Charicocco (メッセージウォール | 投稿記録) 細 (Charicocco がページ「ヘルプ:PortableInfoboxes」を「ヘルプ:ポータブル・インフォボックス」へと移動しました) |
|||
| (10人の利用者による、間の48版が非表示) | |||
| 1行目: | 1行目: | ||
| + | {{Helpline}} |
||
| − | [[File:90210-infobox-light.png|thumb|250px|インフォボックスのサンプル]] |
||
| + | {{Untranslated help|w:Help:Infoboxes}} |
||
| − | {{beta}} |
||
| + | <tabber> |
||
| − | |||
| + | Video1={{Uni-vid|Wikia ユニバーシティ インフォボックスの使い方}} |
||
| + | |-| |
||
| + | Video2={{Uni-vid|Fandom University - Customizing_Infobox_Templates}} |
||
| + | </tabber> |
||
| + | {{Tocright}} |
||
| + | {{Infobox/Feature |
||
| + | |image = Information_person.jpg |
||
| + | |name = インフォボックス |
||
| + | |description = あらゆるプラットフォームに対応して、その記事の情報をまとめている。 |
||
| + | |purpose = 情報の要約 |
||
| + | |popularity = 高 |
||
| + | |portable = 必須 |
||
| + | |styling = 推奨 |
||
| + | |stage= release |
||
| + | }} |
||
'''インフォボックス'''はファクトシートや雑誌の囲み記事のようなもので、ページのトピックの概要をまとめて紹介する形式になっており、 重要なポイントが一目でわかるよう読みやすく整理されています。 インフォボックスは通常、コミュニティ内で統一されるよう[[ヘルプ:テンプレート|テンプレート]]を使って作成します。 |
'''インフォボックス'''はファクトシートや雑誌の囲み記事のようなもので、ページのトピックの概要をまとめて紹介する形式になっており、 重要なポイントが一目でわかるよう読みやすく整理されています。 インフォボックスは通常、コミュニティ内で統一されるよう[[ヘルプ:テンプレート|テンプレート]]を使って作成します。 |
||
| − | + | Fandomでは現在、さまざまな端末でインフォボックスが適切に表示されるよう、インフォボックスをコード化するための新しい方法を開発しています(詳細については下記を参照)が記事内での使い方は変わりません。しかしテンプレートのページが変化します。[[ヘルプ:クラシック・インフォボックス|クラシック・インフォボックス]]からの移行のヘルプは[[ヘルプ:インフォボックスの移行]]をご覧ください。 |
|
| + | '''関連リンク:''' |
||
| − | ==インフォボックスの使い方== |
||
| + | *ビジュアルエディタでの基本的なインフォボックス編集方法 - '''[[ヘルプ:インフォボックスの編集|インフォボックスの編集]]''' |
||
| − | インフォボックスは他のテンプレートと同様の方法で記事に追加することができ、[[ヘルプ:編集|エディタ]]に組み込まれているテンプレートツールか、ソースモードを使用します。 後者を使用する場合は、通常、まずテンプレートのドキュメント(たいていはテンプレートのページの下の方にあります)から構文をコピーして記事の中に貼り付け、イコールの記号(=)の後を適切な情報に変更します。 たとえば、次のようにします。 |
||
| + | * ポータブル・インフォボックスで使用するスタンダードなタグとその中で使えるWikiテキストのサンプル等についての詳細なリストは、'''[[ヘルプ:インフォボックス/タグ]]'''をご覧ください。 |
||
| + | * [[ヘルプ:クラシック・インフォボックス|クラシック・インフォボックス]]をポータブルインフォボックスに移行する方法について - '''[[ヘルプ:インフォボックスの移行]]''' |
||
| + | == インフォボックスの使い方 == |
||
| − | <pre> |
||
| + | [[ファイル:JA_selecting_infobox_from_VE.png|thumb|150px|ビジュアルエディタのインフォボックス挿入]] |
||
| + | インフォボックスは他のテンプレートと同様の方法で記事に追加することができ、[[ヘルプ:編集|エディタ]]に組み込まれているテンプレートツールか、ソースモードを使用します。[[ヘルプ:ビジュアルエディタ|ビジュアルエディタ]]を使用すれば「挿入」ボタンから簡単にポータブルインフォボックスを挿入できます。 |
||
| + | |||
| + | ソースモードを使用する場合は、通常、まずテンプレートのドキュメント(たいていはテンプレートのページの下の方にあります)から構文をコピーして記事の中に貼り付け、イコールの記号(=)の後を適切な情報に変更します。 たとえば、次のようにします。 |
||
| + | |||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
{{infobox character |
{{infobox character |
||
| title = デイジー |
| title = デイジー |
||
| 20行目: | 43行目: | ||
| weight = 20グラム |
| weight = 20グラム |
||
}} |
}} |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | ポータブルインフォボックスの加え方は他のテンプレートと同じです。しかしテンプレートページのマークアップが少々異なります。下記を参照。 |
||
| − | ==新しいインフォボックスの作成== |
||
| − | [[File:Tutorialinfobox.png|thumb|200px]] |
||
| + | {{Clear}} |
||
| − | 最初に好きな名前(例: テンプレート:ExampleInfobox)で新しいテンプレートを作成します。 まずは、タイトルと画像を含む基本的なインフォボックスを作成してみましょう。 |
||
| + | == インフォボックスの作成 == |
||
| + | [[ファイル:Tutorialinfobox.png|thumb|180px|''冬がやってくる'']] |
||
| + | 最初に好きな名前(例: テンプレート:ExampleInfobox)で新しいテンプレートを作成します。かつてはtablesやdivsを使用しましたが今はinfoboxタグを使用します。まずは、タイトルと画像を含む基本的なインフォボックスを作成してみましょう。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| − | <infobox> |
+ | <infobox layout="stacked"> |
| − | <title source="name"><default>{{PAGENAME}}</default></title> |
+ | <title source="name"><default>{{PAGENAME}}</default></title> |
| − | <image source="image" /> |
+ | <image source="image" /> |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| − | この |
+ | このWikiテキストでは、'''title'''と'''image'''の要素に''name''と''image''の変数が使用されることを示しています。 さらに、'''default'''タグを指定して、記事の名前や画像などが指定されていない場合にその値を使用することも できます。. |
次に、追加情報を含むあと2つのフィールドを指定します。まず、1つ目のフィールドを指定してみましょう。 |
次に、追加情報を含むあと2つのフィールドを指定します。まず、1つ目のフィールドを指定してみましょう。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<data source="season"><label>シーズン</label></data> |
<data source="season"><label>シーズン</label></data> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
次にsourceを''first''、labelを''first seen''と設定した最後の部分を入力すると、次のようになります。 |
次にsourceを''first''、labelを''first seen''と設定した最後の部分を入力すると、次のようになります。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| − | <infobox> |
+ | <infobox layout="stacked"> |
| − | <title source="name"><default>{{PAGENAME}}</default></title> |
+ | <title source="name"><default>{{PAGENAME}}</default></title> |
| − | <image source="image" /> |
+ | <image source="image" /> |
| − | <data source="season"><label>シーズン</label></data> |
+ | <data source="season"><label>シーズン</label></data> |
| − | <data source="first"><label>第一場面</label></data> |
+ | <data source="first"><label>第一場面</label></data> |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| − | これで、記事内 |
+ | これで、記事内でテンプレートを使用してインフォボックスを記事に表示することができます。 |
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| + | {{Example |
||
| − | {{ExampleInfobox |
||
| − | |name = エダード・スターク |
+ | |name = エダード・スターク |
| − | |image = eddard.jpg |
+ | |image = eddard.jpg |
| − | |season = [[シーズン1|1]] |
+ | |season = [[シーズン1|1]] |
| − | |first = "[[冬がやってくる]]" |
+ | |first = "[[冬がやってくる]]" |
}} |
}} |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| − | ==スタイリングと表示== |
+ | == スタイリングと表示 == |
上記のようなコードを使用したインフォボックスは、[[ヘルプ:テーマデザイナー|コミュニティのテーマ]]に合わせて自動的にデザインされます。 また、変数が指定されていない行は、表示されません('default'タグを使用していない場合)。 |
上記のようなコードを使用したインフォボックスは、[[ヘルプ:テーマデザイナー|コミュニティのテーマ]]に合わせて自動的にデザインされます。 また、変数が指定されていない行は、表示されません('default'タグを使用していない場合)。 |
||
| − | ===レイアウトのオプション=== |
+ | === レイアウトのオプション === |
