
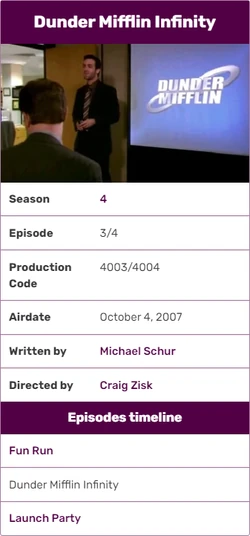
Beispiel einer Infobox
Infoboxen sind ähnlich wie Steckbriefe oder Seitenleisten in Zeitschriftenartikeln, in denen eine Zusammenfassung des Themas der Seite vorgestellt wird. Sie stellen wichtige Punkte in einem gegliederten und leicht lesbaren Format dar. Um ein konsistentes Layout in der gesamten Community herzustellen, werden Infoboxen im Allgemeinen in Form von Vorlagen dargestellt, damit sie im ganzen Wikia verwendet werden können.
Wikia hat einen neuen Weg entwickelt Infoboxen zu erstellen. Diese Infoboxen nennt man portable Infoboxen. Portable Infoboxen sind für verschiedene Geräte optimiert worden. Hier wird erklärt, wie du vorhandene Infoboxen in portable Infoboxen umwandeln kannst. Es gibt keine Veränderungen an der Verwendung im Artikel - es ändert sich nur der Weg, wie sie auf der Vorlagen-Seite geschrieben werden. Es gibt ein Werkzeug, welches dir helfen soll, vorhandene Infoboxen in portable Infoboxen umzuwandeln. Mehr Informationen dazu findest du auf Hilfe:Umwandlung von Infoboxen.
- Mehr Diskussionen und Hintergründe über diese Art von Infoboxen können {{#NewWindowLink:http://de.community.wikia.com/index.php?title=Diskussionsfaden:56818%7Cin diesem Diskussionsfaden}} ({{#NewWindowLink:http://de.community.wikia.com/index.php?title=thread:61099%7Cund einem älteren}}) gefunden werden.
Wie man eine Infobox einem Artikel hinzufügt

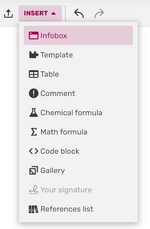
Das Einfügen von Infoboxen im Visual-Editor
Du kannst einem Artikel eine Infobox auf dieselbe Art hinzufügen, wie du dies mit anderen Vorlagen tun würdest - entweder über die im Editor eingebauten Vorlagen-Werkzeuge oder in der Code-Ansicht des Editors.
Bei letzterem beginnst du für gewöhnlich damit, die Syntax aus der Vorlagendokumentation (die du normalerweise am Ende der Vorlagenseite findest) zu kopieren, diese in einen Artikel einzufügen und dann die Wörter nach dem Gleichheitszeichen zu ändern, um die gewünschten Informationen bereitzustellen. Zum Beispiel:
{{Infobox Charakter
| Name = Margerite
| Bild = Example.jpg
| Bildunterschrift = Margerite im Wind
| Position = Oberste Blume
| Alter = 2 Monate
| Status = Aktiv
| Größe = 13 cm
| Gewicht = 20 Gramm
}}
Mit portablen Infoboxen arbeitest du, wie mit anderen Vorlagen auch. Der Code auf der Vorlagen-Seite ändert sich allerdings ein wenig, was weiter unten erklärt wird.
Neue Infoboxen erstellen

Lege zuerst eine neue Vorlage mit einem beliebigen Namen an - zum Beispiel Vorlage:BeispielInfobox. Wir beginnen mit einer einfachen Infobox, die einen Titel und ein Bild enthält:
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
</infobox>
Dieser Wikitext sagt deiner Vorlage, dass sie für die Elemente title und image die Begriffe name und image verwenden soll. Darüber hinaus kannst du den default-Tag angeben, dessen Wert dann verwendet wird, wenn der Benutzer name/image etc. im Artikel nicht angibt .
