(fertig) |
Keine Bearbeitungszusammenfassung |
||
| (4 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Hilfebalken}} |
{{Hilfebalken}} |
||
| − | {{ |
+ | {{Wikitext}} |
[[Datei:90210-infobox-light.png|thumb|250px|Beispiel einer Infobox]] |
[[Datei:90210-infobox-light.png|thumb|250px|Beispiel einer Infobox]] |
||
'''Infoboxen''' sind ähnlich wie Steckbriefe oder Seitenleisten in Zeitschriftenartikeln, in denen eine Zusammenfassung des Themas der Seite vorgestellt wird. Sie stellen wichtige Punkte in einem gegliederten und leicht lesbaren Format dar. Um ein konsistentes Layout in der gesamten Community herzustellen, werden Infoboxen im Allgemeinen in Form von [[Hilfe:Vorlagen|Vorlagen]] dargestellt, damit sie im ganzen Wiki verwendet werden können. |
'''Infoboxen''' sind ähnlich wie Steckbriefe oder Seitenleisten in Zeitschriftenartikeln, in denen eine Zusammenfassung des Themas der Seite vorgestellt wird. Sie stellen wichtige Punkte in einem gegliederten und leicht lesbaren Format dar. Um ein konsistentes Layout in der gesamten Community herzustellen, werden Infoboxen im Allgemeinen in Form von [[Hilfe:Vorlagen|Vorlagen]] dargestellt, damit sie im ganzen Wiki verwendet werden können. |
||
| − | Fandom hat einen neuen Weg entwickelt, Infoboxen zu erstellen. Diese Infoboxen nennt man '''portable Infoboxen'''. Portable Infoboxen sind für verschiedene Geräte optimiert worden. Hier wird erklärt, wie du vorhandene Infoboxen in portable Infoboxen umwandeln kannst. Es gibt keine Veränderungen an der Verwendung im Artikel – es ändert sich nur der Weg, wie sie auf der Vorlagen-Seite geschrieben werden. |
+ | Fandom hat einen neuen Weg entwickelt, Infoboxen zu erstellen. Diese Infoboxen nennt man '''portable Infoboxen'''. Portable Infoboxen sind für verschiedene Geräte optimiert worden. Hier wird erklärt, wie du vorhandene Infoboxen in portable Infoboxen umwandeln kannst. Es gibt keine Veränderungen an der Verwendung im Artikel – es ändert sich nur der Weg, wie sie auf der Vorlagen-Seite geschrieben werden. Fandom sieht den Gebrauch von Portablen Infoboxen als Standard für die Communitys und als sicher und stabil für die allgemeine praktische Verwendung an. |
| + | |||
| + | Es gibt ein Werkzeug, welches dir helfen soll, vorhandene Infoboxen in portable Infoboxen umzuwandeln. Mehr Informationen dazu findest du auf [[Hilfe:Umwandlung von Infoboxen]]. Eine Schritt-für-Schritt-Anleitung findest du auf [[Hilfe:Umwandlung von Infoboxen/Anleitung]]. |
||
{{Infoboxen-Hilfe}} |
{{Infoboxen-Hilfe}} |
||
| Zeile 11: | Zeile 13: | ||
== Wie man eine Infobox einem Artikel hinzufügt == |
== Wie man eine Infobox einem Artikel hinzufügt == |
||
| − | [[ |
+ | [[Datei:VE-portableinfobox.png|thumb|150px|Das Einfügen von Infoboxen im Visual-Editor]] |
Du kannst einem Artikel eine Infobox genau so hinzufügen, wie du es mit einer anderen Vorlage machen würdest – entweder über die [[Hilfe:Vorlagen|im Editor eingebauten Vorlagen-Werkzeuge]] oder [[Hilfe:Vorlagen/Wikitext|in der Code-Ansicht des Editors]]. |
Du kannst einem Artikel eine Infobox genau so hinzufügen, wie du es mit einer anderen Vorlage machen würdest – entweder über die [[Hilfe:Vorlagen|im Editor eingebauten Vorlagen-Werkzeuge]] oder [[Hilfe:Vorlagen/Wikitext|in der Code-Ansicht des Editors]]. |
||
| Zeile 19: | Zeile 21: | ||
{{Infobox Charakter |
{{Infobox Charakter |
||
| Name = Margerite |
| Name = Margerite |
||
| − | | Bild = |
+ | | Bild = Beispiel.jpg |
| Bildunterschrift = Margerite im Wind |
| Bildunterschrift = Margerite im Wind |
||
| Position = Oberste Blume |
| Position = Oberste Blume |
||
| Zeile 32: | Zeile 34: | ||
== Neue Infoboxen erstellen == |
== Neue Infoboxen erstellen == |
||
| − | [[ |
+ | [[Datei:Tutorialinfobox.png|thumb|200px]] |
;''Im Folgenden bekommst du viel [[Hilfe:HTML|HTML]]-Code zu sehen.'' |
;''Im Folgenden bekommst du viel [[Hilfe:HTML|HTML]]-Code zu sehen.'' |
||
| Zeile 54: | Zeile 56: | ||
</syntaxhighlight> |
</syntaxhighlight> |
||
| − | Nachdem du ein letztes Feld hinzugefügt hast, in dem der Quellparameter auf |
+ | Nachdem du ein letztes Feld hinzugefügt hast, in dem der Quellparameter auf „Zuerst“ und das Label auf „Erstauftritt“ gesetzt wurde, erhalten wir dieses Ergebnis: |
<syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
<syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
||
| Zeile 77: | Zeile 79: | ||
=== Werte verstecken === |
=== Werte verstecken === |
||
| − | Jedes Feld oder Element ohne einen entsprechenden Wert wird automatisch versteckt. Das trifft auf alle Tags mit der Ausnahme von Gruppen, welche zwangsweise angezeigt werden sollen (siehe hierzu [[# |
+ | Jedes Feld oder Element ohne einen entsprechenden Wert wird automatisch versteckt. Das trifft auf alle Tags mit der Ausnahme von Gruppen, welche zwangsweise angezeigt werden sollen (siehe hierzu [[#Erzwingen, dass alle Gruppenelemente angezeigt werden]]) zu. Wenn alle Elemente leer sind, wird die Infobox nicht angezeigt. Innerhalb eines Bilder-Tags werden nicht-existierende Bilder nicht als „Redlink“ angezeigt oder in [[Spezial:Fehlende Dateien]] aufgelistet. |
== Styling und Anzeige == |
