なインフォボックスを作成したら、さらに高度なフィールドを使用する方法についても学んでみましょう。このセクションでは、右のようなインフォボックスを作成します。
シンプルなタグを使用した順序オプション
タイトル欄と画像欄の前に3つのデータフィールドがあります。 このように、タイトル欄がいつも最初のフィールドである必要はありません。ただし、タイトル欄を使用できるのは1つのインフォボックスにつき1回のみです。
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> </infobox>
groupタグの中で情報をグループ化する
次のフィールドでは、複数のフィールドを1つのグループにまとめて、グループごとに見出しを付けることができます。 宣言したフィールドに値を指定しないと、そのフィールドは表示されませんので、ご注意ください。 このルールはgroupタグ内の項目でも同様です。特定のグループ内のフィールド(見出しタグ以外)のどれにも値が指定されていない場合、グループ全体が表示されません。
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Conflict</label></data> <data source="date"><label>Date</label></data> <data source="place"><label>Place</label></data> <data source="result"><label>Outcome</label></data> </group> </infobox>

並列グループ
グループタグのもう一つのレイアウト
グループタグには、すべてのコンテンツが横1列に隣合わせで表示される並列レイアウトの指定を含めることができます。これには、グループタグにlayout="horizontal"属性を追加します。
<group layout="horizontal"> ... </group>
すべてのグループ要素の表示を強制する
show="incomplete"を使用して、空白の値があってもグループ要素のすべてが表示されるよう強制することができます。ただし、すべてが空の場合は、そのグループは表示されません。
<group layout="horizontal" show="incomplete"> <header>Combatants</header> <data source="side1" /> <data source="side2" /> </group>
上記のすべてを組み合わせると、次のようなテンプレートコードになります。
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Conflict</label></data> <data source="date"><label>Date</label></data> <data source="place"><label>Place</label></data> <data source="result"><label>Outcome</label></data> </group> <group layout="horizontal" show="incomplete"> <header>Combatants</header> <data source="side1" /> <data source="side2" /> </group> <group layout="horizontal" show="incomplete"> <header>Commanders</header> <data source="commanders1" /> <data source="commanders2" /> </group> <group layout="horizontal" show="incomplete"> <header>Strength</header> <data source="forces1" /> <data source="forces2" /> </group> <group layout="horizontal" show="incomplete"> <header>Casualties</header> <data source="casual1" /> <data source="casual2" /> </group> <data source="civilian"><label>Civilian casualties</label></data> </infobox>
これを記事の中で使用すればインフォボックスの完成です。
{{Battle
|prev = [[フェアアイルの戦い]]
|conc = [[オールド・ウィックの包囲]]
|next = [[パイクの包囲]]
|name = [[グレート・ウィックの包囲]]
|image = Stannis Great Wyk.png
|conflict = [[グレイジョイの反乱]]
|date = 289 AL
|place = [[グレートワイク]], [[鉄諸島]]
|result = [[鉄の王座]]獲得
|side1 = [[File:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[House Greyjoy]]
|side2 = [[File:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[Iron Throne]]
|commanders1 = 不明
|commanders2 = [[スタニス・バラシオン]]
|casual1 = Unknown
|casual2 = Unknown
}}
フィールドのフォーマット
データの前後に情報を追加する場合(アイコンやカテゴリを追加するなど)や、渡された値の処理が必要ば場合には、フィールドのフォーマットを使用します。
- formatタグ内にnodeを指定した場合、source=に指定した変数はformatタグの中で指定したとおりにフォーマット/変更されます
- source=の変数が空の場合、defaultタグで指定した値がレンダリングされます(defaultタグを指定していない場合はレンダリングされません)
使用例:
- テキストの追加 -
${{{price}}} - リンク -
[[{{{Harry Potter}}}]] - カテゴリ -
[[カテゴリ:{{{car type}}}]]
アイコンを追加してみます。
<data source="price">
<label>Price</label>
<format>{{{price}}} {{money_icon}}</format>
</data>
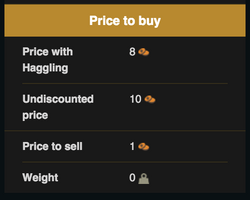
右の例は、次のような構文によってレンダリングされています。

フォーマットを含むフィールド
<header>Price to buy</header>
<data source="buyh">
<label>Price with Haggling</label>
<format>{{{buyh}}} {{oren2}}</format>
</data>
<data source="buy">
<label>Undiscounted price</label>
<format>{{{buy}}} {{oren2}}</format>
</data>
<data source="sell">
<label>Price to sell</label>
<format>{{{sell}}} {{oren2}}</format>
</data>
<data source="weight">
<label>Weight</label>
<format>{{{weight}}} {{weight}}</format>
</data>
使用可能なタグ
ポータブル・インフォボックスで使用するスタンダードなタグとその中で使えるウィキテキストのサンプル等についての詳細なリストは、ヘルプ:ポータブル・インフォボックス/タグをご覧ください。
例
関連ページ
その他のヘルプとフィードバック
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。


