Hey gente!
Come promesso nell'introduzione a FandomDesktop lo scorso marzo, proseguiamo nel nostro impegno del "Di più è di più" con il fornire anteprime dei cambiamenti a Fandom e Gamepedia che avverranno per gli utenti desktop più avanti questa primavera e nell'estate. Più trasparenza, più ragionamenti sul design, più sguardi approfonditi a cosa cambierà prima dell'uscita. Oggi, daremo uno sguardo a come la navigazione si evolverà con FandomDesktop.
La community in cima[]
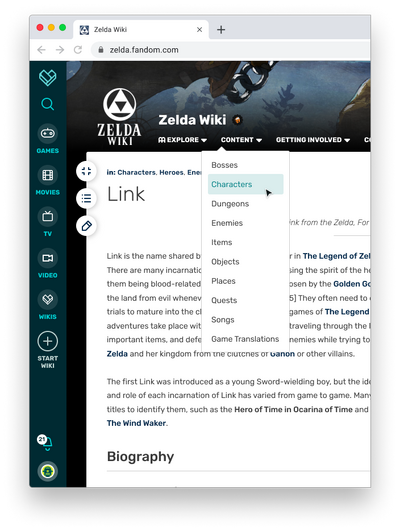
I link locali della community saranno i primi in cima allo schermo, un cambiamento sia per Fandom che Gamepedia così da offrire una maggiore priorità alle community stesse. La navigazione globale della piattaforma di entrambi i siti è stata sempre la prima in cima per anni e ci allontaneremo da questo per alcune ragioni che spiegheremo più avanti. All'interno dell'intestazione della community, che come sapete sarà ora personalizzabile, avrete i vostri menù e sottomenù con i link ai contenuti della community.
Per gli utenti di Gamepedia questo è un grosso cambiamento dall'utilizzare la barra laterale di sinistra per i link della community, una pratica adottata da Wikipedia. Questo è un pezzo vitale della nuova esperienza unificata quindi abbiamo fatto molta ricerca sui meriti di una barra laterale sinistra rispetto a una navigazione a menù in alto e studiato una cosa nota come costo di interazione per arrivare alla nostra decisione sul design.
Il costo di interazione è la somma della fatica - mentale e fisica - che gli utenti devono fare quando interagiscono con un sito per raggiungere i loro obiettivi. Consultare, leggere, scorrere e cliccare sono forme di costi di interazione e, quando un utente finisce su una pagina di una wiki, può prendere molte strade possibili; quindi, fin dall'inizio, il costo di interazione inizia lentamente a salire. Alla fine, più alto è il costo speso in una singola esperienza e meno probabile è che quell'utente abbia avuto una buona esperienza e che ritorni in futuro.
Questo è un approccio molto tecnico, basato sulla ricerca. Se volete giusto qualche idea, eccole qui:
- Scorrere molto e dover leggere molto per cercare un link rappresenta un alto costo di interazione
- Flussi logici attraverso menù ben organizzati abbassano il costo di interazione e sono più portatili
- Avere un'interfaccia a base di menù permette di vedere più link senza scorrere
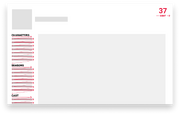
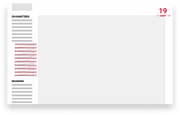
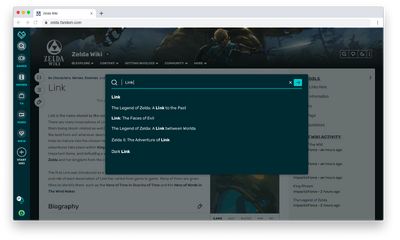
Dato che la navigazione è una parte fondamentale dell'esperienza su una wiki, abbiamo voluto essere sicuri che gli utenti non stessero facendo più fatica di quanto fosse necessario. Guardando all'approccio con la barra laterale sinistra sulle più grandi wiki di Gamepedia, consultare la barra verticale e scorrere per raggiungerne il fondo aggiunge fin da subito un alto costo di interazione. Anche se esporre tutti i link nella barra può aiutare a mostrare tutti quelli disponibili, aumenta drasticamente il costo di lettura e scorrimento al punto che sottrae punti all'esperienza utente. Ecco un esempio di cosa intendiamo:
Un esempio del costo di interazione necessario per usare una barra laterale sinistra per i link della community. Potete vedere il grande costo speso prima di navigare su un sottomenù.