== Styling und Anzeige == |
||
| − | Infoboxen, die dieses Format verwenden, erhalten das Styling automatisch durch die Verwendung des [[Hilfe:Theme-Designer| |
+ | Infoboxen, die dieses Format verwenden, erhalten das Styling automatisch durch die Verwendung des [[Hilfe:Theme-Designer|Designs deiner Community]]. Wenn eine der Variablen leer ist, wird die betreffende Zeile in der Vorlage nicht angezeigt (es sei denn, der <kbd>default</kbd>-Tag wurde verwendet). |
=== Layout-Optionen === |
=== Layout-Optionen === |
||
| Zeile 93: | Zeile 95: | ||
! Tabellarisches Layout |
! Tabellarisches Layout |
||
|- |
|- |
||
| − | | |
+ | | Labels werden auf der linken Seite angezeigt. |
|- |
|- |
||
|<syntaxhighlight lang="xml" style="white-space: normal !important"> |
|<syntaxhighlight lang="xml" style="white-space: normal !important"> |
||
| Zeile 102: | Zeile 104: | ||
|- |
|- |
||
| |
| |
||
| − | [[ |
+ | [[Datei:Screen Shot 2015-06-16 at 12.12.17.png|thumb|center|150px|Standardmäßiges (tabellarisches) Layout]] |
|} |
|} |
||
{| class="article-table" |
{| class="article-table" |
||
| Zeile 108: | Zeile 110: | ||
! Stacked-Layout |
! Stacked-Layout |
||
|- |
|- |
||
| − | | |
+ | | Labels werden über dem Wert angezeigt. |
|- |
|- |
||
|<syntaxhighlight lang="xml" style="white-space: normal !important"> |
|<syntaxhighlight lang="xml" style="white-space: normal !important"> |
||
| Zeile 117: | Zeile 119: | ||
|- |
|- |
||
| |
| |
||
| − | [[ |
+ | [[Datei:Screen Shot 2015-06-16 at 12.10.54.png|thumb|center|150px|„Stacked“-Layout]] |
|} |
|} |
||
</div> |
</div> |
||
=== Eigene Designs === |
=== Eigene Designs === |
||
| − | Das Standard-Theme der |
+ | Das Standard-Theme der Infobox kann überschrieben werden, indem entweder die Attribute '''type''', '''theme''' oder '''theme-source''' des Tags '''infobox''' verwendet werden und somit zugelassen wird, dass Infoboxen das Styling des [[Hilfe:CSS|CSS]] der lokalen Community erhalten. |
| + | * Das Attribut '''type''' wird verwendet, um einen Typ der Infobox zu definieren, also ''was'' die Infobox anzeigt, nicht ''wie'' sie es tut. |
||
* Das Attribut '''theme''' wird verwendet, um eine benutzerdefinierte CSS-Klasse für die Infobox zu erstellen. |
* Das Attribut '''theme''' wird verwendet, um eine benutzerdefinierte CSS-Klasse für die Infobox zu erstellen. |
||
* Das Attribut '''theme-source''' ermöglicht es dir, die CSS-Klasse mithilfe eines Vorlagenparameters zu variieren. |
* Das Attribut '''theme-source''' ermöglicht es dir, die CSS-Klasse mithilfe eines Vorlagenparameters zu variieren. |
||
| − | Wenn |
+ | Wenn '''theme''' und '''theme-source''' im Infobox-Tag verwendet werden, wird das Attribut '''theme''' als Standard behandelt. |
;Theme |
;Theme |
||
| Zeile 133: | Zeile 136: | ||
<syntaxhighlight lang="css"> |
<syntaxhighlight lang="css"> |
||
.pi-theme-delta { |
.pi-theme-delta { |
||
| + | //benutzerdefinierter Stil |
||
| + | } |
||
| + | </syntaxhighlight> |
||
| + | |||
| + | ;Type |
||
| + | Beispiel: Alle Infoboxen, die ein Pokémon beschreiben (über den CSS-Selektor <kbd>.type-pokemon</kbd>) können dasselbe Aussehen teilen, egal, ob sie <kbd>.pi-theme-Feuer</kbd>, <kbd>.pi-theme-Wasser</kbd> etc. sind. |
||
| + | |||
| + | <syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
||
| + | <infobox type="pokemon"> |
||
| + | ... |
||
| + | </infobox> |
||
| + | </syntaxhighlight> |
||
| + | |||
| + | Das zugehörige CSS lautet: |
||
| + | |||
| + | <syntaxhighlight lang="css"> |
||
| + | .type-pokemon { |
||
//benutzerdefinierter Stil |
//benutzerdefinierter Stil |
||
} |
} |
||
| Zeile 138: | Zeile 158: | ||
;Theme-source |
;Theme-source |
||
| − | Beispielsweise bedeutet '''theme-source="location"''': |
+ | Beispielsweise bedeutet '''theme-source="location"''': Wenn '''location''' in der Infobox eines Artikels spezifiziert wurde, wird dessen ''value'' als die Klasse (und somit als das Theme der Infobox) verwendet. |
Zum Beispiel: |
Zum Beispiel: |
||
| Zeile 164: | Zeile 184: | ||
=== Farbhervorhebungen === |
=== Farbhervorhebungen === |
||
| − | Die Titel- und Header-Hintergrundfarbe sowie die Textfarbe können für jede Infobox spezifiziert und überschrieben werden. Die verwendete Farbe wird mit den Parametern '''accent-color-source''' (für Hintergründe) und '''accent-color-text-source''' ( |
+ | Die Titel- und Header-Hintergrundfarbe sowie die Textfarbe können für jede Infobox spezifiziert und überschrieben werden. Die verwendete Farbe wird mit den Parametern '''accent-color-source''' (für Hintergründe) und '''accent-color-text-source''' (für den Text) übergeben; ähnlich wie bei '''theme-source'''. |
Zum Beispiel: |
Zum Beispiel: |
||
| − | Wenn in der Infoboxvorlage der Parameter '''accent-color-source="Farbe"''' vorgegeben ist, und im Artikel dem Parameter eine Farbe übergeben wird, bspw. mit '''Farbe = #FFF''', wird die Hintergrundfarbe |
+ | Wenn in der Infoboxvorlage der Parameter '''accent-color-source="Farbe"''' vorgegeben ist, und im Artikel dem Parameter eine Farbe übergeben wird, bspw. mit '''Farbe = #FFF''', wird die Hintergrundfarbe der Header und des Titels zu #FFF (dem HEX-Wert für die Farbe „weiß“). Die Farben müssen im #FFF- oder #FFFFFF-HEX-Format angegeben werden. |