インフォボックスには、次の2つのレイアウトオプションがあります。 |
インフォボックスには、次の2つのレイアウトオプションがあります。 |
||
| + | {| class="article-table" style="width:100%;" |
||
| − | *'''デフォルト'''レイアウト - <data>タグで指定するラベルが値の上に表示されます |
||
| + | |- |
||
| − | <pre> |
||
| + | ! デフォルト(table)のレイアウト |
||
| + | ! 積み重ね式(stacked)レイアウト |
||
| + | |- |
||
| + | | タグで指定するラベルが値の左側に表示されます |
||
| + | | タグで指定するラベルが値の上に表示されます |
||
| + | |- |
||
| + | | |
||
| + | <syntaxhighlight lang="xml" style="margin:0;"> |
||
<infobox> |
<infobox> |
||
| − | ... |
+ | ... |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | | |
||
| − | |||
| + | <syntaxhighlight lang="xml" style="margin:0;"> |
||
| − | *'''表形式'''レイアウト - <data>タグで指定するラベルが値の左側に表示されます |
||
| + | <infobox layout="stacked"> |
||
| − | <pre> |
||
| + | ... |
||
| − | <infobox layout="tabular"> |
||
| − | ... |
||
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | |- |
||
| + | | |
||
| + | [[ファイル:Screen Shot 2015-06-16 at 12.12.17.png|thumb|center|150px|デフォルト(table)のレイアウト]] |
||
| + | | |
||
| + | [[ファイル:Screen Shot 2015-06-16 at 12.10.54.png|thumb|center|150px|積み重ね式(stacked)レイアウト]] |
||
| + | |} |
||
| + | === テーマのカスタム設定 === |
||
| − | <gallery widths="310" position="center" captionalign="center" bordersize="none" orientation="none" captionsize="large" columns="2" hideaddbutton="true"> |
||
| + | デフォルトインフォボックスのテーマは、'''infobox'''タグの'''theme'''または'''theme-source'''属性を使って上書きすることができます。これにより、ローカル・コミュニティの[[ヘルプ:CSSとJavaScriptのカスタマイゼーション|CSS]]からインフォボックスをデザインできるようになります。 |
||
| − | Screen Shot 2015-06-16 at 12.12.17.png|表形式レイアウトのインフォボックス |
||
| − | Screen Shot 2015-06-16 at 12.10.54.png|デフォルト・レイアウトのインフォボックス |
||
| − | </gallery> |
||
| − | |||
| − | ===テーマのカスタム設定=== |
||
| − | デフォルトインフォボックスのテーマは、'''infobox'''タグの'''theme'''または'''theme-source'''属性を使って上書きすることができます。これにより、ローカル・コミュニティの[[ヘルプ:CSS|CSS]]からインフォボックスをデザインできるようになります。 |
||
* インフォボックスのカスタムCSSクラスを指定するには'''theme'''属性を使用します |
* インフォボックスのカスタムCSSクラスを指定するには'''theme'''属性を使用します |
||
* '''theme-source'''属性を使用すると、テンプレート・パラメータからCSSクラスを変更することができます |
* '''theme-source'''属性を使用すると、テンプレート・パラメータからCSSクラスを変更することができます |
||
| − | インフォボックス・タグ内で両方の属性を使用した場合は、'''theme'''属性がデフォルトとして扱われます。 |
||
| + | インフォボックス・タグ内で両方の属性を使用した場合は、'''theme'''属性がデフォルトとして扱われます。また、'''theme'''と'''theme-source'''の値となる属性内のスペースはハイフンマイナス(-)に変換されるため、これを使用して追加できるのは、一つのクラスだけとなります。 |
||
| − | ;テーマ |
||
| − | たとえば、'''theme="delta"'''と指定すると、インフォボックスHTMLに'''portable-infobox-theme-delta'''と呼ばれるクラスが追加されます。これをCSSを使ってカスタマイズできます。 |
||
| + | インフォボックスのテーマやより細かいカスタマイズについて詳しくは、'''[[ヘルプ:ポータブルインフォボックス/CSS]]'''をご覧ください。' |
||
| − | <syntaxhighlight lang="css"> |
||
| − | .portable-infobox-theme-delta { |
||
| − | //custom styles |
||
| − | } |
||
| − | </syntaxhighlight> |
||
| + | ===アクセント・カラー=== |
||
| − | ;テーマソース |
||
| + | アクセント・カラー機能を使うと、タイトルやヘッダーの背景、テキストの色をインフォボックスごとに変更することができます。'''theme-source'''と同じく、カラーも'''accent-color-source'''(背景)や'''accent-color-text-source'''(テキスト)というテンプレート・パラメーターで設定することが可能です。 |
||
| − | たとえば、'''theme-source="location"'''と指定すると、記事のインフォボックスで'''location'''を指定した場合、その''値''がクラスとして使用されます。 |
||
| + | 例えば、インフォボックス・テンプレートを'''accent-color-source="bkg"'''に設定し、記事中のインフォボックスで'''bkg = #FFF'''と書き込むと、ヘッダーの背景とタイトルの色が#FFF(16進数カラーコードで白)になります。色の上書きは、#FFFや#FFFFFFといったように16進数のフォーマットで記述してください。 |
||
| − | 例: |
||
| − | <pre> |
||
| − | <infobox theme-source="location"> |
||
| − | ... |
||
| − | </infobox> |
||
| − | </pre> |
||
| + | アクセントカラーはデフォルトだけでなくカスタム設定のテーマより優先されます。 |
||
| − | <pre> |
||
| − | {{an infobox |
||
| − | |location = アフリカ |
||
| − | }} |
||
| − | </pre> |
||
| + | また、アクセントカラーのデフォルト値を設定することもできます。'''accent-color-default="#FFF"'''と設定することで全てのタイトルとヘッダー背景が白になり、同様に'''accent-color-text-default="#000000"'''とすればテキストが黒に設定されます。 |
||
| − | したがって、テンプレートのテーマのCSSは次のようになります。 |
||
| + | == 複数の画像と動画の挿入 == |
||
| + | [[ファイル:Infoboxtabs.png|thumb|150px|タブのついた画像]] |
||
| + | インフォボックスの一か所で複数の画像を使用する場合<code><gallery></code>タグを加えます。 |
||
| − | <syntaxhighlight lang=" |
+ | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
| + | {{Example |
||
| − | .portable-infobox-theme-africa { |
||
| + | |name = Eddard Stark |
||
| − | //custom styles |
||
| + | |image = <gallery> |
||
| − | } |
||
| + | Eddard 1.jpg|Eddard on a horse |
||
| + | Eddard 2.jpg|Eddard in a house |
||
| + | Eddard 3.jpg|Eddard by a hearse |
||
| + | </gallery> |
||
| + | }} |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| + | この機能のさらなる情報については[[w:c:community:Thread:935527|英語版のスレッド]]を参照。 |
||
| − | ==高度な使用法== |
||
| + | |||
| − | [[File:Advancedinfobox.png|thumb|200px]] |
||
| + | インフォボックス内に動画を埋め込みたいという場合には、<image>タグを使用して、画像の時と同じような作業での作成が可能です。画像の代わりに動画をインフォボックスに追加すると、動画のサムネイルとプレイアイコン、そして動画の長さがインフォボックス内に表示され、クリックすると動画プレイヤーがポップアップします。複数の動画を埋め込みたい場合には、複数の<image>タグを使用します。 |
||
| + | |||
| + | == 高度な使用法 == |
||
| + | [[ファイル:Advancedinfobox.png|thumb|200px|グループ化]] |
||
基本的なインフォボックスを作成したら、さらに高度なフィールドを使用する方法についても学んでみましょう。このセクションでは、右のようなインフォボックスを作成します。 |
基本的なインフォボックスを作成したら、さらに高度なフィールドを使用する方法についても学んでみましょう。このセクションでは、右のようなインフォボックスを作成します。 |
||
| − | ===シンプルなタグを使用した順序オプション=== |
||
タイトル欄と画像欄の前に3つのデータフィールドがあります。 このように、タイトル欄がいつも最初のフィールドである必要はありません。ただし、タイトル欄を使用できるのは1つのインフォボックスにつき1回のみです。 |
タイトル欄と画像欄の前に3つのデータフィールドがあります。 このように、タイトル欄がいつも最初のフィールドである必要はありません。ただし、タイトル欄を使用できるのは1つのインフォボックスにつき1回のみです。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| − | <infobox> |
+ | <infobox layout="stacked"> |
| − | <data source="prev"><label>Previous</label></data> |
+ | <data source="prev"><label>Previous</label></data> |
| − | <data source="conc"><label>Concurrent</label></data> |
