K (r2.7.3) (Bot: Ändere pt:Ajuda:Pano-de-fundo zu pt:Ajuda:Fundo) Markierung: apiedit |
K (*be) |
||
| (8 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Hilfebalken}} |
{{Hilfebalken}} |
||
| − | Diese Seite enthält Tipps, wie |
+ | Diese Seite enthält Tipps, wie du einen optimalen '''Hintergrund''' für dein Wiki anlegen kannst. Das Hintergrundbild wird mit Hilfe des [[Hilfe:Theme-Designer|Theme-Designers]] hochgeladen. |
| + | |||
| − | [[Datei:Wikia-Universität - Einen individuellen Hintergrund erstellen|center|500px]] |
||
==Informationen== |
==Informationen== |
||
| − | Hier sind einige Details, wie das flexible Layout funktioniert und wie sich ein |
+ | Hier sind einige Details, wie das flexible Layout funktioniert und wie sich ein Wiki auf den verschiedenen Bildschirmen verhält: |
* Auf kleineren Bildschirmen, wie z. B. dem iPad, deren Breite 1024px nicht überschreitet, wird der Hintergrund völlig ausgelassen, um Platz für den Inhalt zu schaffen. |
* Auf kleineren Bildschirmen, wie z. B. dem iPad, deren Breite 1024px nicht überschreitet, wird der Hintergrund völlig ausgelassen, um Platz für den Inhalt zu schaffen. |
||
| − | * Auf größeren Bildschirmen wird der Hintergrund angezeigt, sobald die |
+ | * Auf größeren Bildschirmen wird der Hintergrund auf beiden Seiten des Inhaltsbereichs angezeigt, sobald die Bildschirmbreite 1066px überschreitet. |
| − | * |
+ | * Der Inhaltsbereich wird nicht weiter ausgedehnt, sobald er seine Maximalbreite von 1240px erreicht hat. |
| − | * Der Inhaltsbereich wird nicht mehr ausgedehnt, sobald die Maximalbreite von 1600px erreicht wurde. Falls ein Bildschirm breit genug ist, um das Fenster auf 1920px auszudehnen, dann wird mehr vom Hintergrund sichtbar. |
||
| − | Wie ist es möglich, dass der gleiche Hintergrund auf allen Bildschirmgrößen angezeigt wird? Das Bild wird in der Mitte getrennt und |
+ | Wie ist es möglich, dass der gleiche Hintergrund auf allen Bildschirmgrößen angezeigt wird? Das Bild wird in der Mitte getrennt und der Bereich dazwischen (der meistens vom Inhalt verdeckt wird) wird mit einer festen Farbe gefüllt, die du im Theme-Designer festlegen kannst. Dieselbe Farbe wird auf sehr großen Bildschirmen auch an beiden Seiten und unterhalb des Hintergrunds angezeigt. |
| ⚫ | *'''Achtung:''' Wenn du nicht möchtest, dass dein Hintergrund in der Mitte gespalten wird, dann muss das Hintergrundbild mindestens 2000px breit sein. In diesem Fall kann die Option „Nicht teilen“ im Theme-Designer angeklickt werden. Damit kann das Bild ungeteilt bleiben, egal wie breit der Inhalt sich ausdehnt. |
||
| − | Als Beispiel hier der Hintergrund des [[w:c.de:community|Community-Wiki]] in verschiedenen Größen: |
||
| ⚫ | |||
| − | <gallery position="center" spacing="small" hideaddbutton="true"> |
||
| ⚫ | |||
| − | FluidNoBG.png|Der Inhaltsbereich mit 1024px (Kein Hintergrund) |
||
| − | Fluid1030.png|Der Inhaltsbereich mit 1030px in Breite |
||
| − | Fluid1600.png|Der Inhaltsbereich mit 1600px in Breite |
||
| − | </gallery> |
||
| + | Hier kannst du ein Hintergrund-Beispiel zum Vergleich sehen: |
||
| − | Im „1600px“ Screenshot wird der Inhaltsbereich auf 1600px ausgedehnt, wofür er in der Mitte gespalten und gleichmäßig auf beiden Seiten angezeigt wird. |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | Hier könnt ihr den Hintergrund aus unserem Community-Wiki sehen: |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | ==Ratschläge für den Theme Designer== |