| − | Die so verwendeten Farbhervorhebungen überschreiben die |
+ | Die so verwendeten Farbhervorhebungen überschreiben sowohl die vorgegebenen Farben von benutzerdefinierten Themes als auch das Standard-Theme. |
| − | Zudem können über die Infobox-Parameter '''accent-color-default''' (für die Hintergrundfarbe |
+ | Zudem können über die Infobox-Parameter '''accent-color-default''' (für die Hintergrundfarbe des Titels und aller Header) sowie '''accent-color-text-default''' (für die Farbe des Texts) in der Infobox-Vorlage Standardfarbwerte vorgegeben werden. Z. B. '''accent-color-default="#FFF"''' (Standardhintergrundfarbe für Titel und Header ist weiß) '''accent-color-text-default="#000000"''' (Standardtextfarbe ist schwarz). |
Eingegeben wird dies in den <code><nowiki><infobox>-Tag</nowiki></code> am Anfang; genau wie bei '''theme-source''': |
Eingegeben wird dies in den <code><nowiki><infobox>-Tag</nowiki></code> am Anfang; genau wie bei '''theme-source''': |
||
| Zeile 182: | Zeile 202: | ||
=== Styling pro Element === |
=== Styling pro Element === |
||
| − | Individuelle Elemente in einer Infobox können im HTML entsprechend markiert werden, damit sie |
+ | Individuelle Elemente in einer Infobox können im HTML entsprechend markiert werden, damit sie über einen CSS-Selektor, bekannt als Datenattribut, ausfindig gemacht werden können. |
| − | * Alle |
+ | * Alle Portablen Infobox-Elemente, die das Attribut <kbd>source</kbd> haben, werden in der HTML-Ausgabe mit diesem Namen in einem Datenattribut, bspw. <kbd>data-source="ATK"</kbd>, umgesetzt. Dies erlaubt dir, CSS- oder jQuery-Selektoren wie <kbd>.pi-item[data-source=ATK]</kbd> zu benutzen und individuelle Elemente ausfindig zu machen. In Kombination mit <kbd>type</kbd> (siehe [[#Eigene Designs|oben]]) wird der Gebrauch von <kbd>nth-of-type</kbd>-Style-Selektoren beseitigt und eröffnet neue und bessere Möglichkeiten für Design und Interaktivität. |
| − | * |
+ | * Der Parameter <kbd>name</kbd> erlaubt eine genaue Auswahl von Elementen, egal, ob sie eine Eingabe benötigen oder nicht. Das schließt folgende Tags ein: <kbd><nowiki><title></nowiki></kbd>, <kbd><nowiki><group></nowiki></kbd>, <kbd><nowiki><data></nowiki></kbd>, <kbd><nowiki><header></nowiki></kbd>, <kbd><nowiki><image></nowiki></kbd> und <kbd><nowiki><navigation></nowiki></kbd>. Ähnlich wie <kbd>data-source</kbd> Datenattribute, kann <kbd><nowiki><data name="bar"></nowiki></kbd> über <kbd>.pi-item[data-item-name=bar]</kbd> per CSS-Selektor angesprochen werden. |
== Einbinden mehrerer Bilder oder Videos == |
== Einbinden mehrerer Bilder oder Videos == |
||
| − | [[ |
+ | [[Datei:Infoboxtabs.png|thumb|150px|Bilder in einem [[Hilfe:Tabber|Tabber]]]] |
Um mehrere Bilder an einer Stelle in der Infobox zu benutzen, kannst du einfach <code><gallery></code> einfügen. Hier ein paar Beispiele: |
Um mehrere Bilder an einer Stelle in der Infobox zu benutzen, kannst du einfach <code><gallery></code> einfügen. Hier ein paar Beispiele: |
||
| Zeile 214: | Zeile 234: | ||
Animal infobox |
Animal infobox |
||
|example=<tabber> |
|example=<tabber> |
||
| − | Boxer = [[ |
+ | Boxer = [[Datei:Dog 1.jpg]] |-| |
| − | Beagle = [[ |
+ | Beagle = [[Datei:Dog 2.jpg]] |-| |
| − | Golden Retriever = [[ |
+ | Golden Retriever = [[Datei:Dog 3.jpg]] |
</tabber> |
</tabber> |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| Zeile 223: | Zeile 243: | ||
== Gruppierung von Informationen == |
== Gruppierung von Informationen == |
||
| − | [[ |
+ | [[Datei:Advancedinfobox.png|thumb|200px]] |
Jetzt, da du eine einfache Infobox erstellt hast, kannst du dir anschauen, wie man die erweiterten Felder verwendet. In diesem Abschnitt erstellen wir die rechts abgebildete Infobox. |
Jetzt, da du eine einfache Infobox erstellt hast, kannst du dir anschauen, wie man die erweiterten Felder verwendet. In diesem Abschnitt erstellen wir die rechts abgebildete Infobox. |
||
Es gibt drei Datenfelder, dann Titel- und Bildfelder. Wie du sehen kannst, muss das Titelfeld nicht das erste Feld sein, auch wenn du es je Infobox nur ein mal verwenden kannst. |
Es gibt drei Datenfelder, dann Titel- und Bildfelder. Wie du sehen kannst, muss das Titelfeld nicht das erste Feld sein, auch wenn du es je Infobox nur ein mal verwenden kannst. |
||
| − | <syntaxhighlight lang="xml" style="white-space: normal !important;"> |
+ | <syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
<infobox layout="stacked"> |
<infobox layout="stacked"> |
||
<data source="prev"><label>Vorher</label></data> |
<data source="prev"><label>Vorher</label></data> |
||
| Zeile 259: | Zeile 279: | ||
=== Alternatives Layout für Gruppen-Tags === |
=== Alternatives Layout für Gruppen-Tags === |
||
| − | [[ |
+ | [[Datei:Screen_Shot_2015-06-16_at_13.27.08.png|thumb|200px|Horizontale Gruppe]] |
Gruppen-Tags können ein alternatives horizontales Layout haben, in dem der gesamte Inhalt nebeneinander in einer einzelnen horizontalen Linie angezeigt wird. Dies ist möglich, indem man dem Gruppen-Tag '''layout="horizontal"''' hinzufügt. |