+ | <data source="conc"><label>Concurrent</label></data> |
| − | <data source="next"><label>Next</label></data> |
+ | <data source="next"><label>Next</label></data> |
| − | <title source="name" /> |
+ | <title source="name" /> |
| − | <image source="image" /> |
+ | <image source="image" /> |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | <div style=margin-top:1em;> </div> |
||
| − | ===groupタグの中で情報をグループ化する=== |
||
| + | |||
| + | === groupタグの中で情報をグループ化する === |
||
次のフィールドでは、複数のフィールドを1つのグループにまとめて、グループごとに見出しを付けることができます。 宣言したフィールドに値を指定しないと、そのフィールドは表示されませんので、ご注意ください。 このルールはgroupタグ内の項目でも同様です。特定のグループ内のフィールド(見出しタグ以外)のどれにも値が指定されていない場合、グループ全体が表示されません。 |
次のフィールドでは、複数のフィールドを1つのグループにまとめて、グループごとに見出しを付けることができます。 宣言したフィールドに値を指定しないと、そのフィールドは表示されませんので、ご注意ください。 このルールはgroupタグ内の項目でも同様です。特定のグループ内のフィールド(見出しタグ以外)のどれにも値が指定されていない場合、グループ全体が表示されません。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| − | <infobox> |
+ | <infobox layout="stacked"> |
| − | <data source="prev"><label>Previous</label></data> |
+ | <data source="prev"><label>Previous</label></data> |
| − | <data source="conc"><label>Concurrent</label></data> |
+ | <data source="conc"><label>Concurrent</label></data> |
| − | <data source="next"><label>Next</label></data> |
+ | <data source="next"><label>Next</label></data> |
| − | <title source="name" /> |
+ | <title source="name" /> |
| − | <image source="image" /> |
+ | <image source="image" /> |
| − | <group> |
+ | <group> |
| − | <header>Details</header> |
+ | <header>Details</header> |
| − | <data source="conflict"><label>Conflict</label></data> |
+ | <data source="conflict"><label>Conflict</label></data> |
| − | <data source="date"><label>Date</label></data> |
+ | <data source="date"><label>Date</label></data> |
| − | <data source="place"><label>Place</label></data> |
+ | <data source="place"><label>Place</label></data> |
| − | <data source="result"><label>Outcome</label></data> |
+ | <data source="result"><label>Outcome</label></data> |
| − | </group> |
+ | </group> |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | <div style=margin-top:1em;> </div> |
||
| − | [[File:Screen_Shot_2015-06-16_at_13.27.08.png|thumb|200px|並列グループ]] |
||
| + | |||
| − | ====グループタグのもう一つのレイアウト==== |
||
| + | === グループタグの並列レイアウト === |
||
| + | [[ファイル:Screen_Shot_2015-06-16_at_13.27.08.png|thumb|200px|並列レイアウト]] |
||
グループタグには、すべてのコンテンツが横1列に隣合わせで表示される並列レイアウトの指定を含めることができます。これには、グループタグに'''layout="horizontal"'''属性を追加します。 |
グループタグには、すべてのコンテンツが横1列に隣合わせで表示される並列レイアウトの指定を含めることができます。これには、グループタグに'''layout="horizontal"'''属性を追加します。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<group layout="horizontal"> |
<group layout="horizontal"> |
||
| − | ... |
+ | ... |
</group> |
</group> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | <div style=margin-top:1em;> </div> |
||
| − | ====すべてのグループ要素の表示を強制する==== |
||
| + | |||
| + | ===グループタグのスマートレイアウト=== |
||
| + | “スマート”レイアウトは並列レイアウトに似た機能ですが、同じグループに属すデータフィールドを改行することができます。1行目のデータフィールドの個数が制限数を超えると、次のフィールドは下の行に移ります。フィールド内のアイテムは横幅に合わせて調節されます。 |
||
| + | |||
| + | スマートグループを使うには、'''row-items="3"'''(数字は行の制限数)と書き込んでください。スマートグループ内のアイテムはデフォルトで並列レイアウトになっているため、スマートグループを使う際にこの属性を追加する必要はありません。また、個別の<nowiki><data></nowiki>タグに'''layout="default"'''を追加すれば、スマートグループの中で垂直と並列のレイアウトを組み合わせることができます。 |
||
| + | |||
| + | 特定のフィールドだけスペースを広く取りたい場合、<nowiki><data></nowiki>タグに'''span="2"'''と設定すれば、フィールドが数値の分だけ(この場合2つ分)広くなります。 |
||
| + | |||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| + | <infobox> |
||
| + | <title source="name" /> |
||
| + | <image source="image" /> |
||
| + | <group row-items="3"> |
||
| + | <header>Details</header> |
||
| + | <data source="conflict"><label>Conflict</label></data> |
||
| + | <data source="date"><label>Date</label></data> |
||
| + | <data source="place"><label>Place</label></data> |
||
| + | <data source="result" layout="default"><label>Outcome</label></data> |
||
| + | </group> |
||
| + | </infobox> |
||
| + | </syntaxhighlight> |
||
| + | |||
| + | <div style=margin-top:1em;> </div> |
||
| + | === すべてのグループ要素の表示を強制する === |
||
'''show="incomplete"'''を使用して、'''空白'''の値があってもグループ要素の'''すべて'''が表示されるよう強制することができます。ただし、''すべて''が空の場合は、そのグループは表示されません。 |
'''show="incomplete"'''を使用して、'''空白'''の値があってもグループ要素の'''すべて'''が表示されるよう強制することができます。ただし、''すべて''が空の場合は、そのグループは表示されません。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
<group layout="horizontal" show="incomplete"> |
<group layout="horizontal" show="incomplete"> |
||
| − | <header>Combatants</header> |
+ | <header>Combatants</header> |
| − | <data source="side1" /> |
+ | <data source="side1" /> |
| − | <data source="side2" /> |
+ | <data source="side2" /> |
</group> |
</group> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
上記のすべてを組み合わせると、次のようなテンプレートコードになります。 |
上記のすべてを組み合わせると、次のようなテンプレートコードになります。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
| − | <infobox> |
+ | <infobox layout="stacked"> |
| − | <data source="prev"><label>Previous</label></data> |
+ | <data source="prev"><label>Previous</label></data> |
| − | <data source="conc"><label>Concurrent</label></data> |
+ | <data source="conc"><label>Concurrent</label></data> |
| − | <data source="next"><label>Next</label></data> |
+ | <data source="next"><label>Next</label></data> |
| − | <title source="name" /> |
+ | <title source="name" /> |
| − | <image source="image" /> |
+ | <image source="image" /> |
| − | <group> |
+ | <group> |
| − | <header>Details</header> |
+ | <header>Details</header> |
| − | <data source="conflict"><label>Conflict</label></data> |
+ | <data source="conflict"><label>Conflict</label></data> |
