
Core Web Vitals
Die Geschwindigkeit und Performanz eines Wikis hängt von vielen Faktoren ab. Für jeden Schritt in diesem Prozess gibt es verschiedene Maßstäbe. Diese beeinflussen, wie gut Webseiten in den Suchergebnissen platziert werden. Um die Performanz ihrer Wikis zu erhöhen, können Benutzerinnen und Benutzer verschiedene Maßnahmen ergreifen.
Bevor eine Wiki-Seite im Internet dargestellt werden kann, muss sie in HTML umgewandelt werden. Der Prozess des Parsens und Renderns findet innerhalb der MediaWiki-Software statt. Die Geschwindigkeit dieser Verarbeitung und der Bereitstellung der Daten liegt in der Regel in unter zwei Sekunden. Wenn dieselbe Seite unverändert erneut dargestellt werden soll, kann dieser Vorgang durch einen Prozess, dem Caching, weiter beschleunigt werden. Die Performanz einer MediaWiki-Seite wird in Zeit, Speicherressourcen, die zum Rendern der Seite benötigt wurden, und der Komplexität des HTML-Ergebnisses gemessen.
Core Web Vitals
Google achtet vor allem auf drei Schlüsselwerte, die einen Aufschluss über die Performanz von Seiten geben. Diese Werte, Core Web Vitals genannt, sind:
- Largest Contentful Paint oder LCP, was die Ladegeschwindigkeit bzw. die Zeit, die es braucht, bis der Großteil des Inhalts für Besucherinnen und Besucher sichtbar ist, darstellt.
- First Input Delay oder FID, was die Interaktivität darstellt, also die Zeit, die es braucht, bis zum Beispiel Links oder Formulare angeklickt werden können.
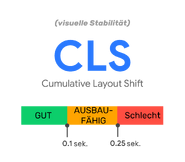
- Cumulative Layout Shift oder CLS, was die visuelle Stabilität darstellt. Gemeint ist damit, wie sehr sich ursprünglich sichtbare Elemente noch bewegen, bevor man mit ihnen interagieren kann.
Inhaltliche Maßnahmen
Verständlichkeit der Inhalte
Aufgrund der Art und Weise, wie Google Webseiten erfasst („Crawling“ genannt), spielt die Verständlichkeit der Inhalte eine große Rolle. Der Algorithmus erkennt semantische Zusammenhänge und interpretiert Inhalte. Daher ist es hilfreich, möglichst viel Kontext und ausführliche Schilderungen zu bieten. Es ist kein Zufall, dass dadurch auch uns Menschen das Verständnis von Inhalten leichter fällt, denn viele von Google verwendete Methoden wurden dem menschlichen Denken nachempfunden. Wenn Google den Inhalt einer Seite versteht, geht Google davon aus, dass es sich auch um die beste Ressource handelt, mit der Menschen den Inhalt verstehen können und platziert die Seite (und andere Seiten des Wikis) höher in den Suchergebnissen.
Länge der Inhalte und Aufteilung
Aus Sicht einer Suchmaschine sind lange Seiten von Natur aus unproblematisch. Wie bereits erläutert, ist es wichtig, dass Google die Zusammenhänge von Inhalten verstehen kann. Solange die Inhalte gut strukturiert sind, sollten auch menschliche Leserinnen und Leser problemlos das finden, wonach sie suchen. Dennoch schadet es nicht, weiterführende Inhalte auf andere Seiten auszulagern. Eine Oberseite sollte aber mindestens die Grundlagen beinhalten, die es braucht, um das Konzept eines Artikels zu verstehen. Links innerhalb des Inhaltsbereiches (zum Beispiel durch Nutzung von Vorlagen wie {{Siehe auch}} unter Abschnittsüberschriften) kann Suchende zu detaillierteren Informationen leiten, wenn sie das wollen. Am besten finden sie zusätzlich eine Erklärung zum Kontext. Jede Inhaltsseite muss in sich zusammenhängend sein.
Die Aufteilung von Informationen (entweder durch Links am Seitenanfang oder durch Reiterstrukturen), welche eigentlich Konzept eines einzelnen Artikels sind (zum Beispiel bestimmte Charaktere, Episoden, Waffen), macht es für Google schwieriger, ein Modell dieser Inhalte zu erstellen. Parallel dazu ist es unwahrscheinlich, dass menschliche Leserinnen und Leser mehrere Seiten ansehen wollen, um verschiedene Facetten eines Oberthemas zu verstehen.
Stubs und Oberflächlichkeit
„Stubs“ ist ein traditioneller Ausdruck für Wiki-Seiten, welche manuell als unvollständig markiert wurden. Oberflächlicher Inhalt ist solcher, der nicht die Fragen von jemandem beantwortet, der nach Informationen sucht. Aus diesem Grund sind Stubs und oberflächliche Inhalte in der Regel dasselbe, auch wenn nicht alle kurzen Seiten automatisch Stubs sind.