Gruppen-Tags können ein alternatives horizontales Layout haben, in dem der gesamte Inhalt nebeneinander in einer einzelnen horizontalen Linie angezeigt wird. Dies ist möglich, indem man dem Gruppen-Tag '''layout="horizontal"''' hinzufügt. |
||
| Zeile 353: | Zeile 373: | ||
|place = [[Great Wyk]], die [[Eiseninseln]] |
|place = [[Great Wyk]], die [[Eiseninseln]] |
||
|result = Sieg des [[Eisernen Throns]] |
|result = Sieg des [[Eisernen Throns]] |
||
| − | |side1 = [[ |
+ | |side1 = [[Datei:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[Haus Graufreund]] |
| − | |side2 = [[ |
+ | |side2 = [[Datei:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[Eiserner Thron]] |
|commanders1 = Unbekannt |
|commanders1 = Unbekannt |
||
|commanders2 = Lord [[Stannis Baratheon]] |
|commanders2 = Lord [[Stannis Baratheon]] |
||
| Zeile 363: | Zeile 383: | ||
=== Zusammenklappbare Gruppen === |
=== Zusammenklappbare Gruppen === |
||
| − | [[ |
+ | [[Datei:PI-Collapse.png|thumb|Zusammenklappbare Gruppen in Aktion]] |
Gruppen können zusammenklappbar gemacht werden, wenn man '''collapse="open"''' oder '''collapse="closed"''' zum Gruppen-Tag hinzugefügt. Das wird die Gruppe klickbar machen (um die Gruppe aus- oder einzuklappen). |
Gruppen können zusammenklappbar gemacht werden, wenn man '''collapse="open"''' oder '''collapse="closed"''' zum Gruppen-Tag hinzugefügt. Das wird die Gruppe klickbar machen (um die Gruppe aus- oder einzuklappen). |
||
| Zeile 377: | Zeile 397: | ||
=== Panels === |
=== Panels === |
||
| − | [[ |
+ | [[Datei:PortableInfobox-Panel-Orc.gif|right|thumb|Ein Beispiel für den Gebrauch von <kbd><panel></kbd>]] |
| − | Daten-Elemente und |
+ | Daten-Elemente und Gruppen können in Abschnitten strukturiert werden, welche man über einen Tab umschalten kann. Das zeigt Daten flexibler und schlauer am Desktop und auf mobilen Endgeräten an. |
| + | |||
| ⚫ | Jedes <kbd><panel></kbd> — als Kind im <kbd><nowiki><infobox></nowiki></kbd>-Element — kann beschriftet werden (mit <kbd><nowiki><label></nowiki></kbd>) und ein weiteres <kbd><nowiki><section></nowiki></kbd>-Element erzeugt einen neuen Tab-Inhalt. Jedes Element, das anderweitig ein Kind von <kbd><nowiki><infobox></nowiki></kbd> sein kann, kann auch ein Kind von <kbd><nowiki><section></nowiki></kbd> sein. Das sollte Unordnung und die Notwendigkeit von Gruppen in Infoboxen reduzieren, während die Infoboxen dynamischer strukturiert werden können. |
||
| ⚫ | |||
| ⚫ | Jedes <kbd><panel></kbd> — als |
||
| + | Wird ein Label weggelassen, wird als Name stattdessen der Index dieses Tabs angezeigt (startend bei 0). Wenn alle Tabs in einem Panel nicht beschriftet sind, wird das Panel in der Infobox so behandelt als wäre es eine normale Gruppe (<code><nowiki><group></nowiki></code>-Tag). |
||
| ⚫ | |||
| − | Labels werden standardmäßig auf ihren nullbasierten Index gesetzt, wenn sie weggelassen werden. Wenn alle Tabs in einem Panel nicht beschriftet sind, werden sie in der Infobox so behandelt als wären die Gruppen. |
||
=== Formatierung von Feldern === |
=== Formatierung von Feldern === |
||
| Zeile 405: | Zeile 426: | ||
Der rechts angezeigte Effekt kann mithilfe der folgenden Syntax erreicht werden: |
Der rechts angezeigte Effekt kann mithilfe der folgenden Syntax erreicht werden: |
||
| − | [[ |
+ | [[Datei:Field_mutators.png|thumb|Felder mit Formatierung|250px]] |
<syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
<syntaxhighlight lang="xml" style="white-space: normal !important; clear: right"> |
||
<header>Kaufpreis</header> |
<header>Kaufpreis</header> |
||
| Zeile 432: | Zeile 453: | ||
{| class="article-table" |
{| class="article-table" |
||
|- |
|- |
||
| + | ! Vorlagen-Code |
||
| − | ! Template code |
||
|- |
|- |
||
|<syntaxhighlight lang="xml"> |
|<syntaxhighlight lang="xml"> |
||
<data source="level"> |
<data source="level"> |
||
<label>Rang</label> |
<label>Rang</label> |
||
| − | <format> |
+ | <format>Ork {{#switch:{{{level}}} |
| − | |1= |
+ | |1=Tagelöhner |
| − | |2= |
+ | |2=Grunzer |
| − | | |
+ | |Grunzer |
}}</format> |
}}</format> |
||
| − | <default> |
+ | <default>Ork</default> |
</data> |
</data> |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| Zeile 448: | Zeile 469: | ||
</div> |
</div> |
||
| − | Es würde keinen Sinn ergeben einen |
+ | Es würde keinen Sinn ergeben, einen leere Eingabe für ''level'' mit einem Switch-Argument wie bspw. <code>|=(unbekannter Rang)</code> abzufangen, da dies bereits durch den '''default'''-Tag abgedeckt ist. |
== Verfügbare Tags == |
== Verfügbare Tags == |
||
| Zeile 460: | Zeile 481: | ||
==Weitere Hilfe und Feedback== |
==Weitere Hilfe und Feedback== |
||
{{Hilfe/Feedback}} |
{{Hilfe/Feedback}} |
||
| − | * Tipps und weitere Hilfe findest du auch im [[w:c:de.portability|Portabilitäts-Wiki]] und bei den [[Hilfe: |
+ | * Tipps und weitere Hilfe findest du auch im [[w:c:de.portability|Portabilitäts-Wiki]] und bei den [[Hilfe:Vanguard|Vanguards]]. |
[[be:Даведка:Інфабоксы]] |
[[be:Даведка:Інфабоксы]] |
||
Version vom 15. Juli 2019, 14:13 Uhr

Der folgende Text betrifft das Schreiben von Wiki-Syntax, die in einem Quelltexteditor eingegeben werden muss.