| − | <data source="date"><label>Date</label></data> |
+ | <data source="date"><label>Date</label></data> |
| − | <data source="place"><label>Place</label></data> |
+ | <data source="place"><label>Place</label></data> |
| − | <data source="result"><label>Outcome</label></data> |
+ | <data source="result"><label>Outcome</label></data> |
| − | </group> |
+ | </group> |
| − | <group layout="horizontal" show="incomplete"> |
+ | <group layout="horizontal" show="incomplete"> |
| − | <header>Combatants</header> |
+ | <header>Combatants</header> |
| − | <data source="side1" /> |
+ | <data source="side1" /> |
| − | <data source="side2" /> |
+ | <data source="side2" /> |
| − | </group> |
+ | </group> |
| − | <group layout="horizontal" show="incomplete"> |
+ | <group layout="horizontal" show="incomplete"> |
| − | <header>Commanders</header> |
+ | <header>Commanders</header> |
| − | <data source="commanders1" /> |
+ | <data source="commanders1" /> |
| − | <data source="commanders2" /> |
+ | <data source="commanders2" /> |
| − | </group> |
+ | </group> |
| − | <group layout="horizontal" show="incomplete"> |
+ | <group layout="horizontal" show="incomplete"> |
| − | <header>Strength</header> |
+ | <header>Strength</header> |
| − | <data source="forces1" /> |
+ | <data source="forces1" /> |
| − | <data source="forces2" /> |
+ | <data source="forces2" /> |
| − | </group> |
+ | </group> |
| − | <group layout="horizontal" show="incomplete"> |
+ | <group layout="horizontal" show="incomplete"> |
| − | <header>Casualties</header> |
+ | <header>Casualties</header> |
| − | <data source="casual1" /> |
+ | <data source="casual1" /> |
| − | <data source="casual2" /> |
+ | <data source="casual2" /> |
| − | </group> |
+ | </group> |
| − | <data source="civilian"><label>Civilian casualties</label></data> |
+ | <data source="civilian"><label>Civilian casualties</label></data> |
</infobox> |
</infobox> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
これを記事の中で使用すればインフォボックスの完成です。 |
これを記事の中で使用すればインフォボックスの完成です。 |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| − | <pre> |
||
{{Battle |
{{Battle |
||
|prev = [[フェアアイルの戦い]] |
|prev = [[フェアアイルの戦い]] |
||
| 238行目: | 295行目: | ||
|conflict = [[グレイジョイの反乱]] |
|conflict = [[グレイジョイの反乱]] |
||
|date = 289 AL |
|date = 289 AL |
||
| − | |place = [[グレート |
+ | |place = [[鉄諸島]]、[[グレートウィック]] |
| − | |result = [[鉄の |
+ | |result = [[鉄の玉座]]獲得 |
| − | |side1 = [[ |
+ | |side1 = [[ファイル:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[グレジョイ家]] |
| − | |side2 = [[ |
+ | |side2 = [[ファイル:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[鉄の玉座]] |
|commanders1 = 不明 |
|commanders1 = 不明 |
||
| − | |commanders2 = [[スタニス・バラシオン]] |
+ | |commanders2 = [[スタニス・バラシオン]]卿 |
| − | |casual1 = |
+ | |casual1 = 不明 |
| − | |casual2 = |
+ | |casual2 = 不明 |
}} |
}} |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | |||
| + | <div style=margin-top:1em;> </div> |
||
| + | |||
| + | === グループの折りたたみ === |
||
| + | [[ファイル:PI-Collapse.png|thumb|クリックで折りたためるグループ]] |
||
| + | <code><group></code>タグに'''collapse="open"''' か'''collapse="closed"'''を加えることで、グループの折りたたみが可能になります。グループのヘッダーをクリックすると表示/非表示の切り替えができます。 |
||
| + | |||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
| + | <group collapse="closed"> |
||
| + | <header>Appearances</header> |
||
| + | <data source="films" /> |
||
| + | <data source="comics" /> |
||
| + | </group> |
||
| + | </syntaxhighlight> |
||
| + | |||
| + | 注意:コンテンツを含んでいるヘッダーは、これを機能させるためグループタグに従います。 |
||
| + | == 高度なオプション == |
||
| − | ===フィールドのフォーマット=== |
||
| + | === フィールドのフォーマット === |
||
| − | データの前後に情報を追加する場合(アイコンやカテゴリを追加するなど)や、渡された値の処理が必要ば場合には、フィールドのフォーマットを使用します。 |
||
| + | データの前後に情報を追加する場合(アイコンやカテゴリを追加するなど)や、渡された値の処理が必要な場合には、フィールドのフォーマットを使用します。 |
||
| − | * '''format'''タグ内にnodeを指定した場合、'''source= |
+ | * '''format'''タグ内にnodeを指定した場合、'''source=に指定した変数は'''format'''タグの中で指定したとおりにフォーマット/変更されます''' |
| − | * '''source= |
+ | * '''source=の変数が空の場合、'''default'''タグで指定した値がレンダリングされます('''default'''タグを指定していない場合はレンダリングされません)''' |
使用例: |
使用例: |
||
| 260行目: | 334行目: | ||
* カテゴリ - <code><nowiki>[[カテゴリ:{{{car type}}}]]</nowiki></code> |
* カテゴリ - <code><nowiki>[[カテゴリ:{{{car type}}}]]</nowiki></code> |
||
| + | 例えば、<code><nowiki>{{money icon}}</nowiki></code>テンプレートを挿入できます。 |
||
| − | アイコンを追加してみます。 |
||
| + | |||
| − | <pre> |
||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
<data source="price"> |
<data source="price"> |
||
| − | <label>Price</label> |
+ | <label>Price</label> |
| − | <format>{{{price}}} {{ |
+ | <format>{{{price}}} {{money icon}}</format> |
</data> |
</data> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
右の例は、次のような構文によってレンダリングされています。 |
右の例は、次のような構文によってレンダリングされています。 |
||
| + | |||
| − | [[File:Field_mutators.png|thumb|フォーマットを含むフィールド|250px]] |
||
| + | [[ファイル:Field_mutators.png|thumb|フォーマットを含むフィールド|250px]] |
||
| − | <pre> |
||
| + | |||
| + | <syntaxhighlight lang="xml" style="margin:1em 0 1em 1em;"> |
||
<header>Price to buy</header> |
<header>Price to buy</header> |
||
| − | <data source=" |
+ | <data source="buyhaggle"> |
| − | <label>Price with Haggling</label> |
+ | <label>Price with Haggling</label> |
| − | <format>{{{buyh}}} {{ |
+ | <format>{{{buyh}}} {{money icon}}</format> |
</data> |
</data> |
||
<data source="buy"> |
<data source="buy"> |
||
| − | <label>Undiscounted price</label> |
+ | <label>Undiscounted price</label> |
| − | <format>{{{buy}}} {{ |
+ | <format>{{{buy}}} {{money icon}}</format> |
</data> |
</data> |
||
<data source="sell"> |
