K (*be) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 6: | Zeile 6: | ||
== Spickzettel == |
== Spickzettel == |
||
=== CSS === |
=== CSS === |
||
| − | Die Standardoption ist grün hervorgehoben: |
||
| − | |||
{| class="article-table" style="width: auto;" |
{| class="article-table" style="width: auto;" |
||
! Stylesheet |
! Stylesheet |
||
| Zeile 14: | Zeile 12: | ||
! betroffene Benutzer |
! betroffene Benutzer |
||
! betroffener Skin |
! betroffener Skin |
||
| + | |- |
||
| − | |- style="background-color: #DFD; color: black;" |
||
| − | + | ! MediaWiki:Wikia.css |
|
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| ⚫ | |||
| + | | Oasis |
||
| + | |- |
||
| + | ! MediaWiki:Fandomdesktop.css |
||
| + | | das jeweilige Wiki |
||
| + | | das jeweilige Wiki |
||
| alle Benutzer |
| alle Benutzer |
||
| + | | FandomDesktop |
||
| − | | Oasis (Standard) |
||
|- |
|- |
||
| − | ! |
+ | ! MediaWiki:Common.css |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| alle Benutzer |
| alle Benutzer |
||
| alle Skins |
| alle Skins |
||
|- |
|- |
||
| − | ! |
+ | ! Spezial:Meine Benutzerseite/wikia.css |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| nur du |
| nur du |
||
| − | | Oasis |
+ | | Oasis |
|- |
|- |
||
| − | ! |
+ | ! Spezial:Meine Benutzerseite/fandomdesktop.css |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| + | | nur du |
||
| + | | FandomDesktop |
||
| + | |- |
||
| + | ! Spezial:Meine Benutzerseite/common.css |
||
| + | | das jeweilige Wiki |
||
| + | | das jeweilige Wiki |
||
| nur du |
| nur du |
||
| alle Skins |
| alle Skins |
||
| Zeile 43: | Zeile 53: | ||
| alle Wikis |
| alle Wikis |
||
| nur du |
| nur du |
||
| + | | alle Skins |
||
| − | | Oasis (Standard) |
||
|} |
|} |
||
=== JavaScript === |
=== JavaScript === |
||
| − | '''Achtung''': Um JavaScript auf deiner Community einsetzen zu können, muss es zunächst freigeschaltet werden. Dazu kannst du den [[Hilfe:Kontakt|Fandom-Mitarbeitern eine Anfrage schicken]]. Mehr Informationen hierzu findest du auf [[Hilfe:JavaScript-Überprüfungsprozess]]. Ausgenommen hiervon ist die Seite |
+ | '''Achtung''': Um JavaScript auf deiner Community einsetzen zu können, muss es zunächst freigeschaltet werden. Dazu kannst du den [[Hilfe:Kontakt|Fandom-Mitarbeitern eine Anfrage schicken]]. Mehr Informationen hierzu findest du auf [[Hilfe:JavaScript-Überprüfungsprozess]]. Ausgenommen hiervon ist die Seite {{MediaWiki|ImportJS}}. Siehe dazu [[Hilfe:Einbinden von zusätzlichem CSS und JS]]. |
| − | |||
| − | Die Standardoption ist in grün hervorgehoben: |
||
{| class="article-table" style="width: 100%;" |
{| class="article-table" style="width: 100%;" |
||
| Zeile 57: | Zeile 65: | ||
! betroffene Benutzer |
! betroffene Benutzer |
||
! betroffener Skin |
! betroffener Skin |
||
| + | |- |
||
| − | |- style="background-color: #DFD; color: black;" |
||
| + | ! MediaWiki:Wikia.js |
||
| − | | '''[[MediaWiki:Common.js|<span style="color:blue;">MediaWiki:Common.js</span>]]''' |
||
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| alle Benutzer |
| alle Benutzer |
||
| + | | Oasis |
||
| ⚫ | |||
|- |
|- |
||
| − | ! |
+ | ! MediaWiki:Fandomdesktop.js |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| alle Benutzer |
| alle Benutzer |
||
| + | | FandomDesktop |
||
| − | | Oasis (Standard) |
||
| + | |- |
||
| + | ! MediaWiki:Common.js |
||
| + | | das jeweilige Wiki |
||
| + | | das jeweilige Wiki |
||
| + | | alle Benutzer |
||
| + | | alle Skins |
||
|- |
|- |
||
| − | ! |
+ | ! Spezial:Meine Benutzerseite/wikia.js |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| einzelner Benutzer |
| einzelner Benutzer |
||
| − | | Oasis |
+ | | Oasis |
|- |
|- |
||
| − | ! |
+ | ! Spezial:Meine Benutzerseite/fandomdesktop.js |
| − | | |
+ | | das jeweilige Wiki |
| − | | |
+ | | das jeweilige Wiki |
| + | | einzelner Benutzer |
||
| + | | FandomDesktop |
||
| + | |- |
||
| + | ! Spezial:Meine Benutzerseite/common.js |
||
| + | | das jeweilige Wiki |
||
| + | | das jeweilige Wiki |
||
| einzelner Benutzer |
| einzelner Benutzer |
||
| alle Skins |
| alle Skins |
||
| + | |- |
||
| − | |- style="background-color: #DFD; color: black;" |
||
| − | + | ! [[w:Special:MyPage/global.js]] |
|
| Community Central<ref name="community"/> |
| Community Central<ref name="community"/> |
||
| alle Wikis |
| alle Wikis |
||
| einzelner Benutzer |
| einzelner Benutzer |
||
| + | | alle Skins |
||
| − | | Oasis (Standard) |
||
|} |
|} |
||
Version vom 15. Juni 2021, 11:54 Uhr
Möchtest du angepassten Code für deine Community oder nur für dich persönlich einsetzen? Diese Seite erklärt dir, wie du beides erreichen kannst.