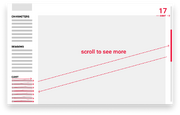
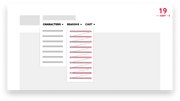
Il modo migliore per abbassare questo costo di interazione per la navigazione è semplificare l'esperienza usando un flusso logico con menù ben definiti, una pratica nota come esposizione progressiva, e posizionandoli in orizzontale per una lettura meno impegnativa. Un esempio di questo può essere una wiki su una serie TV con menù definiti per Personaggi, Stagioni e Attori. Sotto ciascun menù ci sarebbero sottomenù per Eroi/Cattivi/etc., per Stagione 1/2/etc. e per Protagonisti/Secondari/Comparse. Questo approccio fornisce agli utenti una rapida istantanea di dove potrebbero navigare senza sopraffarli con tutti i link in una volta sola. Come un utente si prepara a fare la propria mossa successiva, allora lo si espone a più opzioni per andare più in profondità. Questa esperienza progressiva assicura che l'utente spenda solo il costo di interazione necessario per compiere l'azione di interesse. Ecco un esempio di cosa intendiamo:
Un esempio del costo di interazione necessario per usare una barra orizzontale per i link della community. Il costo iniziale è basso e sale solo quando un utente segnala che vuole scendere più in profondità nella navigazione.
Spostare i link della community in cima fuori dalla barra laterale sinistra apre anche a più spazio per l'area con i contenuti e aggiunge più "capacità" per i link locali (più di 200 in totale!). Con il nuovo design fluido diamo agli utenti controllo su quanto è larga l'area di contenuto, ma questo non funzionerebbe altrettanto bene se tenessimo i link della community nella barra laterale sinistra data la quantità di spazio che si prende dalla larghezza della pagina. Quindi come risultato, spostando i link della community in cima e usando una barra laterale più sottile, gli utenti loggati sulle wiki storicamente di Gamepedia hanno la possibilità di avere più larghezza per i contenuti di prima e allo stesso tempo avere molti link e strumenti a disposizione, anche nello scorrimento.
[]
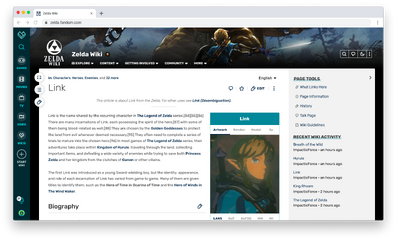
Sia per Fandom che per Gamepedia, un'altro cambiamento con questa nuova navigazione locale è che scorre insieme a voi mentre scendete lungo la pagina. L'intestazione della community si restringe in una barra compatta modificabile con il tema e i link di contenuto rimangono alla vostra portata, anche su pagine molto lunghe, come la pagina sulla Domatura di ARK. Quindi quella pagina, invece di avere la navigazione globale di Gamepedia che scorre rimanendo in cima, avrà i link con il contenuto della community.
La portabilità della navigazione rinforza anche l'identità della community locale portandosi dietro con sé il logo locale nella barra sempre in evidenza. Insieme alla portabilità del pulsante dell'indice, come descritto nel blog sulle pagine di articolo, abbiamo reso la navigazione locale più portatile possibile.
Il pannello di strumenti per gli Editor[]
Alcuni di voi con occhi di falco hanno notato nei blog precedenti che la colonna di destra ospita nel design di FandomDesktop alcuni strumenti di modifica. Bel colpo! È corretto, stiamo mettendo in vista alcuni link incentrati sui bisogni degli editor nella colonna di destra così che vi abbiate un accesso più facile quando state navigando nella wiki.