<data source="sell"> |
||
| − | <label>Price to sell</label> |
+ | <label>Price to sell</label> |
| − | <format>{{{sell}}} {{ |
+ | <format>{{{sell}}} {{money icon}}</format> |
</data> |
</data> |
||
<data source="weight"> |
<data source="weight"> |
||
| − | <label>Weight</label> |
+ | <label>Weight</label> |
| − | <format>{{{weight}}} {{weight}}</format> |
+ | <format>{{{weight}}} {{weight icon}}</format> |
</data> |
</data> |
||
| + | </syntaxhighlight> |
||
| − | </pre> |
||
| + | === パーサー関数 === |
||
| − | ==使用可能なタグ== |
||
| + | [[ヘルプ:パーサー関数|パーサー関数]]をインフォボックスに加えられます。しかし、引数(タグかデータソース)が空白の場合自動的に非表示となります。 |
||
| − | インフォボックスのすべてのフィールドはXML規則を使用して宣言され、フィールドの設定に応じて属性を含む必要があります。 |
||
| − | {|class="article-table" |
+ | {| class="article-table" style="width:100%;" |
| − | !タグ |
||
| − | !属性 |
||
| − | !子タグ |
||
| − | !説明 |
||
|- |
|- |
||
| + | ! テンプレートコード |
||
| − | |rowspan="2"|'''infobox''' |
||
| + | ! 表示 |
||
| − | |''theme'', ''theme-source'', ''layout'', |
||
| − | |''title'', ''image'', ''header'', ''navigation'', ''data'', ''group'' |
||
| − | |他のすべてのタグを含む、インフォボックスのスコープを定めるためのタグです |
||
|- |
|- |
||
| + | | |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| + | <syntaxhighlight lang="xml" style="margin:0; width:360px;"> |
||
| − | <pre> |
||
| + | <data source="level"> |
||
| + | <label>Rank</label> |
||
| + | <format>Orc {{#switch:{{{level}}} |
||
| + | |1=peon |
||
| + | |2=grunt |
||
| + | |#default=grunt |
||
| + | }}</format> |
||
| + | <default>Orc</default> |
||
| + | </data> |
||
| + | </syntaxhighlight> |
||
| + | | |
||
<infobox> |
<infobox> |
||
| − | < |
+ | <data source="level"> |
| + | <label>Rank</label> |
||
| + | <format>Orc {{#switch:{{{level}}} |
||
| + | |1=peon |
||
| + | |2=grunt |
||
| + | |#default=grunt |
||
| + | }}</format> |
||
| + | <default>Orc</default> |
||
| + | </data> |
||
</infobox> |
</infobox> |
||
| + | |} |
||
| − | </pre> |
||
| + | switch文の空文字列でテストするのは不思議に感じるかもしれませんが、すでに'''デフォルト'''タグでカバーされているのです。例:<code>|=(unknown rank)</code> |
||
| − | HTML出力: |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| − | <aside class="portable-infobox"> |
||
| − | <div class="portable-infobox-item item-type-title portable-infobox-item-margins"> |
||
| − | <h2 class="portable-infobox-title">タイトル</h2> |
||
| − | </div> |
||
| − | </aside> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''data''' |
||
| − | |''source'' |
||
| − | |''default'', ''label'', ''format'' |
||
| − | |標準的なキー値タグです |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <data source="name"> |
||
| − | <label>名</label> |
||
| − | <default>太郎</default> |
||
| − | </data> |
||
| − | </pre> |
||
| + | == 例 == |
||
| − | HTML出力: |
||
| + | * [[w:c:godofwar:Kratos|Kratos]](<small>[[w:c:godofwar:Template:War Box|ソース]]</small>) |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| + | * [[w:c:killbill:Beatrix Kiddo|Beatrix Kiddo]](<small>[[w:c:killbill:Template:Infobox Character|ソース]]</small>) |
||
| − | <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> |
||
| + | * [[w:c:dune:Battle of Arrakeen|Battle of Arrakeen]](<small>[[w:c:dune:Template:Battle|ソース]]</small>) |
||
| − | <h3 class="portable-infobox-item-label portable-infobox-header-font">名</h3> |
||
| − | <div class="portable-infobox-item-value">太郎</div> |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''label''' |
||
| − | |なし |
||
| − | |なし |
||
| − | |labelタグは他のタグの中でのみ使用でき、詳細情報について子タグの列を参照します。 '''ウィキテキスト'''を使用できます。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <label>名</label> |
||
| − | </pre> |
||
| − | HTML出力: |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| − | <h3 class="portable-infobox-item-label portable-infobox-header-font">名</h3> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''default''' |
||
| − | |なし |
||
| − | |なし |
||
| − | |defaultタグは他のタグの中でのみ使用でき、詳細情報について子タグの列を参照します。 '''ウィキテキスト'''を使用できます。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <default>太郎</default> |
||
| − | </pre> |
||
| − | HTML出力: |
||
| − | <pre> |
||
| − | <div class="portable-infobox-item-value">太郎</div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''format''' |
||
| − | |なし |
||
| − | |なし |
||
| − | |formatタグは他のタグの中でのみ使用でき、詳細情報について子タグの列を参照します。 '''ウィキテキスト'''を使用できます。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <data source="dollars"> |
||
| − | <label>通常価格</label> |
||
| − | <format>{{{dollars}}}ドル</format> |
||
| − | </data> |
||
| − | </pre> |
||
| − | HTML出力: |
||
| − | <pre> |
||
| − | <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> |
||
| − | <h3 class="portable-infobox-item-label">通常価格</h3> |
||
| − | <div class="portable-infobox-item-value">15ドル</div> |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''title''' |
||
| − | |''source'' |
||
| − | |''default'', ''format'' |
||
| − | |1つのインフォボックスごとに1回のみ使用でき、インフォボックスのタイトルを示します。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <title source="title_source"> |
||
| − | <default>{{PAGENAME}}</default> |
||
| − | </title> |
||
| − | </pre> |
||
| + | == 関連情報 == |
||
| − | HTML出力: |
||
| + | * [[ヘルプ:インフォボックス/CSS]] |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| + | * [[ヘルプ:インフォボックス/タグ]] |
||
| − | <div class="portable-infobox-item item-type-title portable-infobox-item-margins"> |
||
| + | * ポータブル・インフォボックスについての詳細は[[ヘルプ:インフォボックス/高度な情報]]をご覧ください |
||
| − | <h2 class="portable-infobox-title">ページ名</h2> |
||
| + | * インフォボックス作成の従来の方法については[[ヘルプ:クラシック・インフォボックス]]をご覧ください |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''image''' |
||
| − | |''source'' |