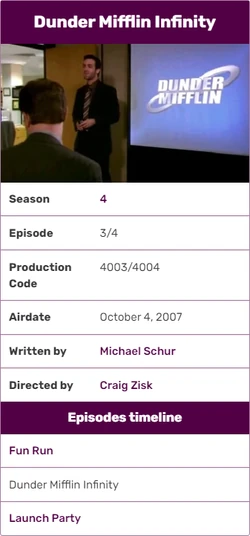
Beispiel einer Infobox
Infoboxen sind ähnlich wie Steckbriefe oder Seitenleisten in Zeitschriftenartikeln, in denen eine Zusammenfassung des Themas der Seite vorgestellt wird. Sie stellen wichtige Punkte in einem gegliederten und leicht lesbaren Format dar. Um ein konsistentes Layout in der gesamten Community herzustellen, werden Infoboxen im Allgemeinen in Form von Vorlagen dargestellt, damit sie im ganzen Wiki verwendet werden können.
Fandom hat einen neuen Weg entwickelt, Infoboxen zu erstellen. Diese Infoboxen nennt man portable Infoboxen. Portable Infoboxen sind für verschiedene Geräte optimiert worden. Hier wird erklärt, wie du vorhandene Infoboxen in portable Infoboxen umwandeln kannst. Es gibt keine Veränderungen an der Verwendung im Artikel – es ändert sich nur der Weg, wie sie auf der Vorlagen-Seite geschrieben werden. Fandom sieht den Gebrauch von Portablen Infoboxen als Standard für die Communitys und als sicher und stabil für die allgemeine praktische Verwendung an.
Es gibt ein Werkzeug, welches dir helfen soll, vorhandene Infoboxen in portable Infoboxen umzuwandeln. Mehr Informationen dazu findest du auf Hilfe:Umwandlung von Infoboxen. Eine Schritt-für-Schritt-Anleitung findest du auf Hilfe:Umwandlung von Infoboxen/Anleitung.
Hilfeseiten zu den portablen Infoboxen:
Wie man eine Infobox einem Artikel hinzufügt

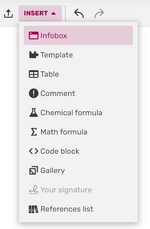
Das Einfügen von Infoboxen im Visual-Editor
Du kannst einem Artikel eine Infobox genau so hinzufügen, wie du es mit einer anderen Vorlage machen würdest – entweder über die im Editor eingebauten Vorlagen-Werkzeuge oder in der Code-Ansicht des Editors.
Beim Hinzufügen in der Code-Ansicht beginnst du für gewöhnlich damit, die Syntax aus der Vorlagendokumentation (die du normalerweise am Ende der Vorlagenseite findest) zu kopieren, diese in einen Artikel einzufügen und dann die Wörter nach dem Gleichheitszeichen zu ändern, um die gewünschten Informationen bereitzustellen. Zum Beispiel (fiktive Vorlage):
{{Infobox Charakter
| Name = Margerite
| Bild = Beispiel.jpg
| Bildunterschrift = Margerite im Wind
| Position = Oberste Blume
| Alter = 2 Monate
| Status = Aktiv
| Größe = 13 cm
| Gewicht = 20 Gramm
}}
Bei der reinen Verwendung einer portablen Infobox ändert sich also nichts. Nur der eigentliche Code direkt in der Vorlagenseite ist neu, siehe unten!
Neue Infoboxen erstellen

- Im Folgenden bekommst du viel HTML-Code zu sehen.
Lege zuerst eine neue Vorlagenseite mit einem beliebigen Namen an – zum Beispiel Vorlage:BeispielInfobox. Wir beginnen mit einer einfachen Infobox, die einen Titel und ein Bild enthält:
<infobox layout="stacked">
<title source="Name"><default>{{PAGENAME}}</default></title>
<image source="Bild" />
</infobox>
Dieser Wikitext sagt deiner Vorlage, dass sie für die vordefinierten Elemente title (Überschrift der Infobox) und image (Bild) die übergebenen Werte der Vorlagenparameter Name und Bild verwenden soll.
Darüberhinaus kannst du im default-Tag aussuchen, welcher Wert verwendet wird, wenn der Benutzer Name/Bild etc. im Artikel nicht angibt. Beachte, dass im Beispiel image kein Doppel-Tag ist; um das Default-Tag zu umschließen, muss ein doppeltes image-Tag wie bei title verwendet werden.
Nun werden nur noch zwei weitere Felder benötigt, die zusätzliche Informationen beinhalten, lass uns also erst das eine anlegen:
<data source="Staffel"><label>Staffel(n)</label></data>
Nachdem du ein letztes Feld hinzugefügt hast, in dem der Quellparameter auf „Zuerst“ und das Label auf „Erstauftritt“ gesetzt wurde, erhalten wir dieses Ergebnis:
<infobox layout="stacked">
<title source="Name"><default>{{PAGENAME}}</default></title>
<image source="Bild" />
<data source="Staffel"><label>Staffel(n)</label></data>
<data source="Zuerst"><label>Erstauftritt</label></data>
</infobox>
Wir können jetzt die Vorlage in einem Artikel verwenden und erhalten eine funktionierende Infobox:
{{BeispielInfobox
|Name = Eddard Stark
|Bild = eddard.jpg
|Staffel = [[Staffel 1|1]]
|Zuerst = "[[Der Winter naht]]"
}}
Werte verstecken
Jedes Feld oder Element ohne einen entsprechenden Wert wird automatisch versteckt. Das trifft auf alle Tags mit der Ausnahme von Gruppen, welche zwangsweise angezeigt werden sollen (siehe hierzu #Erzwingen, dass alle Gruppenelemente angezeigt werden) zu. Wenn alle Elemente leer sind, wird die Infobox nicht angezeigt. Innerhalb eines Bilder-Tags werden nicht-existierende Bilder nicht als „Redlink“ angezeigt oder in Spezial:Fehlende Dateien aufgelistet.