||
| ⚫ | |||
| + | *Die Bilddatei, die du als Hintergrund im Theme Designer hochlädst, darf nicht größer als 300 Kilobytes (KB) sein. Um diese Größe nicht zu überschreiten musst du eventuell die Bildqualität reduzieren. |
||
| ⚫ | |||
| + | *Je breiter der Farbverlauf des Skins, desto glatter wird der Übergang zur Hintergrundfarbe. |
||
| ⚫ | |||
| + | *Es ist besser, den Inhaltsbereich nicht zu transparent zu machen. Andernfalls wird es schwieriger, den Text der Seite zu lesen. |
||
| ⚫ | |||
| + | *Wenn du einen Hintergrund erstellst, denke daran, dass deine Leser diesen auf vielen verschiedenen Bildschirmgrößen ansehen werden. Je besser das Hintergrundbild sich an verschiedenen Größen anpasst, desto mehr wird sich deine Community darüber freuen. |
||
| ⚫ | |||
| + | *Du kannst in Bildern zum Thema deiner Community nach Ideen und Inspiration für dein Hintergrundbild suchen. |
||
| − | |||
| + | *Es ist zwar möglich, Hintergrundbilder über CSS einzufügen, aber wenn FANDOM etwas am Design aktualisiert, kann es immer sein, dass dein Hintergrundbild dann nicht mehr passt. Noch dazu lädt dein Wiki möglicherweise langsamer, wenn du deinen Hintergrund auf diese Weise einfügst. Daher ist es immer besser, zum Hochladen des Hintergrundbilds und für das Design deines Wikis den Theme Designer zu benutzen! |
||
| ⚫ | |||
| − | |||
| ⚫ | |||
== Siehe auch == |
== Siehe auch == |
||
| Zeile 50: | Zeile 47: | ||
* [[Hilfe:Theme-Designer]], mehr zum Theme-Designer |
* [[Hilfe:Theme-Designer]], mehr zum Theme-Designer |
||
* [[Hilfe:Navigation]], die Dropdown-Navigation neben dem Logo |
* [[Hilfe:Navigation]], die Dropdown-Navigation neben dem Logo |
||
| − | * Das Seminar {{#NewWindowLink:w:de:Einen individuellen Hintergrund erstellen|Einen individuellen Hintergrund erstellen}} in der {{#NewWindowLink:w:de:Wikia-Universität|Wikia-Universität}}. |
||
== Weitere Hilfe und Feedback == |
== Weitere Hilfe und Feedback == |
||
| Zeile 56: | Zeile 52: | ||
{{Hilfe/Feedback}} |
{{Hilfe/Feedback}} |
||
| + | [[be:Help:Фон]] |
||
[[en:Help:Background]] |
[[en:Help:Background]] |
||
[[es:Ayuda:Fondo]] |
[[es:Ayuda:Fondo]] |
||
| Zeile 65: | Zeile 62: | ||
[[pt:Ajuda:Fundo]] |
[[pt:Ajuda:Fundo]] |
||
[[ru:Справка:Фон]] |
[[ru:Справка:Фон]] |
||
| + | [[tr:Yardım:Arka plan]] |
||
[[uk:Довідка:Фон]] |
[[uk:Довідка:Фон]] |
||
[[vi:Trợ giúp:Ảnh nền]] |
[[vi:Trợ giúp:Ảnh nền]] |
||
[[zh:Help:背景]] |
[[zh:Help:背景]] |
||
| − | |||
[[Kategorie:Hilfe]] |
[[Kategorie:Hilfe]] |
||
Version vom 31. Mai 2021, 10:05 Uhr
Diese Seite enthält Tipps, wie du einen optimalen Hintergrund für dein Wiki anlegen kannst. Das Hintergrundbild wird mit Hilfe des Theme-Designers hochgeladen.
Informationen
Hier sind einige Details, wie das flexible Layout funktioniert und wie sich ein Wiki auf den verschiedenen Bildschirmen verhält:
- Auf kleineren Bildschirmen, wie z. B. dem iPad, deren Breite 1024px nicht überschreitet, wird der Hintergrund völlig ausgelassen, um Platz für den Inhalt zu schaffen.
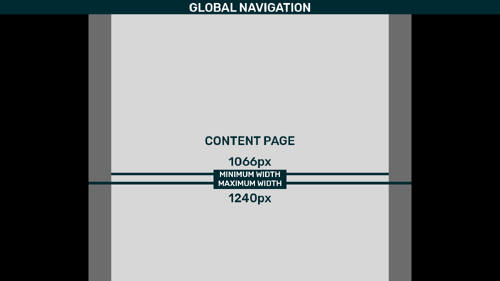
- Auf größeren Bildschirmen wird der Hintergrund auf beiden Seiten des Inhaltsbereichs angezeigt, sobald die Bildschirmbreite 1066px überschreitet.