Nun werden nur noch zwei weitere Felder benötigt, die zusätzliche Informationen beinhalten, lass uns also erst das eine anlegen:
<data source="season"><label>Jahreszeit(en)</label></data>
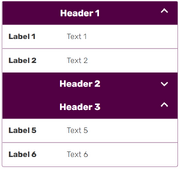
Nachdem du ein letztes Feld hinzugefügt hast, in dem der Quelltext auf "first" und das Label auf "Zum ersten mal angesehen" gesetzt wurde, erhalten wir dieses Ergebnis:
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
<data source="season"><label>Jahreszeit(en)</label></data>
<data source="first"><label>Zum ersten mal angesehen</label></data>
</infobox>
Wir können jetzt die Vorlage in einem Artikel verwenden und erhalten eine funktionierende Infobox:
{{ExampleInfobox
|name = Eddard Stark
|image = eddard.jpg
|season = [[Staffel 1|1]]
|first = "[[Der Winter naht]]"
}}
Styling und Anzeige
Infoboxen, die dieses Format verwenden, erhalten das Styling automatisch durch die Verwendung des Design deiner Community. Wenn eine der Variablen leer ist, wird die betreffende Zeile im Template nicht angezeigt (es sei denn, der 'default'-Tag wurde verwendet).
Layout-Optionen
Für die Infoboxen stehen zwei alternative Layout-Optionen zur Verfügung:
- Tabellarisches Layout: <data> Tag-Labels werden auf der linken Seite des Werts angezeigt. (Standard)
<infobox> ... </infobox>
- Stacked-Layout: <data> Tag-Labels werden über dem Wert angezeigt.
<infobox layout="stacked"> ... </infobox>
| Tabellarisches Layout | Stacked-Layout |
|---|---|
| Tag-Labels werden auf der linken Seite des Werts angezeigt. (Standard) | Tag-Labels werden über dem Wert angezeigt. |
<infobox>
...
</infobox>
|
<infobox layout="stacked">
...
</infobox>
|
Eigene Designs
Das Standard-Theme der Inbox kann überschrieben werden, indem entweder die Attribute theme oder theme-source des Tags infobox verwendet werden und somit zugelassen wird, dass Infoboxen das Styling des CSS der lokalen Community erhalten.
- Das Attribut theme wird verwendet, um eine benutzerdefinierte CSS-Klasse für die Infobox zu erstellen.
- Das Attribut theme-source ermöglicht es dir, die CSS-Klasse mithilfe eines Vorlagenparameters zu variieren.
Wenn beide Attribute im Infobox-Tag verwendet werden, wird das Attribut theme als Standard behandelt.
- Theme
Beispiel: theme="delta" fügt eine Klasse mit der Bezeichnung portable-infobox-theme-delta zum Infobox-HTML hinzu, die dann mithilfe von CSS angepasst werden kann:
.portable-infobox-theme-delta {
//benutzerdefinierter Stil
}
- Theme-source
Beispielsweise bedeutet theme-source="location": wenn location in der Infobox eines Artikels spezifiziert wurde, wird dessen value als die Klasse verwendet.
Zum Beispiel:
<infobox layout="stacked" theme-source="location"> ... </infobox>
{{eine Infobox
|location = Afrika
}}
Das CSS für das Design der Vorlage ist daher:
.portable-infobox-theme-africa {
//benutzerdefinierter Stil
}
Wenn du noch mehr über das individuelle Designen der Infoboxen erfahren möchtest, so schaue hier unter Portable Infoboxen/CSS nach.
Einbinden mehrerer Bilder oder Videos

Bilder in einem Tabber
Um mehrere Bilder an einer Stelle in der Infobox zu benutzen, kannst du einfach <gallery> einfügen. Hier ein paar Beispiele:
{{Beispiel
|Name = Eddard Stark
|Bild = <gallery>
Eddard 1.jpg|Eddard on a horse
Eddard 2.jpg|Eddard in a house
Eddard 3.jpg|Eddard by a hearse
</gallery>
}}
Animal infobox |example=<gallery> Dog 1.jpg|Boxer Dog 2.jpg|Beagle Dog 3.jpg|Golden Retriever </gallery>
Animal infobox |example=<tabber> Boxer = [[File:Dog 1.jpg]] |-| Beagle = [[File:Dog 2.jpg]] |-| Golden Retriever = [[File:Dog 3.jpg]] </tabber>
Um ein Video zu einer Infobox hinzuzufügen, benutze einfach den <image>-Tag, so als würdest du ein Bild einfügen. Wenn ein Video eingebunden wird, wird ein Thumbnail mit einem Play-Button und eine Anzeige, die die Länge des Videos anzeigt, eingefügt. Wenn man dann auf das Thumbnail klickt, öffnet sich ein Pop-up mit einem Video-Player. Um mehrere Videos hinzuzufügen, füge für jedes neue Video den <image>-Tag ein.