Styling und Anzeige
Infoboxen, die dieses Format verwenden, erhalten das Styling automatisch durch die Verwendung des Designs deiner Community. Wenn eine der Variablen leer ist, wird die betreffende Zeile in der Vorlage nicht angezeigt (es sei denn, der default-Tag wurde verwendet).
Layout-Optionen
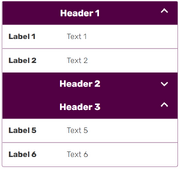
Für die Infoboxen stehen zwei alternative Layout-Optionen zur Verfügung:
- Tabellarisches Layout: <data> Tag-Labels werden auf der linken Seite des Werts angezeigt. (Standard)
- Stacked-Layout: <data> Tag-Labels werden über dem Wert angezeigt.
| Tabellarisches Layout |
|---|
| Labels werden auf der linken Seite angezeigt. |
<infobox>
...
</infobox>
|
| Stacked-Layout |
|---|
| Labels werden über dem Wert angezeigt. |
<infobox layout="stacked">
...
</infobox>
|
Eigene Designs
Das Standard-Theme der Infobox kann überschrieben werden, indem entweder die Attribute type, theme oder theme-source des Tags infobox verwendet werden und somit zugelassen wird, dass Infoboxen das Styling des CSS der lokalen Community erhalten.
- Das Attribut type wird verwendet, um einen Typ der Infobox zu definieren, also was die Infobox anzeigt, nicht wie sie es tut.
- Das Attribut theme wird verwendet, um eine benutzerdefinierte CSS-Klasse für die Infobox zu erstellen.
- Das Attribut theme-source ermöglicht es dir, die CSS-Klasse mithilfe eines Vorlagenparameters zu variieren.
Wenn theme und theme-source im Infobox-Tag verwendet werden, wird das Attribut theme als Standard behandelt.
- Theme
Beispiel: theme="delta" fügt eine Klasse mit der Bezeichnung pi-theme-delta zum Infobox-HTML hinzu, die dann mithilfe von CSS angepasst werden kann:
.pi-theme-delta {
//benutzerdefinierter Stil
}
- Type
Beispiel: Alle Infoboxen, die ein Pokémon beschreiben (über den CSS-Selektor .type-pokemon) können dasselbe Aussehen teilen, egal, ob sie .pi-theme-Feuer, .pi-theme-Wasser etc. sind.
<infobox type="pokemon">
...
</infobox>
Das zugehörige CSS lautet:
.type-pokemon {
//benutzerdefinierter Stil
}
- Theme-source
Beispielsweise bedeutet theme-source="location": Wenn location in der Infobox eines Artikels spezifiziert wurde, wird dessen value als die Klasse (und somit als das Theme der Infobox) verwendet.
Zum Beispiel:
<infobox layout="stacked" theme-source="location">
...
</infobox>
{{eine Infobox
|location = Afrika
}}
Das CSS für das Design der Vorlage ist daher:
.pi-theme-Afrika {
//benutzerdefinierter Stil
}
Wenn du noch mehr über das individuelle Designen der Infoboxen erfahren möchtest, so schaue hier unter Infoboxen/CSS nach.
Farbhervorhebungen
Die Titel- und Header-Hintergrundfarbe sowie die Textfarbe können für jede Infobox spezifiziert und überschrieben werden. Die verwendete Farbe wird mit den Parametern accent-color-source (für Hintergründe) und accent-color-text-source (für den Text) übergeben; ähnlich wie bei theme-source.
Zum Beispiel:
Wenn in der Infoboxvorlage der Parameter accent-color-source="Farbe" vorgegeben ist, und im Artikel dem Parameter eine Farbe übergeben wird, bspw. mit Farbe = #FFF, wird die Hintergrundfarbe der Header und des Titels zu #FFF (dem HEX-Wert für die Farbe „weiß“). Die Farben müssen im #FFF- oder #FFFFFF-HEX-Format angegeben werden.
Die so verwendeten Farbhervorhebungen überschreiben sowohl die vorgegebenen Farben von benutzerdefinierten Themes als auch das Standard-Theme.
Zudem können über die Infobox-Parameter accent-color-default (für die Hintergrundfarbe des Titels und aller Header) sowie accent-color-text-default (für die Farbe des Texts) in der Infobox-Vorlage Standardfarbwerte vorgegeben werden. Z. B. accent-color-default="#FFF" (Standardhintergrundfarbe für Titel und Header ist weiß) accent-color-text-default="#000000" (Standardtextfarbe ist schwarz).
Eingegeben wird dies in den <infobox>-Tag am Anfang; genau wie bei theme-source:
<infobox accent-color-source="Farbe" accent-color-text-default="#000000">
...
</infobox>
Styling pro Element
Individuelle Elemente in einer Infobox können im HTML entsprechend markiert werden, damit sie über einen CSS-Selektor, bekannt als Datenattribut, ausfindig gemacht werden können.
- Alle Portablen Infobox-Elemente, die das Attribut source haben, werden in der HTML-Ausgabe mit diesem Namen in einem Datenattribut, bspw. data-source="ATK", umgesetzt. Dies erlaubt dir, CSS- oder jQuery-Selektoren wie .pi-item[data-source=ATK] zu benutzen und individuelle Elemente ausfindig zu machen. In Kombination mit type (siehe oben) wird der Gebrauch von nth-of-type-Style-Selektoren beseitigt und eröffnet neue und bessere Möglichkeiten für Design und Interaktivität.
- Der Parameter name erlaubt eine genaue Auswahl von Elementen, egal, ob sie eine Eingabe benötigen oder nicht. Das schließt folgende Tags ein: <title>, <group>, <data>, <header>, <image> und <navigation>. Ähnlich wie data-source Datenattribute, kann <data name="bar"> über .pi-item[data-item-name=bar] per CSS-Selektor angesprochen werden.