Stubs tendieren aufgrund ihrer Oberflächlichkeit dazu, in den Google-Ergebnissen weiter unten gelistet zu werden. Ein signifikanter Prozentsatz von Stubs kann dazu führen, dass Google insgesamt das Vertrauen darin verliert, anhand des Wiki-Inhalts Fragen beantworten zu können. Als Folge wird das gesamte Wiki niedriger in den Ergebnissen gelistet – sogar die vollständigen Seiten. Stubs sollten daher so schnell wie möglich beseitigt werden – durch Vervollständigen, Löschen oder Zusammenschluss mit einer thematisch passenden Seite.
Kurze Seiten haben zudem einen schmalen Inhaltsbereich – es kann dazu kommen, dass Headerbereiche und Werkzeugleisten zum größten Teil einer Seite werden. Die kurzen Inhaltsbereiche können dadurch relativ gesehen mehr durch andere Elemente wie Werkzeugleisten verschoben werden – der CLS-Wert ist hoch (und daher schlecht). Wegen ihrer interaktiven Beschaffenheit laden Header und Werkzeugleisten langsamer als Texte. Wenn sie den größten Seitenbereich ausmachen (gemessen an HTML-Umfang, nicht der visuellen Ausdehnung) und am langsamsten laden, fallen auch der LCP- und FID-Wert schlecht aus.
Verlinkungen
Reine Links haben für Google außerdem keine Relevanz mit semantischem Hintergrund (der Kontext fehlt). Sie müssen immer im Zusammenhang zu Inhalten stehen. Die Crawler von Google gehen beim Erfassen einer Webseite von Link zu Link. Daher ist es wichtig, dass es keine Sackgassenseiten (Spezial:Sackgassenseiten) gibt, von denen aus Crawler nicht zu anderen Inhalten kommen.
„Redlinks“ (Platzhalter-Links zu nicht existierenden Seiten) wurden in der Vergangenheit als Chance gesehen, Personen zum Bearbeiten anzuregen. Allerdings führen sie die Suchmaschinen-Crawler zu nicht existierenden Bereichen, die effektiv als Fehler betrachtet werden. Die Anzahl dieser Fehler senkt aus Googles Sicht die Glaubwürdigkeit und Zuverlässigkeit einer Webseite. Daher sollten fehlende Seiten so schnell wie möglich erstellt werden.
Kategorieseiten
Kategorieseiten können wie normale Artikelseiten in den Suchergebnissen auftauchen, wenn Google sie für relevant hält. Ohne Kontext oder Beschreibung erscheint in Googles Ergebnissen nur wirrer Text. Daher sollte jede Kategorieseite zumindest eine kurze Beschreibung beinhalten.
Vorlagen und andere Transklusionen
Seiten, auf denen Informationen aufgerufen werden, welche sich an anderer Stelle auf dem Server befinden (dieser Vorgang wird Transklusion genannt), benötigen mehr Zeit und Ressourcen beim Rendern. Die Nutzung von Vorlagen ist eine Form von Transklusion. Die Komplexität und Verschachtelungstiefe von Vorlagencode beeinflusst also die Performanz. Je nach Arbeitsweise kann das auch Erweiterungen betreffen, welche Inhalte einer Seite in einer anderen einbinden (zum Beispiel DynamicPageList).
Vorlagen und andere Transklusionen sollten also nicht übermäßig verschachtelt und einfach gestaltet sein. Jeder Vorlagenaufruf ist eine Transklusion. Nutzt man Verschachtelungen, verliert man leicht den Überblick darüber, wie viele Transklusionen es eigentlich gibt.
Design und Funktionen
Keep it simple
Der Maßstab des Nutzungserlebnisses erfasst, wie einfach oder kompliziert es ist, eine Webseite zu bedienen (besonders auf Mobilgeräten). Egal wie hübsch das Design oder die Funktionen einer Seite sind – sie ändern nichts daran, wie organisiert Material ist oder wie es geschrieben ist. Solche Funktionen können das Nutzungserlebnis sogar negativ beeinflussen, zum Beispiel, wenn nach bestimmten Inhalten gesucht wird und diese hinter Elementen versteckt oder wegen zu vieler Spielereien nicht auffindbar sind.
Tabber
Das Platzieren von Inhalten in Tabber stellt eine Hürde dar. Das Bearbeiten von Inhalt in verschachtelten Wikitext-Blöcken ist mit dem VisualEditor kompliziert. Aber auch im Quelltexteditor kann es schwer sein, zu identifizieren, wo ein Element beginnt oder endet. Die Ebene von interaktivem JavaScript erhöht den FID-Wert, weil ein Rendern der Elemente nötig ist. Sofern der Tabber in dem Bereich ist, der beim Seitenladen zuerst sichtbar ist, wird auch der CLS-Wert erhöht. Hinzu kommt, dass die Bedienung der Reiter auf Mobilgeräten möglicherweise gar nicht möglich ist.
Am wichtigsten bei der Betrachtung von Tabbern ist das Nutzungserlebnis: Inhalte, die sich nicht im ersten (sichtbaren) Reiter befinden, sind „aus den Augen, aus dem Sinn“. Sie werden seltener angeklickt und gelesen. Oft werden sie gar nicht erst gesehen.