Punti di accesso per cose come Puntano qui, Informazioni pagina e Linee guida della wiki vivranno nella colonna di destra, disaccoppiando gli strumenti dai link di contenuto. Un punto di accesso standard per le linee guida della community è stata una grande richiesta da parte della community fin dall'introduzione della Politica sulle Regole delle Wiki e sui Blocchi, quindi questo è un buon modo per metterle in evidenza.
Questo è solo l'inizio per cosa può fare la colonna di destra per la navigazione, specialemente per gli utenti loggati. Come menzionato in precedenza, sperimenteremo molto con la colonna di destra per fornirvi ancora più valore. Avremo anche presto un blog speciale solo sugli strumenti di creazione, incluse alcune cose che potete aspettarvi dopo il lancio di FandomDesktop.
Andare globali[]
Una delle cose più evidenti di FandomDesktop è che stiamo muovendo la navigazione globale in una sottile barra laterale sinistra, una mossa di cui siamo molto entusiasti e che crediamo abbia molto potenziale. Ma "perché" l'abbiamo spostata? Beh, nell'esplorare altri design, abbiamo guardato a diverse opzioni che includevano la navigazione globale in cima ma, quando accoppiata con quella locale e le pubblicità, aggiungeva peso in verticale spingendo il contenuto in basso. Questa torta a strati distraeva anche dall'esperienza di immersione nella community a cui stiamo puntando. In aggiunta a tutto questo, avere la navigazione globale in alto non si univa al nostro desiderio di avere una navigazione locale che scorre insieme all'utente.
La nostra ricerca ha mostrato che l'esperienza durante lo scorrimento è importante tanto quanto l'esperienza in cima alla pagina e, se la navigazione globale fosse rimasta in cima, avremmo avuto di fatto due opzioni per come le cose sarebbero potute apparire durante lo scorrimento. Una sarebbe stata avere due navigazioni impilate una sopra l'altra, che non è un buon approccio né dal punto di vista estetico né da quello funzionale. L'altra sarebbe stata un approccio simile a FandomMobile, dove le due navigazioni si mescolano insieme quando si scorre, con il logo di Fandom sulla destra e il nome della wiki e la navigazione alla sua destra. Anche se questo approccio ha delle buone premesse -- era infatti un bel modo per connettere insieme il brand globale con l'identità locale della wiki -- lo svantaggio è una perdita di visibilità dei link del sito. Alla fine la migliore soluzione per avere i link locali che scorrono e ridurre il peso complessivo verticale è stato spostare la navigazione globale in una barra laterale a base di icone che riduce l'area dell'elemento per la maggior parte dei dispositivi, ma che la rende anche più evidente mantenendo tutte le funzionalità con lo scorrimento.
E per quanto riguarda la ricerca, il profilo e le notifiche?[]
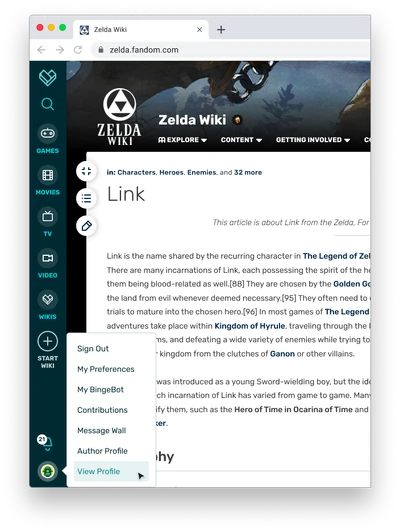
Lasciateci prendere questa opportunità per ringraziarvi dell'incredibile feedback che ci avete dato a partire dalla Community Connect e dalla prima anteprima pubblica di FandomDesktop. È stato molto utile e siamo già stati in grado di fare correzioni a diverse parti del design come risultato, per esempio come avete visto con il pulsante della colonna di destra per gli utenti loggati. La ricerca, il profilo e le notifiche sono tre cose su cui abbiamo ricevuto la maggior parte del feedback costruttivo riguardo alla barra laterale sinistra globale.