Einbinden mehrerer Bilder oder Videos

Bilder in einem Tabber
Um mehrere Bilder an einer Stelle in der Infobox zu benutzen, kannst du einfach <gallery> einfügen. Hier ein paar Beispiele:
{{Beispiel
|Name = Eddard Stark
|Bild = <gallery>
Eddard 1.jpg|Eddard on a horse
Eddard 2.jpg|Eddard in a house
Eddard 3.jpg|Eddard by a hearse
</gallery>
}}
Animal infobox
|example=<gallery>
Dog 1.jpg|Boxer
Dog 2.jpg|Beagle
Dog 3.jpg|Golden Retriever
</gallery>
Animal infobox
|example=<tabber>
Boxer = [[Datei:Dog 1.jpg]] |-|
Beagle = [[Datei:Dog 2.jpg]] |-|
Golden Retriever = [[Datei:Dog 3.jpg]]
</tabber>
Um ein Video zu einer Infobox hinzuzufügen, benutze einfach den <image>-Tag, so als würdest du ein Bild einfügen. Wenn ein Video eingebunden wird, wird ein Thumbnail mit einem Play-Button und eine Anzeige, die die Länge des Videos anzeigt, eingefügt. Wenn man dann auf das Thumbnail klickt, öffnet sich ein Pop-up mit einem Video-Player. Um mehrere Videos hinzuzufügen, füge für jedes neue Video den <image>-Tag ein.
Gruppierung von Informationen

Jetzt, da du eine einfache Infobox erstellt hast, kannst du dir anschauen, wie man die erweiterten Felder verwendet. In diesem Abschnitt erstellen wir die rechts abgebildete Infobox.
Es gibt drei Datenfelder, dann Titel- und Bildfelder. Wie du sehen kannst, muss das Titelfeld nicht das erste Feld sein, auch wenn du es je Infobox nur ein mal verwenden kannst.
<infobox layout="stacked">
<data source="prev"><label>Vorher</label></data>
<data source="conc"><label>Zur gleichen Zeit</label></data>
<data source="next"><label>Später</label></data>
<title source="name" />
<image source="image" />
</infobox>
Gruppierung von Informationen innerhalb der Gruppen-Tags
Im nächsten Feld kannst du mehrere Felder Gruppen zuordnen und jedem davon kann ein Header zugewiesen werden. Nicht vergessen: deklarierte Felder, denen kein Wert zugeordnet ist, werden nicht angezeigt. Diese Regel gilt auch für Gruppen – wenn keines der Felder (der Header-Tag ausgeschlossen) innerhalb einer bestimmten Gruppe einen Wert hat, wird die gesamte Gruppe nicht angezeigt.
<infobox layout="stacked">
<data source="prev"><label>Vorher</label></data>
<data source="conc"><label>Zur gleichen Zeit</label></data>
<data source="next"><label>Später</label></data>
<title source="name" />
<image source="image" />
<group>
<header>Details</header>
<data source="conflict"><label>Konflikt</label></data>
<data source="date"><label>Datum</label></data>
<data source="place"><label>Ort</label></data>
<data source="result"><label>Ergebnis</label></data>
</group>
</infobox>
Alternatives Layout für Gruppen-Tags

Horizontale Gruppe
Gruppen-Tags können ein alternatives horizontales Layout haben, in dem der gesamte Inhalt nebeneinander in einer einzelnen horizontalen Linie angezeigt wird. Dies ist möglich, indem man dem Gruppen-Tag layout="horizontal" hinzufügt.
<group layout="horizontal">
...
</group>
Intelligentes Layout für Gruppen
Ähnlich wie das horizontale Layout (welches eine starre Strukturierung der Reihen vorgibt) verhält sich das sogenannte „intelligente“ Layout. Dieses erlaubt es, die Felder innerhalb von Gruppen besser zu kontrollieren. Sobald die Anzahl von Feldern das definierte Limit für eine Zeile erreicht hat, erscheinen die darüber hinausgehenden Felder in der nächsten Zeile. Die Felder innerhalb einer Zeile passen sich automatisch der verfügbaren Breite der Infobox an.
Um intelligente Gruppen zu verwenden, fügst du row-items="3" einer Gruppe hinzu (oder eine beliebige andere Zahl, die das Limit der Felder pro Reihe festlegt). Intelligente Gruppen verwenden automatische das horizontale Layout, weshalb du auf die Angabe layout="horizontal" verzichten kannst. Allerdings ist es möglich das horizontale und vertikale Layout innerhalb einer intelligenten Gruppe zu vermischen, indem du den Code layout="default" einem individuellen <data>-Tag hinzufügst.
Wenn du span="2" in einem <data>-Tag verwendest, kannst du ein Feld mehrere andere Felder darüber bzw. darunter überspannen lassen.
<infobox>
<title source="Name" />
<image source="Bild" />
<group row-items="3">
<header>Details</header>
<data source="Konflikt"><label>Konflikt</label></data>
<data source="Datum"><label>Datum</label></data>
<data source="Ort"><label>Ort</label></data>
<data source="Ergebnis" layout="default"><label>Ergebnis</label></data>
</group>
</infobox>
Erzwingen, dass alle Gruppenelemente angezeigt werden
Mithilfe von show="incomplete" kannst du erzwingen, dass alle Gruppenelemente angezeigt werden, sogar dann, wenn sie leer bzw. empty sind. Es sei denn, all ist leer.
<group layout="horizontal" show="incomplete">
<header>Kämpfer</header>
<data source="side1" />
<data source="side2" />
</group>
Wenn wir dies alles zusammenfügen, erhalten wir den endgültigen Vorlagen-Code:
<infobox layout="stacked">
<data source="prev"><label>Vorher</label></data>
<data source="conc"><label>Gleichzeitig</label></data>
<data source="next"><label>Später</label></data>
<title source="name" />
<image source="image" />
<group>
<header>Details</header>
<data source="conflict"><label>Konflikt</label></data>
<data source="date"><label>Datum</label></data>
<data source="place"><label>Ort</label></data>
<data source="result"><label>Ergebnis</label></data>
</group>
<group layout="horizontal" show="incomplete">
<header>Kämpfer</header>
<data source="side1" />
<data source="side2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Kommandanten</header>
<data source="commanders1" />
<data source="commanders2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Stärke</header>
<data source="forces1" />
<data source="forces2" />
</group>
<group layout="horizontal" show="incomplete">
<header>Opfer</header>
<data source="casual1" />
<data source="casual2" />
</group>
<data source="civilian"><label>Zivile Opfer</label></data>
</infobox>
Jetzt können wir dies in einem Artikel verwenden und die Arbeit ist getan:
{{Kampf
|prev = [[Schlacht bei der Fair Isle]]
|conc = [[Belagerung von Old Wyk]]
|next = [[Belagerung von Pyke]]
|name = [[Belagerung von Great Wyk]]
|image = Stannis Great Wyk.png
|conflict = [[Graufreund-Rebellion]]
|date = 289 AL
|place = [[Great Wyk]], die [[Eiseninseln]]
|result = Sieg des [[Eisernen Throns]]
|side1 = [[Datei:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[Haus Graufreund]]
|side2 = [[Datei:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[Eiserner Thron]]
|commanders1 = Unbekannt
|commanders2 = Lord [[Stannis Baratheon]]
|casual1 = Unbekannt
|casual2 = Unbekannt
}}
Zusammenklappbare Gruppen

Zusammenklappbare Gruppen in Aktion
Gruppen können zusammenklappbar gemacht werden, wenn man collapse="open" oder collapse="closed" zum Gruppen-Tag hinzugefügt. Das wird die Gruppe klickbar machen (um die Gruppe aus- oder einzuklappen).