||
| − | |''alt'', ''caption'', ''default'' |
||
| − | |imageタグはインフォボックス内に画像を挿入するために使用します。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <image source="img_name" /> |
||
| − | </pre> |
||
| + | * [[w:c:portability:Infobox/Basics|ケーススタディ:インフォボックスを作ってみる。]] (英語) |
||
| − | HTML出力: |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| − | <div class="portable-infobox-item item-type-image no-margins"> |
||
| − | <figure> |
||
| − | <a href="/wiki/File:Image.jpg" class="image image-thumbnail" title=""> |
||
| − | <img src="Image.jpg" class="portable-infobox-image" alt="" data-image-key="Image.jpg" data-image-name="Image.jpg"> |
||
| − | </a> |
||
| − | </figure> |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''alt''' |
||
| − | |''source'' |
||
| − | |''default'' |
||
| − | |画像タグ内でのみ使用できます。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <image source="image"> |
||
| − | <alt source="alternative_title"> |
||
| − | <default>デフォルトの代替テキスト</default> |
||
| − | </alt> |
||
| − | </image> |
||
| − | </pre> |
||
| + | ===さらに詳しく=== |
||
| − | HTML出力: |
||
| + | * [[ヘルプ:インフォボックス/高度な情報]] |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| + | * [[ヘルプ:インフォボックス/利点|インフォボックスをポータブルにする利点とは?]] |
||
| − | <div class="portable-infobox-item item-type-image no-margins"> |
||
| + | * [[ヘルプ:インフォボックス/ポータブルにする方法#変換が必要なインフォボックスの見つけ方|ポータブル対応していないインフォボックスの見つけ方]] |
||
| − | <figure> |
||
| + | * [[ヘルプ:インフォボックス/ポータブルにする方法#新しいインフォボックステンプレートのドラフトをチェックする|ポータブル対応インフォボックステンプレートの作り方]] |
||
| − | <a href="/wiki/File:Image.jpg" class="image image-thumbnail" title=""> |
||
| + | * [[ヘルプ:インフォボックス/CSS|ポータブルインフォボックスのスタイリング方法]] |
||
| − | <img src="Image.jpg" class="portable-infobox-image" alt="Default alt text" data-image-key="Image.jpg" data-image-name="Image.jpg"> |
||
| + | * [[ヘルプ:インフォボックス/FAQ|FAQ]] |
||
| − | </a> |
||
| + | * [[ヘルプ:インフォボックス/ベストプラクティス|ベストプラクティス]] |
||
| − | </figure> |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''caption''' |
||
| − | |''source'' |
||
| − | |''default'', ''format'' |
||
| − | |画像タグ内でのみ使用できます。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <caption source="caption"> |
||
| − | <default>デフォルトの代替テキスト</default> |
||
| − | </caption> |
||
| − | </pre> |
||
| + | ===テクニカルインフォメーション=== |
||
| − | HTML出力: |
||
| + | * クラシック, ポータブル, Lua: [[w:c:portability:Infobox/Types|インフォボックスのタイプについて]] (英語) |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| + | * [[ヘルプ:インフォボックス/ヒントと技法|インフォボックスをきれいに見せるためのヒント]] |
||
| − | <figcaption class="portable-infobox-item-margins portable-infobox-image-caption">デフォルトの代替テキスト</figcaption> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''group''' |
||
| − | |''layout'', ''show="incomplete"'' |
||
| − | |''data'', ''header'', ''image'' |
||
| − | |フィールドのグループ化に使用し、グループごとに見出しを指定できます。 すべてのフィールドが空の場合、見出しも含むグループ全体がレンダリングされません。 |
||
| − | |- |
||
| − | | colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <group> |
||
| − | <header>グループ名</header> |
||
| − | <data source="value1" /> |
||
| − | </group> |
||
| − | </pre> |
||
| + | == その他のヘルプとフィードバック == |
||
| − | HTML出力: |
||
| + | {{Help and feedback section}} |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| − | <section class="portable-infobox-item item-type-group"> |
||
| − | <div class="portable-infobox-item item-type-header portable-infobox-item-margins portable-infobox-header-background"> |
||
| − | <h2 class="portable-infobox-header portable-infobox-header-font">グループ名</h2> |
||
| − | </div> |
||
| − | <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> |
||
| − | <div class="portable-infobox-item-value">値</div> |
||
| − | </div> |
||
| − | </section> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''header''' |
||
| − | | なし |
||
| − | | なし |
||
| − | | headerタグはセクションまたはタグのグループの先頭を示します。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <header>見出しテキスト</header> |
||
| − | </pre> |
||
| + | {{DEFAULTSORT:いんふおほつくす}} |
||
| − | HTML出力: |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| − | <div class="portable-infobox-item item-type-header portable-infobox-item-margins portable-infobox-header-background"> |
||
| − | <h2 class="portable-infobox-header portable-infobox-header-font">見出しテキスト</h2> |
||
| − | </div> |
||
| − | </pre> |
||
| − | |- |
||
| − | |rowspan="2"|'''navigation''' |
||
| − | |なし |
||
| − | |なし |
||
| − | |'''ウィキテキスト'''の指定に使用します。 |
||
| − | |- |
||
| − | |colspan="4" class="mw-collapsible mw-collapsed"|使用例: |
||
| − | <pre> |
||
| − | <navigation>[[Links]]</navigation> |
||
| − | </pre> |
||
| + | [[be:Даведка:Інфабоксы]] |
||
| − | HTML出力: |
||
| + | [[de:Hilfe:Infoboxen]] |
||
| − | <pre style="white-space:pre-wrap;"> |
||
| + | [[en:Help:Infoboxes]] |
||
| − | <navigation class="portable-infobox-navigation portable-infobox-item-margins portable-infobox-secondary-background portable-infobox-secondary-font"> |
||
| + | [[es:Ayuda:Infoboxes]] |
||
| − | <a href="/wiki/Links" title="Links">リンク</a> |
||
| + | [[fi:Ohje:Tietolaatikot]] |
||
| − | </navigation> |
||
| + | [[fr:Aide:Infoboxes]] |
||
| − | </pre> |
||
| + | [[it:Aiuto:Infobox]] |
||
| − | |} |
||
| + | [[nl:Help:Infoboxen]] |
||
| − | |||
| + | [[pl:Pomoc:Infoboksy]] |
||
| − | ==例== |
||
| + | [[pt:Ajuda:Infoboxes]] |
||
| − | *[[w:c:godofwar:Kratos|Kratos]](<small>[[w:c:godofwar:Template:War Box|ソース]]</small>) |
||
| + | [[ru:Справка:Инфобоксы]] |
||
| − | *[[w:c:killbill:Beatrix Kiddo|Beatrix Kiddo]](<small>[[w:c:killbill:Template:Infobox Character|ソース]]</small>) |
||
| + | [[uk:Довідка:Інфобокси]] |