Grundlegende Informationen zu Anpassungen mit CSS und JavaScript findest du auf Hilfe:CSS- und JS-Anpassungen.
Spickzettel
CSS
| Stylesheet | Ort | betroffene Wikis | betroffene Benutzer | betroffener Skin |
|---|---|---|---|---|
| MediaWiki:Wikia.css | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | Oasis |
| MediaWiki:Fandomdesktop.css | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | FandomDesktop |
| MediaWiki:Common.css | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | alle Skins |
| Spezial:Meine Benutzerseite/wikia.css | das jeweilige Wiki | das jeweilige Wiki | nur du | Oasis |
| Spezial:Meine Benutzerseite/fandomdesktop.css | das jeweilige Wiki | das jeweilige Wiki | nur du | FandomDesktop |
| Spezial:Meine Benutzerseite/common.css | das jeweilige Wiki | das jeweilige Wiki | nur du | alle Skins |
| w:Special:MyPage/global.css | Community Central[1] | alle Wikis | nur du | alle Skins |
JavaScript
Achtung: Um JavaScript auf deiner Community einsetzen zu können, muss es zunächst freigeschaltet werden. Dazu kannst du den Fandom-Mitarbeitern eine Anfrage schicken. Mehr Informationen hierzu findest du auf Hilfe:JavaScript-Überprüfungsprozess. Ausgenommen hiervon ist die Seite MediaWiki:ImportJS. Siehe dazu Hilfe:Einbinden von zusätzlichem CSS und JS.
| Skript | Ort | betroffene Wikis | betroffene Benutzer | betroffener Skin |
|---|---|---|---|---|
| MediaWiki:Wikia.js | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | Oasis |
| MediaWiki:Fandomdesktop.js | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | FandomDesktop |
| MediaWiki:Common.js | das jeweilige Wiki | das jeweilige Wiki | alle Benutzer | alle Skins |
| Spezial:Meine Benutzerseite/wikia.js | das jeweilige Wiki | das jeweilige Wiki | einzelner Benutzer | Oasis |
| Spezial:Meine Benutzerseite/fandomdesktop.js | das jeweilige Wiki | das jeweilige Wiki | einzelner Benutzer | FandomDesktop |
| Spezial:Meine Benutzerseite/common.js | das jeweilige Wiki | das jeweilige Wiki | einzelner Benutzer | alle Skins |
| w:Special:MyPage/global.js | Community Central[1] | alle Wikis | einzelner Benutzer | alle Skins |
Viele Skripte können Probleme verursachen, wenn sie mehrere Male in der gleichen Seite ausgeführt werden. Code sollte also nur in einer der aufgeführten Seiten eingefügt werden, weil sonst irritierende Fehler auftreten könnten.
CSS- und JS-Fehlersuche
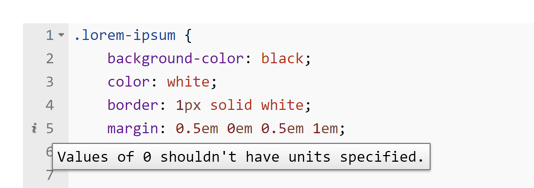
Fandoms CSS- und JS-Editoren haben eine aktive Fehlersuche und Syntaxhervorhebung.
- Wenn du einen Code schreibst, wird dich die Seite über alle Fehler in der Syntax informieren, die auftreten könnten.
- Beachte, dass nicht jeder Fehler behoben werden muss - CSS und JS entwickeln sich immer und nicht alle Browser reagieren gleich: Einige Nachrichten brauchen möglicherweise keine Fehlerbehebung.