Aus diesem Grund ist die Nutzung von Tabbern zum Kürzen von Seiten aus Sicht der Performanz und der Nutzbarkeit in den meisten Fällen nicht geeignet. Falls Tabber überhaupt mal genutzt werden, sollten sie:
- nicht verschachtelt in anderen Elementen sein,
- nur eine visuelle Reihe von Reitern haben und
- anschauliche Beschreibungen haben.
Infoboxen
Kein Textabschnitt ist so wichtig für einen Artikel wie eine Infobox. Zusammen mit dem Einleitungsbereich liefert eine Infobox Kontext und Daten zum Artikelthema. Aus diesem Grund erhalten sie im mobilen Skin eine Spezialbehandlung. Ihre prominente Position macht sie geeignet zur Navigation und Verlinkung nah verwandter Seiten. Anstatt etwas Neues zu erschaffen, können dabei <navigation>-Tags genutzt werden.
Von der Nutzung mehrerer Infoboxen auf einer Seite ist aus Gründen der Verarbeitungsgeschwindigkeit und des Parsens der Informationen durch Suchmaschinen abzuraten. Insbesondere Infoboxen, die viele ähnliche Informationen enthalten, sollten daher ein einer einzelnen Box vereint werden. Zusätzlich kann die Panel-Funktion genutzt werden.
In diesem Modell wird unterschieden zwischen Reiter-Links am Seitenanfang und Link-Symbolen an beliebiger anderer Stelle auf der Seite (den Seitenanfang eingeschlossen). Beide Formen sind auf Mobilgeräten schwer darzustellen und zu bedienen. Beide sollten daher in ein Navigations-Tag einer Infobox gebracht werden.
Die Startseite ist für ein Wiki sehr wichtig. Für Menschen und Maschinen ist sie der ein Einstiegspunkt, von dem Links weiter führen. Google nutzt Links auf der Startseite und der lokalen Navigationsleiste als wichtige Indikatoren dafür, was das Thema eines Wikis ist. Wenn Google ein Wiki zum ersten Mal untersucht, interpretiert es alle Links als gleichwertig (bezogen auf ihre Relevanz für das Thema). Das funktioniert, wenn es 10-20 Links zu Seiten und Kategorien gibt. Wenn Module auf der Startseite hunderte von Links hinzufügen, haben diese keine Bedeutung mehr. Auch dies spiegelt das menschliche Verhalten wider: Hat man zu viel Auswahl, kann man sich nicht entscheiden.
Aus technischen Gründen und für ein besseres Nutzungserlebnis raten wir dazu, Links auf der Startseite auf die wichtigsten Seiten und Kategorien zu beschränken. Wir raten auch von Widgets ab, welche automatisiert Links anzeigen, da dadurch die Renderzeit erhöht wird. Gut zu wissen ist auch, dass Google beim Aufrufen von Spezial- oder Diskussionsseiten in den meisten Fällen aufgefordert wird, diese nicht zu crawlen und eine Fehlermeldung erhält oder weitergeleitet wird. Wir empfehlen, keine Links zu diesen auf der Startseite einzubinden – zumal sich Links zu diesen normalerweise bereits in der lokalen Navigation oder der Community-Seite befinden.
Medieninhalte und Tabellen
Die Einbindung von Videos in ein Wiki kann Chancen bieten. Wir empfehlen dabei ein Maximum von zwei bis drei eingebetteten Video-Playern pro Seite. Ansonsten könnte die Ladezeit der Seite und die Effektivität der Videos negativ beeinflusst werden.
Ein Problem von Seiten ist häufig, dass sie keinen narrativen Anker bieten, um Bilder, Tabellen und Galerien in einen Kontext zu setzen. Ein solcher Anker hat semantische Gründe (damit Google und Leser verstehen, was das Verhältnis zwischen dem Element und dem Inhalt ist) und dient der Zugänglichmachung der Inhalte (zum Beispiel, damit Bildschirmleser einen Hinweis darauf geben können, ob ein Element relevant ist, bevor es interpretiert wird). Idealerweise sollten alle Bilder eine Bildunterschrift (Text, der das Bild in den Kontext des Artikels einordnet, z. B. „Batman 2020“) haben und/oder einen Alternativtext (der für Personen, die ein Bild nicht sehen können, beschreibt, was darauf zu sehen ist, z. B. „Eine Person in Fledermaus-ähnlichem Kostüm (Batman) grübelt bei Nacht auf einem Dach“). Die Verschachtelung solcher Bilder mit dem erklärenden Fließtext ist dabei die einfachste Einbindungsmöglichkeit. Ein solches Layout funktioniert auf allen Geräten.
Siehe auch
- Ausführlicher Blog-Beitrag zum Thema Performanz von Wikis
- Hilfe:Suchmaschinenoptimierung
- Blog-Beitrag zum Thema „Kurze und lange Seiten auf Fandom“
- Blog-Beitrag zum Thema „Hauptseiten auf Fandom“
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.