Gruppierung von Informationen

Jetzt, da du eine einfache Infobox erstellt hast, kannst du dir anschauen, wie man die erweiterten Felder verwendet. In diesem Abschnitt erstellen wir die rechts abgebildete Infobox.
Es gibt drei Datenfelder, dann Titel- und Bildfelder. Wie du sehen kannst, muss das Titelfeld nicht das erste Feld sein, auch wenn du es je Infobox nur ein mal verwenden kannst.
<infobox layout="stacked"> <data source="prev"><label>Vorher</label></data> <data source="conc"><label>Zur gleichen Zeit</label></data> <data source="next"><label>Später</label></data> <title source="name" /> <image source="image" /> </infobox>
Gruppierung von Informationen innerhalb der Gruppen-Tags
Im nächsten Feld kannst du mehrere Felder Gruppen zuordnen und jedem davon kann ein Header zugewiesen werden. Nicht vergessen: deklarierte Felder, denen kein Wert zugeordnet ist, werden nicht angezeigt. Diese Regel gilt auch für Gruppen - wenn keines der Felder (der Header-Tag ausgeschlossen) innerhalb einer bestimmten Gruppe einen Wert hat, wird die gesamte Gruppe nicht angezeigt.
<infobox layout="stacked"> <data source="prev"><label>Vorher</label></data> <data source="conc"><label>Zur gleichen Zeit</label></data> <data source="next"><label>Später</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Konflikt</label></data> <data source="date"><label>Datum</label></data> <data source="place"><label>Ort</label></data> <data source="result"><label>Ergebnis</label></data> </group> </infobox>

Horizontale Gruppe
Alternatives Layout für Gruppen-Tags
Gruppen-Tags können ein alternatives horizontales Layout haben, in dem der gesamte Inhalt nebeneinander in einer einzelnen horizontalen Linie angezeigt wird. Dies ist möglich, indem man dem Gruppen-Tag layout="horizontal"' hinzufügt.
<group layout="horizontal"> ... </group>
Erzwingen, dass alle Gruppenelemente angezeigt werden
Mithilfe von show="incomplete" kannst du erzwingen, dass alle Gruppenelemente angezeigt werden, sogar dann, wenn sie leer bzw. empty sind. Es sei denn, all ist leer.
<group layout="horizontal" show="incomplete"> <header>Kämpfer</header> <data source="side1" /> <data source="side2" /> </group>
Wenn wir dies alles zusammenfügen, erhalten wir den endgültigen Vorlagen-Code:
<infobox layout="stacked"> <data source="prev"><label>Vorher</label></data> <data source="conc"><label>Gleichzeitig</label></data> <data source="next"><label>Später</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Konflikt</label></data> <data source="date"><label>Datum</label></data> <data source="place"><label>Ort</label></data> <data source="result"><label>Ergebnis</label></data> </group> <group layout="horizontal" show="incomplete"> <header>Kämpfer</header> <data source="side1" /> <data source="side2" /> </group> <group layout="horizontal" show="incomplete"> <header>Kommandanten</header> <data source="commanders1" /> <data source="commanders2" /> </group> <group layout="horizontal" show="incomplete"> <header>Stärke</header> <data source="forces1" /> <data source="forces2" /> </group> <group layout="horizontal" show="incomplete"> <header>Opfer</header> <data source="casual1" /> <data source="casual2" /> </group> <data source="civilian"><label>Zivile Opfer</label></data> </infobox>
Jetzt können wir dies in einem Artikel verwenden und die Arbeit ist getan:
{{Kampf
|prev = [[Schlacht bei der Fair Isle]]
|conc = [[Belagerung von Old Wyk]]
|next = [[Belagerung von Pyke]]
|name = [[Belagerung von Great Wyk]]
|image = Stannis Great Wyk.png
|conflict = [[Graufreund-Rebellion]]
|date = 289 AL
|place = [[Great Wyk]], die [[Eiseninseln]]
|result = Sieg des [[Eisernen Throns]]
|side1 = [[File:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[Haus Graufreund]]
|side2 = [[File:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[Eiserner Thron]]
|commanders1 = Unbekannt
|commanders2 = Lord [[Stannis Baratheon]]
|casual1 = Unbekannt
|casual2 = Unbekannt
}}
Zusammenklappbare Gruppen

Zusammenklappbare Gruppenin Aktion
Gruppen können zusammenklappbar gemacht werden, wenn man collapse="open" oder collapse="closed" zum Gruppen-Tag hinzugefügt. Das wird die Gruppe klickbar machen (um die Gruppe aus- oder einzuklappen).
