Diese Seite enthält Tipps, wie ein optimaler Hintergrund im neuen, flexiblen Wiki-Layout angelegt werden kann. Das Hintergrundbild wird mit Hilfe des Theme-Designers hochgeladen.
Informationen
Hier sind einige Details, wie das flexible Layout funktioniert und wie sich ein Wiki auf den verschiedenen Bildschirmgrößen verhält:
- Auf kleineren Bildschirmen, wie z. B. dem iPad, deren Breite 1024px nicht überschreitet, wird der Hintergrund völlig ausgelassen, um Platz für den Inhalt zu schaffen.
- Auf größeren Bildschirmen wird der Hintergrund angezeigt, sobald die Breite 1030px überschreitet.
- Wenn der Inhaltsbereich zwischen 1030px und 1600px ist, dann werden 170px des Hintergrunds auf beiden Seiten angezeigt.
- Der Inhaltsbereich wird nicht mehr ausgedehnt, sobald die Maximalbreite von 1600px erreicht wurde. Falls ein Bildschirm breit genug ist, um das Fenster auf 1920px auszudehnen, dann wird mehr vom Hintergrund sichtbar.
Wie ist es möglich, dass der gleiche Hintergrund auf allen Bildschirmgrößen angezeigt wird? Das Bild wird in der Mitte getrennt und die Mitte (die meistens vom Inhalt verdeckt wird) wird mit einer festen Farbe, die im Theme-Designer ausgewählt wird, versehen. Dieselbe Farbe wird auch an beiden Seiten und unterhalb des Hintergrunds angezeigt, wenn die Bildschirmgröße 1600px überschreitet.
Als Beispiel hier der Hintergrund des Community-Wiki in verschiedenen Größen:
Im „1600px“ Screenshot wird der Inhaltsbereich auf 1600px ausgedehnt, wofür er in der Mitte gespalten und gleichmäßig auf beiden Seiten angezeigt wird.
- Notiz: Wenn ihr nicht wollt, dass euer Hintergrund in der Mitte gespalten wird, dann muss das Hintergrundbild über 2000px breit sein. In diesem Fall kann die Option „Nicht teilen“ im Theme-Designer angeklickt werden.
Wie erstellt man einen flexiblen Hintergrund?
Dazu benutzt man am besten ein Bildbearbeitungsprogramm wie Photoshop, GIMP oder Paint.
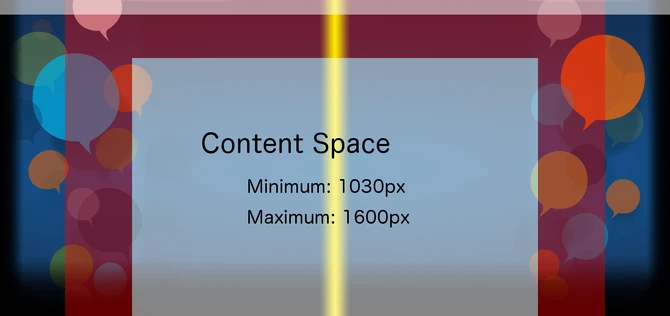
Hier könnt ihr den Hintergrund aus unserem Community-Wiki sehen:
Hier sind fünf Dinge, die auf diesem Screenshot zu sehen sind:
- Hintergrund-Skin: Die bunten Luftballons bilden den kreativen Aspekt des Hintergrundbildes, welcher auch „Skin“ genannt wird.
- Vermischung: Das Misch- oder Verlaufs-Werkzeug im Bildbearbeitungsprogramm wird benutzt, so dass die Hintergrundfarbe und das Hintergrundbild an den äußeren Rändern miteinander verschmelzen.
- Ränder: Der rote Bereich zeigt, welcher Teil des Skins sichtbar wird, bis der Inhaltsbereich eine Breite von 1600px erreicht und sich nicht mehr ausdehnt.
- Inhaltsbereich: Innerhalb des roten Bereichs befindet sich der eigentliche Inhalt. Standardmäßig ist der Hintergrund hinter diesem Bereich nicht sichtbar, aber Transparenz kann im Theme-Designer hinzugefügt werden.
- Trennlinie: Die gelbe Linie in der Mitte des Screenshots ist der Ort, wo der Skin geteilt wird, um sich der Bildschirmgröße anzupassen. Die Farbe, die diesen Raum füllt, kann im Theme-Designer eingestellt werden.
Es wäre hilfreich, wenn ihr diese Hintergrund-Vorlage für eure Hintergrund-Kreationen benutzt. Die Vorlage kann als PSD-Datei heruntergeladen werden und in Photoshop und GIMP benutzt werden.
Link: File:Background_template.psd
Siehe auch
- Hilfe:CSS-Anpassungen, weitergehende Änderungsmöglichkeiten
- Hilfe:Theme-Designer, mehr zum Theme-Designer
- Hilfe:Navigation, die Dropdown-Navigation neben dem Logo
- Das Seminar Einen individuellen Hintergrund erstellen in der Fandom-Universität.
Weitere Hilfe und Feedback
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.