Il Profilo è in un posto nuovo per tutti in fondo alla barra laterale sinistra. Pensiamo che questo sia un cambiamento che, benché inizialmente disorientante al pensiero, diventerà più naturale con l'esperienza. È un posizionamento simile a funzioni analoghe su altre piattaforme, come abbiamo confermato nella nostra analisi dei competitori, ma siamo desiderosi di sentire i vostri pensieri quando toccherete con mano la nuova esperienza durante il periodo di test volontario. E nel tenere fede al tema del "sempre a portata di mano" questa posizione nella barra laterale assicura che vi avrete sempre veloce accesso.
La Ricerca ora ha dei punti di accesso unificati in cima alla barra laterale di navigazione globale, così come nell'intestazione della community (una posizione che abbiamo aggiunto a FandomDesktop come risultato del feedback della community!). Su Fandom, era nella navigazione globale. Su Gamepedia, era in cima alla pagina locale. Ora, tutti hanno dei punti di accesso alla ricerca persistenti sempre disponibili sulla schermo. Abbiamo ancora altro lavoro da fare sulla ricerca e una squadra dedicata che non vede l'ora di iniziare a lavorarci più avanti quest'anno, quindi tenetevi pronti perché altre novità arriveranno da quel fronte.
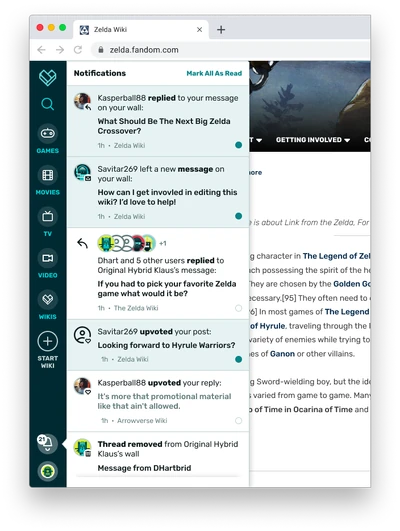
Le Notifiche sono anche loro nella barra laterale di navigazione globale, ma c'è ancora del lavoro che deve essere fatto per unificare i sistemi di notifica tra le wiki di Fandom e Gamepedia. Abbiamo imparato molto dal sistema di notifiche Reverb su Gamepedia e inizieremo un progetto specifico per affrontare l'unificazione dei sistemi di notifiche più avanti quest'anno. Le notifiche saranno comunque tutte nello stesso posto su FandomDesktop.
Il cambiamento apre alle opportunità[]
Di più è di più non è solo uno slogan per descrivere quello che stiamo facendo. È anche come stiamo lavorando. Più cambiamento significa più opportunità, ma significa anche più responsabilità. Queste sono alcune delle modifiche più grandi che stiamo facendo, a prescindere dalla piattaforma da cui provenite. Il fatto che ci sia stato così tanto cambiamento alla piattaforma nell'ultimo anno è il motivo per cui è più importante che mai essere sicuri di incorporare il vostro feedback, come la colonna di destra collassabile, le opzioni sulla larghezza del contenuto per gli utenti e, nel caso della navigazione, aggiungere un nuovo punto di accesso per la ricerca nell'intestazione della community.
Quando arriverà il momento più avanti questa primavera, andate a toccare con mano il nuovo design e diteci che cosa ne pensate. Continueremo a lavorare con voi per rendere l'esperienza ancora migliore.
Come sempre, siamo felici di rispondere alle vostre domande ora.
|
|
| Ultime notizie | |
|---|---|
| Terminazione del supporto italiano • L'esperienza senza pubblicità per utenti connessi si espande a Gamepedia • L'estensione Thanks è ora disponibile per tutte le wiki • Tutto quello che devi sapere sulle notifiche dei post segnalati • Grandi notizie: il numero di utenti attivi su Fandom sta crescendo ed ecco perché • Archivio | |