- Um den Fehler einzugrenzen kannst du:
- Dein eigenes JavaScript deaktivieren, indem du
?useuserjs=0an die URL anfügst, - Das JavaScript des jeweiligen Wikis deaktivieren, indem du
?usesitejs=0an die URL anfügst.- Beachte: Hast du schon ein Fragezeichen (?) in der URL, dann tausche weitere Fragezeichen mit einem kaufmännischen und-Zeichen (&) aus.
- Dein eigenes JavaScript deaktivieren, indem du
Bekannte Fehler
| Fehler | Erklärung |
|---|---|
@import prevent parallel downloads, use <link> instead
|
Link-Tags werden normalerweise benutzt, um CSS zu importieren. MediaWiki unterstützt das Importieren von CSS mit Link-Tags ohne JS nicht, sodass dieser Fehler normalerweise ignoriert werden kann. |
Expected X but found Y
|
Das bedeutet, dass du einen ungültigen Wert für eine Eigenschaft festgelegt hast. Zum Beispiel ist in 'color: foo;' "foo" ein ungültiger Wert für die color-Eigenschaft, weil es keine Farbe ist.
|
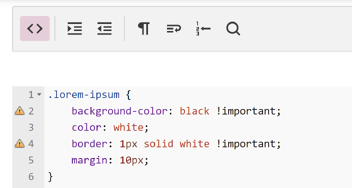
Benutzung von !important
|
!important sollte generell bei CSS vermieden werden, da es das Instandhalten von CSS erschwert. Außerdem lassen sich dadurch Befehle schwerer überschreiben. Meistens hilft dir eine Anzeige beim Vermeiden von !important.
|
Unknown property 'codename'
|
Nicht jeder CSS-Code wird von dem Werkzeug erkannt (weil CSS selber sehr häufig aktualisiert wird). Sichere CSS-Codes können immer noch gelesen werden, wenn diese implementiert wurden (Zum Beispiel mix-blend-mode: color-dodge;).
|
Weitere Notizen
- Ladereihenfolge
- Die generell Ladereihenfolge auf Fandom ist: Standard-Code, danach lokaler Code der Community und danach persönlicher Code. Auf jedem Level ist die Ladereihenfolge wie folgt: Zuerst der Standard-Code und dann der Skin-spezifische Code.
- Seitenspezifisches CSS
- Das
<body>-Element einer Wiki-Seite besitzt eine CSS-Klasse, mit der man gezielt die Seite ansprechen kann. Für diese Hilfeseite wäre die CSS-Klasse:.page-Hilfe_Fortgeschrittenes_CSS_und_JS
- !important
- Manchmal ist es nötig,
!importantzu verwenden, da der Code sonst nicht angewandt wird. In den meisten Fällen reicht es aber, die CSS-Klasse zu spezifizieren.
- Häufig benutztes JavaScript
- Häufig benutzte Skripte können aus der Open Source Library importiert werden.
- Doppeltes JavaScript
- Bei vielen Skripten treten Fehler auf, wenn sie mehrfach gleichzeitig auf einer Seite laufen. Du solltest es daher vermeiden, Code auf mehreren Seiten hinzuzufügen, die parallel geladen werden.
Es gibt im Fandom Developers Wiki ein nettes Skript, das einen PurgeButton zum Bearbeiten-Menü hinzufügt. Das erspart das eigenhändige Ändern der Adresse.
Verwender von Firebug können einfach herausfinden, ob eine Skript geladen wurde oder nicht, indem sie den Namen einer Variable oder Funktion des Skripts in die Konsole eingeben. Erfolgt die Ausgabe undefined, dann wird noch nicht die aktuellste Version der Seite angezeigt.
Wenn das alles nicht hilft, bleibt nur noch, geduldig zu sein. Nach ein paar Stunden sind alle Caches auch von selbst aufgefrischt worden.
Siehe auch
- Hilfe:Systemnachricht/Whitelist - Systemnachrichten, die derzeit bearbeitet werden können.
- Hilfe:JavaScript-Überprüfungsprozess
- Hilfe:Skins
- Hilfe:Theme-Designer
- Hilfe:Einbinden von zusätzlichem CSS und JS - Einbinden mehrere CSS- oder JS-Dateien.
- Hilfe:Chat mit JavaScript und CSS anpassen - Benutze CSS und JS im Chat
- Hilfe:Wie man Google Fonts importiert - Einbinden einer eigenen Schriftart.
- Fandom Developers Wiki
Weitere Hilfe
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.
- ↑ 1,0 1,1 Diese Seite befindet sich im englischen Community Wiki. Dieses ist das einzige Wiki, in dem diese Seite funktioniert. Das Erstellen einer Seite mit dem gleichen Namen in einem anderen Wiki wird keinen Effekt haben.