||
| − | *[[w:c:dune:Battle of Arrakeen|Battle of Arrakeen]](<small>[[w:c:dune:Template:Battle|ソース]]</small>) |
||
| + | [[vi:Trợ giúp:Hộp thông tin]] |
||
| − | |||
| + | [[zh:Help:訊息框]] |
||
| − | ==その他のヘルプとフィードバック== |
||
| − | {{Help and feedback section}} |
||
[[カテゴリ:ヘルプ]] |
[[カテゴリ:ヘルプ]] |
||
[[カテゴリ:編集]] |
[[カテゴリ:編集]] |
||
| + | [[カテゴリ:ポータビリティ]] |
||
| − | |||
| − | [[en:Help:PortableInfoboxes]] |
||
| − | [[pl:Pomoc:PortableInfobox]] |
||
2019年5月26日 (日) 09:42時点における版
- このヘルプには更新、または翻訳されていないコンテンツがあります。どなたでも翻訳にご協力いただくことができます。
- 原文 : w:Help:Infoboxes。
インフォボックスはファクトシートや雑誌の囲み記事のようなもので、ページのトピックの概要をまとめて紹介する形式になっており、 重要なポイントが一目でわかるよう読みやすく整理されています。 インフォボックスは通常、コミュニティ内で統一されるようテンプレートを使って作成します。
Fandomでは現在、さまざまな端末でインフォボックスが適切に表示されるよう、インフォボックスをコード化するための新しい方法を開発しています(詳細については下記を参照)が記事内での使い方は変わりません。しかしテンプレートのページが変化します。クラシック・インフォボックスからの移行のヘルプはヘルプ:インフォボックスの移行をご覧ください。
関連リンク:
- ビジュアルエディタでの基本的なインフォボックス編集方法 - インフォボックスの編集
- ポータブル・インフォボックスで使用するスタンダードなタグとその中で使えるWikiテキストのサンプル等についての詳細なリストは、ヘルプ:インフォボックス/タグをご覧ください。
- クラシック・インフォボックスをポータブルインフォボックスに移行する方法について - ヘルプ:インフォボックスの移行
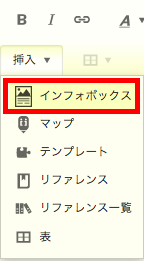
インフォボックスの使い方

ビジュアルエディタのインフォボックス挿入
インフォボックスは他のテンプレートと同様の方法で記事に追加することができ、エディタに組み込まれているテンプレートツールか、ソースモードを使用します。ビジュアルエディタを使用すれば「挿入」ボタンから簡単にポータブルインフォボックスを挿入できます。
ソースモードを使用する場合は、通常、まずテンプレートのドキュメント(たいていはテンプレートのページの下の方にあります)から構文をコピーして記事の中に貼り付け、イコールの記号(=)の後を適切な情報に変更します。 たとえば、次のようにします。
{{infobox character
| title = デイジー
| image = Example.jpg
| imagecaption = 風に吹かれるデイジー
| position = 最上位の花
| age = 2か月
| status = 有効
| height = 5インチ
| weight = 20グラム
}}
ポータブルインフォボックスの加え方は他のテンプレートと同じです。しかしテンプレートページのマークアップが少々異なります。下記を参照。
インフォボックスの作成

冬がやってくる
最初に好きな名前(例: テンプレート:ExampleInfobox)で新しいテンプレートを作成します。かつてはtablesやdivsを使用しましたが今はinfoboxタグを使用します。まずは、タイトルと画像を含む基本的なインフォボックスを作成してみましょう。
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
</infobox>
このWikiテキストでは、titleとimageの要素にnameとimageの変数が使用されることを示しています。 さらに、defaultタグを指定して、記事の名前や画像などが指定されていない場合にその値を使用することも できます。.
次に、追加情報を含むあと2つのフィールドを指定します。まず、1つ目のフィールドを指定してみましょう。
<data source="season"><label>シーズン</label></data>
次にsourceをfirst、labelをfirst seenと設定した最後の部分を入力すると、次のようになります。
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
<data source="season"><label>シーズン</label></data>
<data source="first"><label>第一場面</label></data>
</infobox>
これで、記事内でテンプレートを使用してインフォボックスを記事に表示することができます。
{{Example
|name = エダード・スターク
|image = eddard.jpg
|season = [[シーズン1|1]]
|first = "[[冬がやってくる]]"
}}
スタイリングと表示
上記のようなコードを使用したインフォボックスは、コミュニティのテーマに合わせて自動的にデザインされます。 また、変数が指定されていない行は、表示されません('default'タグを使用していない場合)。
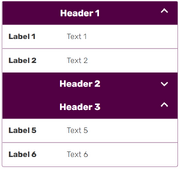
レイアウトのオプション
インフォボックスには、次の2つのレイアウトオプションがあります。
| デフォルト(table)のレイアウト | 積み重ね式(stacked)レイアウト |
|---|---|
| タグで指定するラベルが値の左側に表示されます | タグで指定するラベルが値の上に表示されます |
<infobox>
...
</infobox>
|
<infobox layout="stacked">
...
</infobox>
|
テーマのカスタム設定
デフォルトインフォボックスのテーマは、infoboxタグのthemeまたはtheme-source属性を使って上書きすることができます。これにより、ローカル・コミュニティのCSSからインフォボックスをデザインできるようになります。
- インフォボックスのカスタムCSSクラスを指定するにはtheme属性を使用します
- theme-source属性を使用すると、テンプレート・パラメータからCSSクラスを変更することができます
インフォボックス・タグ内で両方の属性を使用した場合は、theme属性がデフォルトとして扱われます。また、themeとtheme-sourceの値となる属性内のスペースはハイフンマイナス(-)に変換されるため、これを使用して追加できるのは、一つのクラスだけとなります。
インフォボックスのテーマやより細かいカスタマイズについて詳しくは、ヘルプ:ポータブルインフォボックス/CSSをご覧ください。'
アクセント・カラー
アクセント・カラー機能を使うと、タイトルやヘッダーの背景、テキストの色をインフォボックスごとに変更することができます。theme-sourceと同じく、カラーもaccent-color-source(背景)やaccent-color-text-source(テキスト)というテンプレート・パラメーターで設定することが可能です。
例えば、インフォボックス・テンプレートをaccent-color-source="bkg"に設定し、記事中のインフォボックスでbkg = #FFFと書き込むと、ヘッダーの背景とタイトルの色が#FFF(16進数カラーコードで白)になります。色の上書きは、#FFFや#FFFFFFといったように16進数のフォーマットで記述してください。
アクセントカラーはデフォルトだけでなくカスタム設定のテーマより優先されます。
また、アクセントカラーのデフォルト値を設定することもできます。accent-color-default="#FFF"と設定することで全てのタイトルとヘッダー背景が白になり、同様にaccent-color-text-default="#000000"とすればテキストが黒に設定されます。
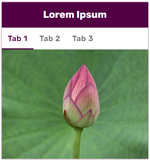
複数の画像と動画の挿入

タブのついた画像
インフォボックスの一か所で複数の画像を使用する場合<gallery>タグを加えます。
{{Example
|name = Eddard Stark
|image = <gallery>
Eddard 1.jpg|Eddard on a horse
Eddard 2.jpg|Eddard in a house
Eddard 3.jpg|Eddard by a hearse
</gallery>
}}
この機能のさらなる情報については英語版のスレッドを参照。
インフォボックス内に動画を埋め込みたいという場合には、<image>タグを使用して、画像の時と同じような作業での作成が可能です。画像の代わりに動画をインフォボックスに追加すると、動画のサムネイルとプレイアイコン、そして動画の長さがインフォボックス内に表示され、クリックすると動画プレイヤーがポップアップします。複数の動画を埋め込みたい場合には、複数の<image>タグを使用します。
高度な使用法

グループ化
基本的なインフォボックスを作成したら、さらに高度なフィールドを使用する方法についても学んでみましょう。このセクションでは、右のようなインフォボックスを作成します。
タイトル欄と画像欄の前に3つのデータフィールドがあります。 このように、タイトル欄がいつも最初のフィールドである必要はありません。ただし、タイトル欄を使用できるのは1つのインフォボックスにつき1回のみです。
<infobox layout="stacked">
<data source="prev"><label>Previous</label></data>
<data source="conc"><label>Concurrent</label></data>
<data source="next"><label>Next</label></data>
<title source="name" />
<image source="image" />
</infobox>
groupタグの中で情報をグループ化する
次のフィールドでは、複数のフィールドを1つのグループにまとめて、グループごとに見出しを付けることができます。 宣言したフィールドに値を指定しないと、そのフィールドは表示されませんので、ご注意ください。 このルールはgroupタグ内の項目でも同様です。特定のグループ内のフィールド(見出しタグ以外)のどれにも値が指定されていない場合、グループ全体が表示されません。
<infobox layout="stacked">
<data source="prev"><label>Previous</label></data>
<data source="conc"><label>Concurrent</label></data>
<data source="next"><label>Next</label></data>
<title source="name" />
<image source="image" />
<group>
<header>Details</header>
<data source="conflict"><label>Conflict</label></data>
<data source="date"><label>Date</label></data>
<data source="place"><label>Place</label></data>
<data source="result"><label>Outcome</label></data>
</group>
</infobox>
グループタグの並列レイアウト

並列レイアウト
グループタグには、すべてのコンテンツが横1列に隣合わせで表示される並列レイアウトの指定を含めることができます。これには、グループタグにlayout="horizontal"属性を追加します。
<group layout="horizontal">
...