<group collapse="closed">
<header>Appearances</header>
<data source="films" />
<data source="comics" />
</group>
Bemerkung: Eine Überschrift mit Inhalt muss dem Gruppen-Tag unmittelbar folgen, damit dies funktioniert. eine Kopfzeile enthält Inhalte muss unmittelbar auf die Gruppe-Tag für diese zu arbeiten.
Formatierung von Feldern
Wenn du deinen Daten zusätzliche Informationen voranstellen oder anfügen möchtest, wie zum Beispiel Symbole oder Kategorien, oder die übergebenen Werte verarbeiten möchtest, kannst du dies mit dem Format-Feld tun.
- Wenn der Tag format für Knoten angegeben ist, wird die Variable, die in source= angegeben ist, daraufhin gemäß der Angaben im format-Tag formatiert/modifiziert.
- Wenn die in source= angegebene Variable leer ist, rendert der Knoten die Werte, die in default-Tags angegeben sind (oder rendert diese nicht, wenn default-Tags nicht spezifiziert wurden).
Einige einfache Anwendungsfälle:
- Zusätzlicher Text -
${{{price}}} - Links -
[[{{{Harry Potter}}}]] - Kategorien-
[[Kategorie:{{{car type}}}]]
Hier fügen wir ein Symbol hinzu:
<data source="price">
<label>Preis</label>
<format>{{{price}}} {{money_icon}}</format>
</data>
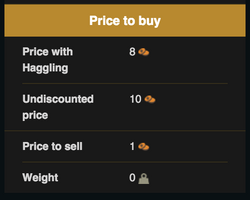
Der rechts angezeigte Effekt kann mithilfe der folgenden Syntax erreicht werden:

Felder mit Formatierung
<header>Kaufpreis</header>
<data source="buyh">
<label>Verhandlungspreis</label>
<format>{{{buyh}}} {{oren2}}</format>
</data>
<data source="buy">
<label>Preis ohne Abzüge</label>
<format>{{{buy}}} {{oren2}}</format>
</data>
<data source="sell">
<label>Verkaufspreis</label>
<format>{{{sell}}} {{oren2}}</format>
</data>
<data source="weight">
<label>Gewicht</label>
<format>{{{weight}}} {{weight}}</format>
</data>
Parser-Funktionen
Parser-Funktionen können zu jeder Infobox hinzugefügt werden. Die Ergebnisse werden jedoch automatisch versteckt, wenn der Parameter, der Tag oder die Datenquelle keinen Text enthält.
| Vorlagen-Code | Ergebnis |
|---|---|
<data source="level">
<label>Rank</label>
<default>Orc {{#switch:{{{level}}}|1=peon|2=grunt|#default=grunt}}</default>
</data>
|
|
Verfügbare Tags
Alle Infoboxen sollten gemäß der XML-Konvention mit Attributen deklariert werden, die zur Feldkonfiguration verwendet werden.
| Tag | Attributes | Child tags | Description |
|---|---|---|---|
| infobox | theme, theme-source, layout | title, image, header, navigation, data, group | Der Tag, der alle anderen beinhaltet und den Geltungsbereich der Infobox abgrenzt |
Anwendungsbeispiel:
<infobox layout="stacked"> <title source="title_source" /> </infobox> HTML-Ausgabe: <aside class="portable-infobox"> <div class="portable-infobox-item item-type-title portable-infobox-item-margins"> <h2 class="portable-infobox-title">Titel</h2> </div> </aside> | |||
| data | source | default, label, format | Standard-Tag des Schlüsselwerts |
Anwendungsbeispiel:
<data source="name"> <label>Vorname</label> <default>John</default> </data> HTML-Ausgabe: <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> <h3 class="portable-infobox-item-label portable-infobox-header-font">Vorname</h3> <div class="portable-infobox-item-value">John</div> </div> | |||
| label | Nicht verfügbar | Nicht verfügbar | Label-Tag, kann nur innerhalb von anderen Tags verwendet werden, überprüft, ob Spalten untergeordneter Tags weitere Informationen enthalten. Akzeptiert wikitext. |
Anwendungsbeispiel:
<label>Vorname</label> HTML-Ausgabe: <h3 class="portable-infobox-item-label portable-infobox-header-font">Vorname</h3> | |||
| default | Nicht verfügbar | Nicht verfügbar | Standard-Tag, kann nur innerhalb von anderen Tags verwendet werden, überprüft, ob Spalten untergeordneter Tags weitere Informationen enthalten. Akzeptiert wikitext. |
Anwendungsbeispiel:
<default>John</default> HTML-Ausgabe: <div class="portable-infobox-item-value">John</div> | |||