<group collapse="closed">
<header>Appearances</header>
<data source="films" />
<data source="comics" />
</group>
Bemerkung: Eine Überschrift mit Inhalt muss dem Gruppen-Tag unmittelbar folgen, damit dies funktioniert.
Panels

Ein Beispiel für den Gebrauch von <panel>
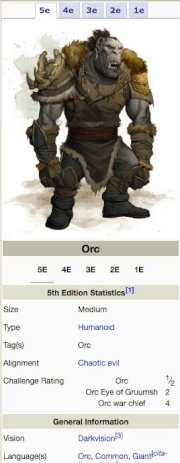
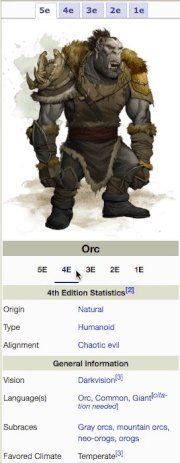
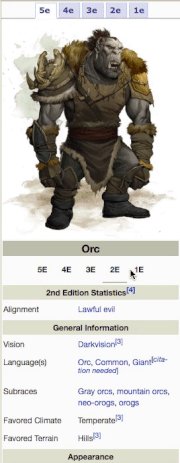
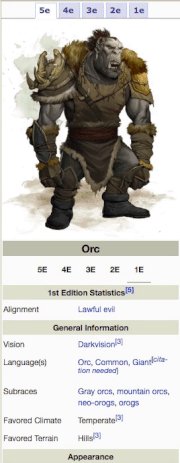
Daten-Elemente und Gruppen können in Abschnitten strukturiert werden, welche man über einen Tab umschalten kann. Das zeigt Daten flexibler und schlauer am Desktop und auf mobilen Endgeräten an.
Jedes <panel> — als Kind im <infobox>-Element — kann beschriftet werden (mit <label>) und ein weiteres <section>-Element erzeugt einen neuen Tab-Inhalt. Jedes Element, das anderweitig ein Kind von <infobox> sein kann, kann auch ein Kind von <section> sein. Das sollte Unordnung und die Notwendigkeit von Gruppen in Infoboxen reduzieren, während die Infoboxen dynamischer strukturiert werden können.
Der <section>-Tag repräsentiert den Inhalt von Tabs. Der anklickbare Tab wird durch den <label>-Tag repräsentiert.
Wird ein Label weggelassen, wird als Name stattdessen der Index dieses Tabs angezeigt (startend bei 0). Wenn alle Tabs in einem Panel nicht beschriftet sind, wird das Panel in der Infobox so behandelt als wäre es eine normale Gruppe (<group>-Tag).
Formatierung von Feldern
Wenn du deinen Daten zusätzliche Informationen voranstellen oder anfügen möchtest, wie zum Beispiel Symbole oder Kategorien, oder die übergebenen Werte verarbeiten möchtest, kannst du dies mit dem Format-Feld tun.
- Wenn der Tag format für Knoten angegeben ist, wird die Variable, die in source= angegeben ist, daraufhin gemäß der Angaben im format-Tag formatiert/modifiziert.
- Wenn die in source= angegebene Variable leer ist, rendert der Knoten die Werte, die in default-Tags angegeben sind (oder rendert diese nicht, wenn default-Tags nicht spezifiziert wurden).
Einige einfache Anwendungsfälle:
- Zusätzlicher Text –
${{{price}}} - Links –
[[{{{Harry Potter}}}]] - Kategorien –
[[Kategorie:{{{car type}}}]]
Hier fügen wir ein Symbol hinzu:
<data source="price">
<label>Preis</label>
<format>{{{price}}} {{money_icon}}</format>
</data>
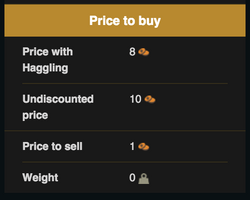
Der rechts angezeigte Effekt kann mithilfe der folgenden Syntax erreicht werden:

Felder mit Formatierung
<header>Kaufpreis</header>
<data source="buyh">
<label>Verhandlungspreis</label>
<format>{{{buyh}}} {{oren2}}</format>
</data>
<data source="buy">
<label>Preis ohne Abzüge</label>
<format>{{{buy}}} {{oren2}}</format>
</data>
<data source="sell">
<label>Verkaufspreis</label>
<format>{{{sell}}} {{oren2}}</format>
</data>
<data source="weight">
<label>Gewicht</label>
<format>{{{weight}}} {{weight}}</format>
</data>
Parser-Funktionen
Parser-Funktionen können zu jeder Infobox hinzugefügt werden. Die Ergebnisse werden jedoch automatisch versteckt, wenn der Parameter, der Tag oder die Datenquelle keinen Text enthält.
| Vorlagen-Code |
|---|
<data source="level">
<label>Rang</label>
<format>Ork {{#switch:{{{level}}}
|1=Tagelöhner
|2=Grunzer
|Grunzer
}}</format>
<default>Ork</default>
</data>
|
Es würde keinen Sinn ergeben, einen leere Eingabe für level mit einem Switch-Argument wie bspw. |=(unbekannter Rang) abzufangen, da dies bereits durch den default-Tag abgedeckt ist.
Verfügbare Tags
- Siehe: Hilfe:Infoboxen/Tags
Beispiele
Weitere Hilfe und Feedback
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.
- Tipps und weitere Hilfe findest du auch im Portabilitäts-Wiki und bei den Vanguards.