- Der Inhaltsbereich wird nicht weiter ausgedehnt, sobald er seine Maximalbreite von 1240px erreicht hat.
Wie ist es möglich, dass der gleiche Hintergrund auf allen Bildschirmgrößen angezeigt wird? Das Bild wird in der Mitte getrennt und der Bereich dazwischen (der meistens vom Inhalt verdeckt wird) wird mit einer festen Farbe gefüllt, die du im Theme-Designer festlegen kannst. Dieselbe Farbe wird auf sehr großen Bildschirmen auch an beiden Seiten und unterhalb des Hintergrunds angezeigt.
- Achtung: Wenn du nicht möchtest, dass dein Hintergrund in der Mitte gespalten wird, dann muss das Hintergrundbild mindestens 2000px breit sein. In diesem Fall kann die Option „Nicht teilen“ im Theme-Designer angeklickt werden. Damit kann das Bild ungeteilt bleiben, egal wie breit der Inhalt sich ausdehnt.
Wie erstellt man einen Hintergrund?
Dazu benutzt man am besten ein Bildbearbeitungsprogramm wie Photoshop, GIMP oder Paint.
Hier kannst du ein Hintergrund-Beispiel zum Vergleich sehen:
Fünf Dinge sind auf diesem Screenshot zu sehen:
- Hintergrund-Skin: Die Linien und Punkte bilden den kreativen Aspekt des Hintergrundbildes, welcher auch „Skin“ genannt wird.
- Verlauf: Das Misch- oder Verlaufs-Werkzeug im Bildbearbeitungsprogramm wird benutzt, so dass die Hintergrundfarbe und das Hintergrundbild an den äußeren Rändern ineinander übergehen.
- Ränder: Der rote Bereich zeigt, welcher Teil des Skins sichtbar wird, bis der Inhaltsbereich seine Maximalbreite erreicht und sich nicht mehr ausdehnt.
- Inhaltsbereich: Im halb transparenten Bereichs in der Mitte befindet sich der eigentliche Inhalt. Standardmäßig ist der Hintergrund hinter diesem Bereich nicht sichtbar, aber im Theme-Designer kannst du Transparenz hinzufügen.
- Trennlinie: Die gelbe Linie in der Mitte des Screenshots zeigt an, wo der Skin geteilt wird, um sich der Bildschirmgröße anzupassen. Die Farbe, die diesen Raum füllt, kann im Theme-Designer eingestellt werden.
Du kannst die folgende Hintergrund-Vorlage für deine Hintergrund-Kreationen benutzen. Die Vorlage kann als PSD-Datei heruntergeladen und in Photoshop und GIMP benutzt werden.
Vorlagen-Datei: Background_template.psd
Ratschläge für den Theme Designer
- Die Bilddatei, die du als Hintergrund im Theme Designer hochlädst, darf nicht größer als 300 Kilobytes (KB) sein. Um diese Größe nicht zu überschreiten musst du eventuell die Bildqualität reduzieren.
- Je breiter der Farbverlauf des Skins, desto glatter wird der Übergang zur Hintergrundfarbe.
- Es ist besser, den Inhaltsbereich nicht zu transparent zu machen. Andernfalls wird es schwieriger, den Text der Seite zu lesen.
- Wenn du einen Hintergrund erstellst, denke daran, dass deine Leser diesen auf vielen verschiedenen Bildschirmgrößen ansehen werden. Je besser das Hintergrundbild sich an verschiedenen Größen anpasst, desto mehr wird sich deine Community darüber freuen.
- Du kannst in Bildern zum Thema deiner Community nach Ideen und Inspiration für dein Hintergrundbild suchen.
- Es ist zwar möglich, Hintergrundbilder über CSS einzufügen, aber wenn FANDOM etwas am Design aktualisiert, kann es immer sein, dass dein Hintergrundbild dann nicht mehr passt. Noch dazu lädt dein Wiki möglicherweise langsamer, wenn du deinen Hintergrund auf diese Weise einfügst. Daher ist es immer besser, zum Hochladen des Hintergrundbilds und für das Design deines Wikis den Theme Designer zu benutzen!
Siehe auch
- Hilfe:CSS-Anpassungen, weitergehende Änderungsmöglichkeiten
- Hilfe:Theme-Designer, mehr zum Theme-Designer
- Hilfe:Navigation, die Dropdown-Navigation neben dem Logo
Weitere Hilfe und Feedback
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.