| format | Nicht verfügbar | Nicht verfügbar | Format-Tag, kann nur innerhalb von anderen Tags verwendet werden, überprüft, ob Spalten untergeordneter Tags weitere Informationen enthalten. Akzeptiert wikitext. |
Anwendungsbeispiel:
<data source="dollars">
<label>Regulärer Preis</label>
<format>{{{dollars}}}$</format>
</data>
HTML-Ausgabe: <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> <h3 class="portable-infobox-item-label">Regulärer Preis</h3> <div class="portable-infobox-item-value">15 $</div> </div> | |||
| title | source | default, format | Sollte nur einmal pro Infobox verwendet werden, gibt den Titel der Infobox an. |
Anwendungsbeispiel:
<title source="title_source">
<default>{{PAGENAME}}</default>
</title>
HTML-Ausgabe: <div class="portable-infobox-item item-type-title portable-infobox-item-margins"> <h2 class="portable-infobox-title">Seitenname</h2> </div> | |||
| image | source | alt, caption, default | Bild-Tag, wird verwendet, um einer Infobox ein Bild hinzuzufügen. |
Anwendungsbeispiel:
<image source="img_name" /> HTML-Ausgabe: <div class="portable-infobox-item item-type-image no-margins"> <figure> <a href="/wiki/File:Image.jpg" class="image image-thumbnail" title=""> <img src="Image.jpg" class="portable-infobox-image" alt="" data-image-key="Image.jpg" data-image-name="Image.jpg"> </a> </figure> </div> | |||
| alt | source | default | Kann nur in einem Bild-Tag verwendet werden. |
Anwendungsbeispiel:
<image source="image"> <alt source="alternative_title"> <default>Standard alt-Text</default> </alt> </image> HTML-Ausgabe: <div class="portable-infobox-item item-type-image no-margins"> <figure> <a href="/wiki/File:Image.jpg" class="image image-thumbnail" title=""> <img src="Image.jpg" class="portable-infobox-image" alt="Default alt text" data-image-key="Image.jpg" data-image-name="Image.jpg"> </a> </figure> </div> | |||
| caption | source | default, format | Kann nur in einem Bild-Tag verwendet werden. |
Anwendungsbeispiel:
<caption source="caption"> <default>Standard alt-Text</default> </caption> HTML-Ausgabe: <figcaption class="portable-infobox-item-margins portable-infobox-image-caption">Standard alt-Text</figcaption> | |||
| group | layout, show="incomplete" | data, header, image | Wird zur Gruppierung von Feldern verwendet, kann für jede Gruppe einen Header bereitstellen. Gruppe wird nicht gerendert (einschließlich Header), wenn alle Felder leer sind. |
Anwendungsbeispiel:
<group> <header>Guppenname</header> <data source="value1" /> </group> HTML-Ausgabe: <section class="portable-infobox-item item-type-group"> <div class="portable-infobox-item item-type-header portable-infobox-item-margins portable-infobox-header-background"> <h2 class="portable-infobox-header portable-infobox-header-font">Gruppenname</h2> </div> <div class="portable-infobox-item item-type-key-val portable-infobox-item-margins"> <div class="portable-infobox-item-value">Wert</div> </div> </section> | |||
| header | Nicht verfügbar | Nicht verfügbar | Der Header-Tag bezeichnet den Anfang eines Abschnitts oder einer Gruppe von Tags. |
Anwendungsbeispiel:
<header>Header-Text</header> HTML-Ausgabe: <div class="portable-infobox-item item-type-header portable-infobox-item-margins portable-infobox-header-background"> <h2 class="portable-infobox-header portable-infobox-header-font">Header-Text</h2> </div> | |||
| navigation | Nicht verfügbar | Nicht verfügbar | Wird zur Bereitstellung von wikitext verwendet. |
Anwendungsbeispiel:
<navigation>[[Links]]</navigation> HTML-Ausgabe: <navigation class="portable-infobox-navigation portable-infobox-item-margins portable-infobox-secondary-background portable-infobox-secondary-font"> <a href="/wiki/Links" title="Links">Links</a> </navigation> | |||
Beispiele
Weitere Hilfe und Feedback
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.