</group>
グループタグのスマートレイアウト
“スマート”レイアウトは並列レイアウトに似た機能ですが、同じグループに属すデータフィールドを改行することができます。1行目のデータフィールドの個数が制限数を超えると、次のフィールドは下の行に移ります。フィールド内のアイテムは横幅に合わせて調節されます。
スマートグループを使うには、row-items="3"(数字は行の制限数)と書き込んでください。スマートグループ内のアイテムはデフォルトで並列レイアウトになっているため、スマートグループを使う際にこの属性を追加する必要はありません。また、個別の<data>タグにlayout="default"を追加すれば、スマートグループの中で垂直と並列のレイアウトを組み合わせることができます。
特定のフィールドだけスペースを広く取りたい場合、<data>タグにspan="2"と設定すれば、フィールドが数値の分だけ(この場合2つ分)広くなります。
<infobox>
<title source="name" />
<image source="image" />
<group row-items="3">
<header>Details</header>
<data source="conflict"><label>Conflict</label></data>
<data source="date"><label>Date</label></data>
<data source="place"><label>Place</label></data>
<data source="result" layout="default"><label>Outcome</label></data>
</group>
</infobox>
すべてのグループ要素の表示を強制する
show="incomplete"を使用して、空白の値があってもグループ要素のすべてが表示されるよう強制することができます。ただし、すべてが空の場合は、そのグループは表示されません。
<group layout="horizontal" show="incomplete">
<header>Combatants</header>
<data source="side1" />
<data source="side2" />
</group>
上記のすべてを組み合わせると、次のようなテンプレートコードになります。
<infobox layout="stacked">
<data source="prev"><label>Previous</label></data>
<data source="conc"><label>Concurrent</label></data>
<data source="next"><label>Next</label></data>
<title source="name" />
<image source="image" />
<group>
<header>Details</header>
<data source="conflict"><label>Conflict</label></data>
<data source="date"><label>Date</label></data>
<data source="place"><label>Place</label></data>
<data source="result"><label>Outcome</label></data>
</group>
<group layout="horizontal" show="incomplete">
<header>Combatants</header>
<data source="side1" />
<data source="side2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Commanders</header>
<data source="commanders1" />
<data source="commanders2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Strength</header>
<data source="forces1" />
<data source="forces2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Casualties</header>
<data source="casual1" />
<data source="casual2" />
</group>
<data source="civilian"><label>Civilian casualties</label></data>
</infobox>
これを記事の中で使用すればインフォボックスの完成です。
{{Battle
|prev = [[フェアアイルの戦い]]
|conc = [[オールド・ウィックの包囲]]
|next = [[パイクの包囲]]
|name = [[グレート・ウィックの包囲]]
|image = Stannis Great Wyk.png
|conflict = [[グレイジョイの反乱]]
|date = 289 AL
|place = [[鉄諸島]]、[[グレートウィック]]
|result = [[鉄の玉座]]獲得
|side1 = [[ファイル:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[グレジョイ家]]
|side2 = [[ファイル:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[鉄の玉座]]
|commanders1 = 不明
|commanders2 = [[スタニス・バラシオン]]卿
|casual1 = 不明
|casual2 = 不明
}}
グループの折りたたみ

クリックで折りたためるグループ
<group>タグにcollapse="open" かcollapse="closed"を加えることで、グループの折りたたみが可能になります。グループのヘッダーをクリックすると表示/非表示の切り替えができます。
<group collapse="closed">
<header>Appearances</header>
<data source="films" />
<data source="comics" />
</group>
注意:コンテンツを含んでいるヘッダーは、これを機能させるためグループタグに従います。
高度なオプション
フィールドのフォーマット
データの前後に情報を追加する場合(アイコンやカテゴリを追加するなど)や、渡された値の処理が必要な場合には、フィールドのフォーマットを使用します。
- formatタグ内にnodeを指定した場合、source=に指定した変数はformatタグの中で指定したとおりにフォーマット/変更されます
- source=の変数が空の場合、defaultタグで指定した値がレンダリングされます(defaultタグを指定していない場合はレンダリングされません)
使用例:
- テキストの追加 -
${{{price}}} - リンク -
[[{{{Harry Potter}}}]] - カテゴリ -
[[カテゴリ:{{{car type}}}]]
例えば、{{money icon}}テンプレートを挿入できます。
<data source="price">
<label>Price</label>
<format>{{{price}}} {{money icon}}</format>
</data>
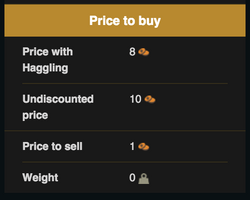
右の例は、次のような構文によってレンダリングされています。

フォーマットを含むフィールド
<header>Price to buy</header>
<data source="buyhaggle">
<label>Price with Haggling</label>
<format>{{{buyh}}} {{money icon}}</format>
</data>
<data source="buy">
<label>Undiscounted price</label>
<format>{{{buy}}} {{money icon}}</format>
</data>
<data source="sell">
<label>Price to sell</label>
<format>{{{sell}}} {{money icon}}</format>
</data>
<data source="weight">
<label>Weight</label>
<format>{{{weight}}} {{weight icon}}</format>
</data>
パーサー関数
パーサー関数をインフォボックスに加えられます。しかし、引数(タグかデータソース)が空白の場合自動的に非表示となります。
| テンプレートコード | 表示 |
|---|---|
<data source="level">
<label>Rank</label>
<format>Orc {{#switch:{{{level}}}
|1=peon
|2=grunt
|#default=grunt
}}</format>
<default>Orc</default>
</data>
|
|
switch文の空文字列でテストするのは不思議に感じるかもしれませんが、すでにデフォルトタグでカバーされているのです。例:|=(unknown rank)
例
関連情報
- ヘルプ:インフォボックス/CSS
- ヘルプ:インフォボックス/タグ
- ポータブル・インフォボックスについての詳細はヘルプ:インフォボックス/高度な情報をご覧ください
- インフォボックス作成の従来の方法についてはヘルプ:クラシック・インフォボックスをご覧ください
さらに詳しく
- ヘルプ:インフォボックス/高度な情報
- インフォボックスをポータブルにする利点とは?
- ポータブル対応していないインフォボックスの見つけ方
- ポータブル対応インフォボックステンプレートの作り方
- ポータブルインフォボックスのスタイリング方法
- FAQ
- ベストプラクティス
テクニカルインフォメーション
- クラシック, ポータブル, Lua: インフォボックスのタイプについて (英語)
- インフォボックスをきれいに見せるためのヒント
その他のヘルプとフィードバック
- ヘルプ:コンテンツでは、他のヘルプページを閲覧、検索することができます。
- 最新の情報やヘルプについては、コミュニティセントラルをご覧ください。
- この記事で不明確な点や、曖昧な点がございましたら、Fandomとの連絡方法をご確認ください。
- このヘルプはコミュニティセントラル内にて管理されています。


